JavaScript parentNode: Dapatkan nod induk
Sintaks:
nodeObject.parentNode
di mana nodeObject ialah objek nod (nod elemen).
Contohnya, dapatkan nod induk nod dengan id="demo":
document.getElementById("demo").parentNode;
Contohnya, dapatkan the id="demo" " Nod induk nod:
<div>
<div id="demo">点击这里获取父节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var demoParent=this.parentNode;
alert(
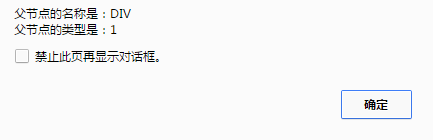
"父节点的名称是:"+demoParent.nodeName+"\n"+
"父节点的类型是:"+demoParent.nodeType
);
}
</script>Sila lihat demonstrasi berikut: