Html format teks biasa
HTML mentakrifkan beberapa teg format teks Contohnya, menggunakan teg ini, anda boleh menukar fon kepada tebal atau condong.
Berikut ialah beberapa yang biasa digunakan Teg format teks
teg kuat >
| < span style="font-size: 16px;">Penerangan<🎜> | ||||||||||
| <b> | Tentukan teks tebal. | ||||||||||
| < besar> | Tentukan fon besar. | ||||||||||
| < em> | Definisi memfokuskan pada teks. | ||||||||||
| < i> | Tentukan italik. |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
“计算机输出”标签
标签 |
| ||||||||||||||
| <code> | 定义计算机代码。 | ||||||||||||||
| <kbd> | 定义键盘码。 | ||||||||||||||
| <samp> | 定义计算机代码样本。 |
Bab berikut secara khusus akan memperkenalkan elemen kod komputer
Contoh
Contoh berikut menggunakan beberapa teg di atas Anda boleh membandingkan hasil paparan HTML untuk dilihat.
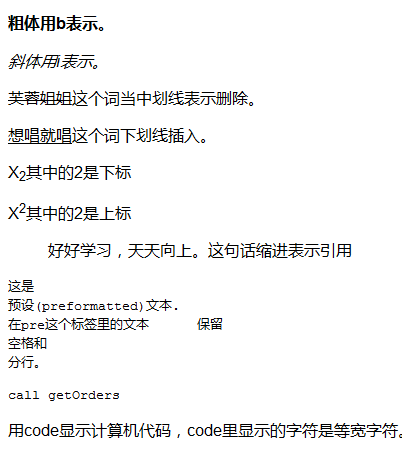
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><b>粗体用b表示。</b></p> <p><i>斜体用i表示。</i></p> <p><del>芙蓉姐姐</del>这个词当中划线表示删除。</p> <p><ins>想唱就唱</ins>这个词下划线插入。</p> <p>X<sub>2</sub>其中的2是下标</p> <p>X<sup>2</sup>其中的2是上标</p> <p><blockquote>好好学习,天天向上。这句话缩进表示引用</blockquote></p> <pre> 这是 预设(preformatted)文本. 在pre这个标签里的文本 保留 空格和 分行。 </pre> <code>call getOrders</code> <p>用code显示计算机代码,code里显示的字符是等宽字符。</p> </body> </html>
Hasil pelaksanaan kod:

Petikan, petikan dan takrif istilah
| <🎜 > <🎜>Penerangan<🎜><🎜> |
| <abbr> | Takrifkan singkatan. |
| < akronim> | Takrifkan akronim. |
| < address> | Tentukan alamat. |
| < bdo> | Tentukan arah teks. |
| <blockquote> | 定义长的引用。 |
| <q> | 定义短的引用语。 |
| <cite> | 定义引用、引证。 |
| <dfn> | 定义一个定义项目。 |
Instance
HTML <q> untuk petikan pendek
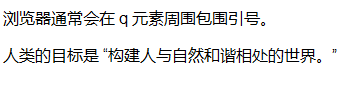
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会在 q 元素周围包围引号。</p> <p>人类的目标是 <q>构建人与自然和谐相处的世界。</q></p> </body> </html>
Program hasil berjalan:

Contoh
HTML untuk petikan panjang < >
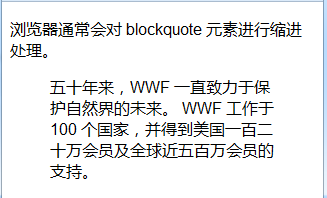
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会对 blockquote 元素进行缩进处理。</p> <blockquote cite=" "> 五十年来,WWF 一直致力于保护自然界的未来。 WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持。 </blockquote> </body> </html>Keputusan berjalan program:

Instance The
HTML <abbr> elemen mentakrifkan singkatan atau akronim.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><abbr title="The People's Republic of China">PRC</abbr> 成立于 1949 年。</p> <p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p> </body> </html>Keputusan berjalan program:
PRC telah ditubuhkan pada tahun 1949.
Singkatan penandaan memberikan maklumat berguna kepada penyemak imbas, sistem terjemahan dan enjin carian.
Contoh
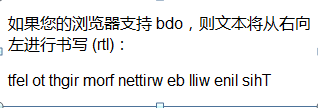
HTML <bdo> timpa dua arah. Jika penyemak imbas anda menyokong bdo, teks akan ditulis dari kanan ke kiri (rtl):<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果您的浏览器支持 bdo,则文本将从右向左进行书写 (rtl): </p> <bdo dir="rtl"> This line will be written from right to left </bdo> </body> </html>Hasil berjalan program:

Cara melihat kod sumber HTML














