perenggan tajuk HTML
Tajuk HTML
Dalam dokumen HTML, tajuk adalah penting.
Tajuk ditakrifkan melalui teg seperti <h1> - <h6>.
<h1> Mentakrifkan tajuk terbesar. <h6> Tentukan tajuk terkecil.
Instance
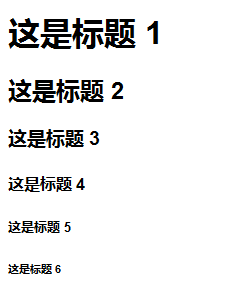
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
Hasil berjalan program:

Komen: Penyemak imbas secara automatik akan menambah baris kosong sebelum dan selepas tajuk.
Nota: Secara lalai, HTML akan menambah baris kosong tambahan secara automatik sebelum dan selepas elemen peringkat blok, seperti perenggan dan elemen tajuk.
Tajuk penting
Sila pastikan anda menggunakan tajuk HTML tag sahaja dalam tajuk. Jangan gunakan tajuk hanya untuk menghasilkan teks tebal atau besar.
Enjin carian menggunakan pengepala untuk mengindeks struktur dan kandungan halaman web anda.
Oleh kerana pengguna boleh menavigasi halaman anda dengan cepat melalui tajuk, adalah penting untuk menggunakan tajuk untuk membentangkan struktur dokumen anda.
H1 hendaklah digunakan sebagai tajuk utama (yang paling penting), diikuti oleh h2 (yang paling penting seterusnya), kemudian h3, dan seterusnya.
Barisan mendatar HTML
<hr /> HTML Mencipta garis mendatar pada halaman. Elemen
jam boleh digunakan untuk memisahkan kandungan.
Contoh
Kod berikut akan mengeluarkan tajuk dan baris mendatar
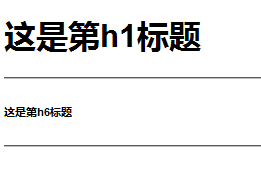
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>这是第一个标题</h1> <hr/> <h2>这是第二个标题</h2> <hr/> </body> </html>
Keputusan berjalan program:

Kod di atas mengeluarkan tajuk <h1> tajuk, Terdapat juga dua baris mendatar
Perenggan HTML
Perenggan ditakrifkan melalui teg <p>
Lihat contoh terus
Contoh
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>这是第一个段落。</p> <p>这是第二个段落。</p> </body> </html>
Hasil berjalan program:
Ini adalah perenggan pertama.
Ini adalah perenggan kedua.
Ulasan : Penyemak imbas secara automatik akan menambah baris kosong sebelum dan selepas perenggan. (<p> ialah elemen peringkat blok)
Petua: Adalah satu tabiat buruk untuk menggunakan tag perenggan kosong <p></p> untuk memasukkan baris kosong. Gantikannya dengan teg <br /> (Tetapi jangan gunakan teg <br /> untuk membuat senarai. Jangan risau, anda akan belajar tentang senarai HTML kemudian.)
Jangan lupa teg penutup
Walaupun anda terlupa menggunakan teg penutup, kebanyakan pelayar akan memaparkan HTML dengan betul, seperti ini :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>忘记了结束标签 <p>忘记了结束标签 </body> </html>
Hasil berjalan program:
Terlupa teg penamat
Terlupa teg penamat
Contoh di atas akan berfungsi dengan baik dalam kebanyakan penyemak imbas, tetapi jangan bergantung pada pendekatan ini. Terlupa menggunakan teg penutup boleh menghasilkan hasil dan ralat yang tidak dijangka.
Nota: Dalam versi HTML yang akan datang, meninggalkan teg penutup tidak akan dibenarkan.
Petua: Menutup HTML dengan teg penutup ialah cara kalis masa hadapan untuk menulis HTML. Penandaan dengan jelas di mana elemen bermula dan berakhir menjadikan kod anda lebih mudah difahami, untuk anda dan penyemak imbas.
Pemutus baris HTML
Jika anda ingin mencipta perenggan baharu tanpa Untuk melakukan pemisah baris (baris baharu), gunakan teg <br /> Memandangkan teg penutup tidak masuk akal, ia tidak mempunyai teg penutup.
Instance<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body>
<p>
如果<br />需要<br />换行<br />段落,<br />请使用 br 标签.
</p>
</body>
</html>
Hasil berjalan program:
JikaPerlu pemutus baris
perenggan,
sila gunakan teg br
ruang HTML.
Biasanya, HTML akan memotong lebihan ruang secara automatik. Tidak kira berapa banyak ruang yang anda tambahkan, semuanya dikira sebagai satu ruang. Contohnya, jika anda menambah 10 ruang antara dua perkataan, HTML akan memotong 9 ruang dan menyimpan satu sahaja. Untuk menambah ruang pada halaman web, anda boleh menggunakan
> untuk mewakili ruang.
Contoh
Gunakan ruang dalam kod sumber
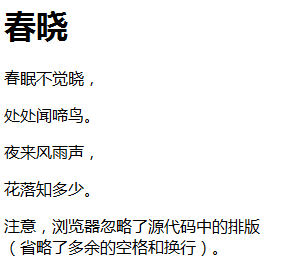
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>春晓</h1> <p>春眠不觉晓,</p> <p>处处闻啼鸟。</p> <p>夜来风雨声,</p> <p>花落知多少。</p> <p>注意,浏览器忽略了源代码中的排版<br/>(省略了多余的空格和换行)。</p> </body> </html>
Keputusan menjalankan program:

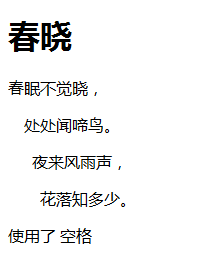
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1>春晓</h1> <p>春眠不觉晓,</p> <p>    处处闻啼鸟。</p> <p>      夜来风雨声,</p> <p>        花落知多少。</p> <p>使用了 空格</p> </body> </html>
Hasil pelaksanaan program: Petua: mewakili ruang