JavaScript mendapat jenis nod, nama nod dan nilai nod
Jenis nod
Dalam nod DOM, setiap nod mempunyai jenis yang berbeza.
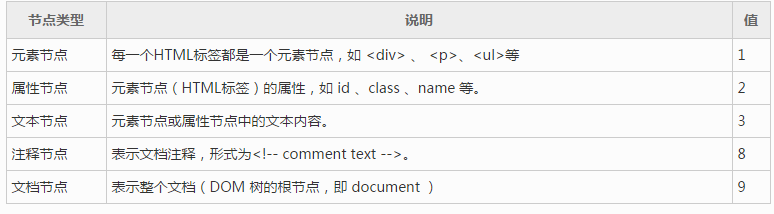
Jenis nod DOM yang biasa digunakan dalam spesifikasi W3C adalah seperti berikut:

Sintaks untuk mendapatkan jenis nod:
nodeObject.nodeType
di mana nodeObject ialah nod DOM (objek nod). Sifat ini mengembalikan jenis nod sebagai nombor, contohnya, 1 untuk nod elemen dan 2 untuk nod atribut.
Sebagai contoh, dapatkan jenis nod teg <div> dengan id="demo":
document.getElementById("demo").nodeType;Nilai pulangan penyata ini ialah 1.
Sebagai contoh, dapatkan nilai jenis nod elemen dan nod teks: <div id="demo1">Klik di sini untuk memaparkan kelas nod
<div id="demo1">点击这里显示节点类型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指当前发生事件的HTML元素,这里是<div>标签
alert(
"<div>标签的节点类型是:"+divType+"\n"+
"<div>标签内部文本的节点类型是:"+textType
);
}
</script>Sila lihat demo: 
Nama nod
Nama nod ialah nama nod DOM Jenis nod yang berbeza sepadan dengan nama nod yang berbeza.

Sintaks untuk mendapatkan nama nod:
nodeObject.nodeName
Di mana, nodeObject ialah nod DOM (objek nod).
Contohnya, dapatkan nama nod teg <div> dengan id="demo":
document.getElementById("demo").nodeName;Nilai pulangan penyata ini ialah DIV.
Sebagai contoh, dapatkan nama nod elemen, nama nod teks dan nama nod dokumen:
<div id="demo2">点击这里显示节点名称</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签
var documentName=document.nodeName
alert(
"<div>标签的节点名称是:"+divName+"\n"+
"<div>标签内部文本的节点名称是:"+textName+"\n"+
"文档节点的节点名称是:"+documentName
);
}
</script>
Nilai nod
Untuk nod teks, nilai nod ialah kandungan teks untuk nod atribut, nilai nod ialah nilai atribut.
Nilai nod tidak tersedia untuk nod dokumen dan nod elemen.
Sintaks untuk mendapatkan nilai nod:
nodeObject.nodeValue
Antaranya, nodeObject ialah nod DOM (objek nod).
Sebagai contoh, dapatkan nilai nod nod teks:
<div id="demo3">点击这里显示文本节点的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>