Model kotak CSS
Dalam CSS, Model Kotak dipanggil model kotak (atau model kotak). Dalam dokumen HTML, setiap elemen mempunyai model kotak, jadi dalam dunia Web (terutamanya susun atur halaman), Model Kotak ada di mana-mana.
Model kotak CSS: Organisasi W3C mengesyorkan agar semua objek pada halaman web diletakkan dalam kotak (apabila menentukan lebar dan tinggi kotak, pertimbangkan Kewujudan padding dalam, sempadan, dan sempadan)

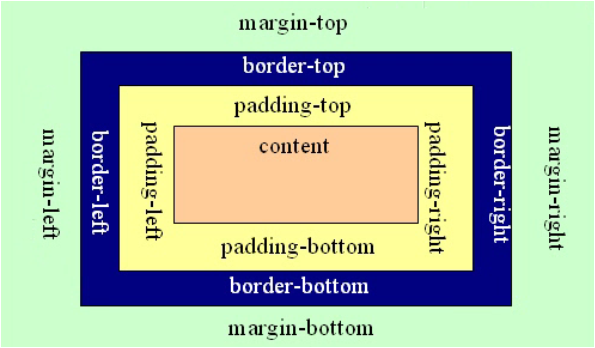
Penerangan: Dalam rajah di atas, dari dalam ke luar, mereka adalah kandungan unsur (isi), momen dalam (lapik-atas, padding-kanan, padding-bawah, padding-kiri), sempadan (sempadan-atas, sempadan-kanan, sempadan-bawah, sempadan-kiri) dan jidar (jidar atas, jidar kanan, jidar -bawah, jidar-kiri) ).

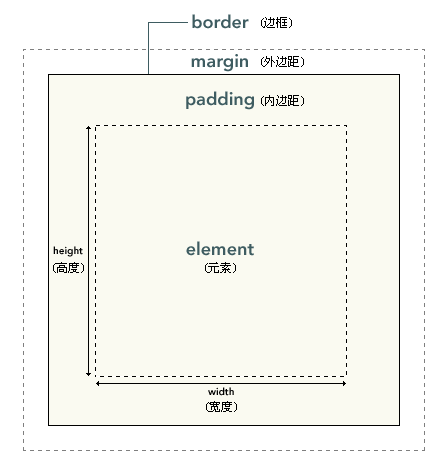
Sama seperti gambar pertama, dalam gambar di atas, bahagian paling dalam kotak elemen ialah kandungan sebenar (elemen); Padding dalam, padding membentangkan latar belakang elemen; tepi padding adalah sempadan di luar sempadan, yang telus secara lalai, jadi ia tidak akan menyekatnya Mana-mana elemen selepas (sebenarnya, margin; sesuatu unsur ialah pelapik unsur induknya). Latar belakang elemen digunakan pada kawasan yang terdiri daripada kandungan dan padding serta sempadan.
Komposisi kotak:
Kandungan dalam kotak: kandungan
Sempadan kotak: sempadan
Sempadan kotak dan kandungan Jarak antara: dipanggil padding ---padding margin dalam (tampalan dalam)
Jika terdapat berbilang kotak, jarak antara kotak: dipanggil sempadan ---margin, margin luar (tampalan luar) )
Lebar keseluruhan model kotak dalam halaman web: sempadan kiri + sempadan kiri + padding kiri + kandungan + padding kanan + sempadan kanan + sempadan kanan
Model kotak CSS Atribut:
Atribut kandungan: lebar = lebar tinggi = tinggi
Atribut padding dalam (jarak antara kandungan dan sempadan): padding
Atribut margin: margin (beri perhatian kepada penyemakan imbas apabila menggunakan keserasian atribut penyemak imbas ini)
Peraturan untuk pelapik dalam dan sempadan:
Jika terdapat empat parameter: ia bermaksud atas, kanan, bawah, kiri, anda juga boleh menentukan arah tertentu
Jika hanya terdapat satu parameter: ini bermakna atas, kanan, bawah, kiri
Jika terdapat dua parameter: parameter pertama mewakili atas dan bawah dan parameter kedua mewakili kiri dan kanan
Jika terdapat tiga parameter: mewakili atas, kiri dan bawah
Atribut sempadan: sempadan
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#box {
width:200px;
height:100px;
margin:10px 20px 30px 40px;
border:solid 10px red;
padding:10px 20px 30px 40px;
background-color:green;
}
#content {
width:100%;
height:100%;
background:blue;
}
</style>
</head>
<body>
<div id="box">
<div id="content"></div>
</div>
</body>
</html>












![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)
