gaya HTML
Bahagian ini memperkenalkan teg gaya HTML
Mari kita lihat sekeping kod dahulu
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:black;"> <h1 style="color: white">标题的颜色</h1> <p style="color:red"> 我是标签的颜色</p> </body> </html>
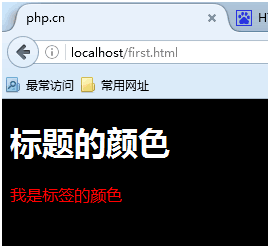
Kod di atas bermaksud menukar warna latar belakang halaman web kepada hitam dan teks tajuk Warna menjadi putih dan teks perenggan menjadi merah
Hasil pelaksanaan kod:

Anda boleh melihatnya dalam kod di atas, tanpa mengira label <body> ,<h1> atau <p>, mereka semua mempunyai gaya dalam teg mereka.
Atribut gaya HTML
Peranan atribut gaya : Menyediakan cara biasa untuk menukar gaya semua elemen HTML.
Gaya telah diperkenalkan dalam HTML 4 dan merupakan cara pilihan baharu untuk menukar gaya elemen HTML. Gaya HTML membolehkan anda menambah gaya terus pada elemen HTML menggunakan atribut gaya, atau secara tidak langsung dengan mentakrifkannya dalam helaian gaya berasingan (fail CSS).
Anda boleh mempelajari semua tentang gaya dan CSS dalam tutorial CSS kami.
Dalam tutorial HTML kami, kami akan mengajar anda tentang gaya HTML menggunakan atribut gaya.
Teg dan atribut yang ditamatkan
Dalam HTML 4, beberapa teg dan atribut telah ditamatkan. Ditamatkan bermakna teg dan atribut ini tidak akan disokong dalam versi HTML dan XHTML akan datang.
Mesej di sini jelas: sila elakkan menggunakan teg dan atribut yang tidak digunakan ini!
Teg dan atribut berikut harus dielakkan:
| 标签 | 属性 |
| <center> | 定义居中的内容。 |
| <font> 和 <basefont> | 定义 HTML 字体。 |
| <s> 和 <strike> | 定义删除线文本 |
| <u> | 定义下划线文本 |
属性 | 描述 |
| align | 定义文本的对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
Untuk teg dan atribut di atas: sila gunakan gaya sebaliknya!
Contoh gaya HTML - warna latar belakang
Atribut warna latar belakang mentakrifkan warna latar belakang untuk elemen:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:yellow"> </body> </html><🎜 Atribut gaya >menghapuskan atribut bgcolor "lama".
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body bgcolor="yellow"> </body> </html>
Contoh gaya HTML - fon, warna dan saiz
Atribut fon keluarga, warna dan saiz fon mentakrifkan masing-masing elemen Keluarga fon, warna dan saiz fon teks Cina:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1 style="font-family:verdana">标题</h1> <p style="font-family:arial;color:red;font-size:20px;">段落</p> </body> </html>atribut gaya usang teg <fon> yang tidak boleh digunakan lagi
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1><font face="verdana">标题</font></h1> <p><font size="5" face="arial" color="red">段落</font></p> </body> </html>
Contoh gaya HTML - penjajaran teks
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 style="text-align:center">标题</h1> <p>学HTML PHP 就到www.php.cn</p> </body> </html>Atribut gaya usang atribut "selaraskan" lama.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 align="center">标题</h1> <p>上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p> </body> </html>














