Pengenalan kepada HTML5
Pengenalan kepada HTML5
Apakah HTML5?
HTML5 ialah standard HTML generasi akan datang.
HTML, versi sebelumnya HTML 4.01 dilahirkan pada tahun 1999. Dunia Web telah berubah secara dramatik sejak itu.
HTML5 masih dalam proses. Walau bagaimanapun, kebanyakan penyemak imbas moden sudah mempunyai beberapa sokongan HTML5.
Bagaimanakah HTML5 bermula?
HTML5 adalah hasil kerjasama antara W3C dan WHATWG, yang merujuk kepada Kumpulan Kerja Teknologi Aplikasi Hiperteks Web. .
WHATWG berfungsi pada borang dan aplikasi web, manakala W3C memfokuskan pada XHTML 2.0. Pada tahun 2006, kedua-dua pihak memutuskan untuk bekerjasama untuk mencipta versi baharu HTML.
Beberapa ciri baharu yang menarik dalam HTML5:
Elemen kanvas untuk lukisan
Elemen video dan audio untuk main balik media
Sokongan yang lebih baik untuk storan luar talian setempat
Elemen kandungan khas baharu, seperti artikel, pengaki, pengepala, navigasi, bahagian
Kawalan borang baharu, seperti kalendar, tarikh , masa, e-mel, url, carian
1. Main balik audio dan video
Video telah popular secara meluas di Web, tetapi formatnya hampir selalu proprietari. YouTube menggunakan Flash, Microsoft menggunakan Windows Media® dan Apple menggunakan QuickTime. Teg yang digunakan untuk membenamkan kandungan ini dalam satu penyemak imbas tidak sah dalam penyemak imbas lain.
Teg <audio> dan <video> baharu HTML5 membenarkan penyemak imbas memainkan video dan audio tanpa pemalam.
Masih terdapat perdebatan tentang format dan codec yang harus diutamakan. Ogg Theora mungkin sangat disyorkan atau diperlukan. Terdapat juga sokongan pilihan untuk format proprietari seperti QuickTime dan format terhad paten seperti MPEG-4. Format sebenar yang digunakan mungkin ditentukan oleh pasaran, seperti halnya GIF, JPEG dan PNG (yang bersaing untuk menjadi format pilihan elemen img, menewaskan pesaing seperti BMP, X-Bitmap dan JPEG 2000).
2. Kanvas Animasi
HTML 5 memperkenalkan banyak ciri baharu, salah satu yang paling dinanti-nantikan ialah elemen kanvas. Kanvas HTML 5 menyediakan cara yang mudah tetapi berkuasa untuk melukis grafik melalui JavaScript. Setiap elemen kanvas mempunyai "konteks" (fikirkan halaman pada papan lukisan) di mana sebarang bentuk boleh dilukis. Penyemak imbas menyokong berbilang konteks kanvas dan menyediakan keupayaan lukisan grafik melalui API yang berbeza. Gambar di bawah menunjukkan permainan klasik Invaders berdasarkan objek HTML5 Canvas.
3. Maklumat geografi

Klik pada bulatan di atas lelaki kuning dalam peta untuk memberitahu Peta Google lokasi geografi anda.
Satu lagi fungsi HTML5 ialah fungsi kedudukan maklumat geografi Sesetengah penyemak imbas menyediakan API geolokasi API ini juga diuruskan oleh W3C dan boleh digabungkan dengan HTML5 untuk merealisasikan kedudukan lokasi geografi semasa anda. Peta Google menggunakan ciri ini Pada Peta Google, terdapat bulatan kecil yang, dengan satu klik, memberitahu Peta Google lokasi semasa anda. Pada masa ini, API Geolokasi tidak diguna pakai secara meluas oleh kebanyakan penyemak imbas desktop (hanya Chrome dan Firefox 3.6+), tetapi pemalam Google Gears boleh membantu penyemak imbas lama tersebut melaksanakan ciri ini.
Twitter menggunakan ini untuk melaksanakan tweet mengetahui maklumat geografi Apabila penyemak imbas menyokong API geolokasi, ia akan menggunakan API secara automatik.
4. Pecutan perkakasan, SOKET WEB
5. Aplikasi luar talian setempat (walaupun selepas sambungan Internet terganggu)
6. Storan setempat
Relatif Walaupun HTML4 hanya boleh menggunakan kuki untuk menyimpan data di bahagian klien, yang saiznya terhad, menggunakan lebar jalur dan mempunyai operasi yang kompleks, HTML5 menyokong penggunaan Storan Web untuk menyimpan data di sisi klien, dengan kapasiti yang lebih besar, jalur lebar yang dikurangkan. tekanan, dan operasi mudah.
7. Teg semantik
Kepentingan terbesar HTML5 ialah mengubah struktur dokumen Web Dengan bantuan teg pengepala, pengaki, bahagian, artikel, kita boleh mencapai teg yang lebih berstruktur. Dokumen Web Semantik. Dengan cara ini, enjin carian boleh mengindeks laman web dengan lebih mudah, dan kami boleh mencari maklumat yang lebih pantas dan tepat.
Selain itu, dengan Microdata, HTML5 juga boleh mencapai struktur semantik yang lebih berkuasa Format data piawai (serupa dengan mikroformat) membolehkan tapak anda bukan sahaja menyediakan data, tetapi juga memberikan definisi data. Microdata adalah sangat penting kepada kedua-dua pelayar dan enjin carian Enjin carian boleh menggunakan Microdata untuk menemui rakan anda di Internet, dan penyemak imbas boleh menggunakannya untuk menyambung ke tapak rangkaian sosial anda.
HTML5 <!DOCTYPE>
<!doctype> Pengisytiharan mesti terletak pada baris pertama dalam dokumen HTML5 itu adalah sangat mudah untuk digunakan:
<!DOCTYPE html>
Elemen Semantik
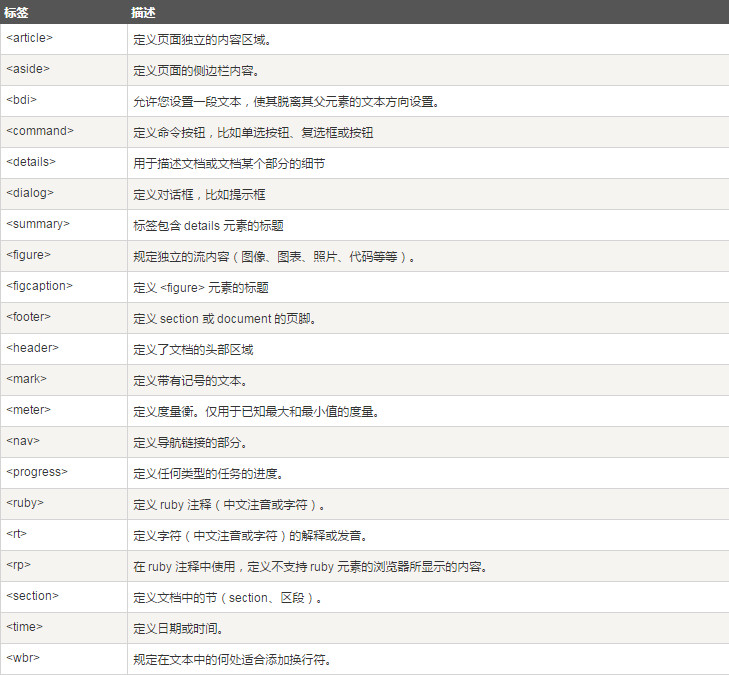
HTML5 menambah banyak unsur semantik seperti yang ditunjukkan di bawah :

Kelebihan HTML5
1. Meningkatkan kebolehgunaan dan meningkatkan pengalaman mesra pengguna;
3. Boleh membawa lebih banyak elemen multimedia (video dan audio) ke laman web ini; mesra semasa merangkak dan mengindeks tapak web; 6. Ia digunakan secara meluas dalam aplikasi mudah alih dan permainan.Kelemahan HTML5
1. HTML5 sendiri masih dalam pembangunan Ia bukanlah keperluan yang paling mendesak untuk aplikasi pengguna, tetapi lebih kepada strategi untuk dicuba oleh pengeluar untuk menukar keperluan corak ekologi perisian. 2. Keserasian HTML5 dihadkan oleh prestasi pelayar utama Contohnya, terdapat banyak perbezaan antara IE dan Fireforx Microsoft.3. HTML5 memerlukan persekitaran pembangunan yang matang dan lengkap, yang pada masa ini kurang.
4. Dengan peningkatan pesat fungsi HTML5, pelayar mesti mempunyai enjin grafik dan enjin skrip yang cekap. 5. HTML5 memerlukan aplikasi pembunuh untuk menarik dan membimbing pengguna untuk meningkatkan penyemak imbas mereka, dan akhirnya melengkapkan penggunaan terminal HTML5.Prospek Masa Depan
Berdasarkan data pada Januari 2012, lebih daripada 34% tapak web dunia telah menggunakan teknologi HTML5. Kecuali pelayar IE6-8, semua penyemak imbas arus perdana lain menyokong HTML5, antaranya hanya iPhone/iPad tidak menyokong Flash. Menurut penyelidikan IDC, 1 bilion orang di seluruh dunia akan menggunakan penyemak imbas HTML5 pada tahun 2013 dan 2 juta pembangun akan membangunkan aplikasi untuk penyemak imbas HTML5. HTML5 akan menjadi faktor penting dalam pembangunan mudah alih dalam tempoh 5-10 tahun akan datang.














