Javascript mendapat nod anak
Dapatkan semua nod anak
Dalam Javascript, anda boleh mendapatkan semua nod anak melalui kanak-kanak.
kanak-kanak hanya mengembalikan nod HTML, malah nod teks Walaupun ia bukan atribut DOM standard, ia disokong oleh hampir semua penyemak imbas.
Sintaks:
nodeObject.children
Antaranya, nodeObject ialah objek nod (nod elemen), dan nilai pulangan ialah koleksi (array) semua nod anak.
Nota: Dalam IE, kanak-kanak mengandungi nod ulasan.
Sebagai contoh, untuk mendapatkan semua nod anak nod dengan id="demo":
document.getElementById("demo").children;Secara amnya, kami ingin mendapatkan nod elemen, yang boleh dipilih melalui atribut nodeType , nod dengan nodeType==1 ialah nod elemen.
Di bawah, sesuaikan fungsi untuk mendapatkan semua subnod elemen:
var getChildNodes=function(ele){
var childArr=ele.children,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]); // push() 方法将节点添加到数组尾部
}
}
return childArrTem;
}Contohnya, dapatkan semua subnod elemen nod dengan id="demo":
<div id="demo">
<!-- 这里是注释 -->
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var childArr=getChildNodes(this);
alert("元素子节点的个数为:"+childArr.length);
}
</script>Sila lihat demonstrasi berikut

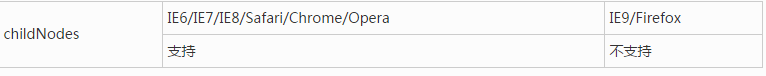
Selain itu, dalam spesifikasi W3C, nod anak diperoleh melalui childNodes, iaitu atribut standard yang mengembalikan koleksi nod anak elemen yang ditentukan , termasuk nod HTML, nod teks, nod ulasan, dsb., yang lebih luas daripada jenis nod yang dikembalikan oleh kanak-kanak.
Berikut ialah senarai sokongan penyemak imbas untuk childNodes:

Untuk meningkatkan keserasian kod dan mengelakkan penyemak imbas individu tidak menyokong kanak-kanak atau childNodes Dalam kes ini , anda boleh menulis kod seperti ini:
var childArr=ele.children || ele.childNodes
Ubah suai sedikit fungsi getChildNodes() di atas:
var getChildNodes=function(ele){
var childArr=ele.children || ele.childNodes,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]);
}
}
return childArrTem;
}Dapatkan nod anak pertama
Dalam Javascript, anda boleh lulus firstChild untuk mendapatkan nod anak pertama.
Sintaks:
nodeObject.firstChild
Antaranya, nodeObject ialah objek nod (nod elemen).
Pelayar IE8.0 dan ke bawah akan mengabaikan nod kosong (ruang, kekunci masuk dan tab) antara nod Penyemak imbas yang mengikut spesifikasi W3C (Chrome, FireFox, Safari, dll.) akan mengabaikan Ruang putih ini dirawat. sebagai nod teks.
Contohnya, dapatkan nod anak pertama:
<div id="demo">
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>Contoh tunjuk cara

Dalam penyemak imbas IE8.0 dan ke bawah, ia memaparkan:
Nod anak pertama: [object HTMLDivElement]
Jenis nod anak pertama ialah: 1
Nama nod anak pertama ialah: DIV
Di bawah Chrome, Opera, Safari, FireFox, ia memaparkan:
Nod anak pertama: [teks objek]
Jenis nod pertama nod anak ialah: 3
Nama nod anak pertama ialah: #text
Ubah suai sedikit kod di atas untuk mengalih keluar ruang putih antara nod:
<div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>Contoh tunjuk cara

Dalam semua penyemak imbas, paparkan:
Nod anak pertama: [object HTMLDivElement]
Jenis nod anak pertama ialah: 1
Nama nod anak pertama ialah: DIV
Dapatkan nod anak terakhir
Dalam Javascript, anda boleh lulus lastChild untuk mendapatkan nod anak terakhir.
Sama seperti firstChild, penyemak imbas IE8.0 dan ke bawah akan mengabaikan nod kosong (ruang, pemulangan pengangkutan dan kekunci Tab) antara nod Penyemak imbas yang mengikut spesifikasi W3C (Chrome, FireFox, Safari, dll.) ) akan anggap ruang ini sebagai nod teks.
Tentukan sama ada terdapat nod anak
Dalam Javascript, anda boleh menggunakan kaedah hasChildNodes() untuk menentukan sama ada terdapat nod anak.
Sintaks:
nodeObject.hasChildNodes()
Antaranya, nodeObject ialah objek nod (nod elemen), dan nilai pulangan ialah jenis Boolean.
Pelayar IE8.0 dan ke bawah akan mengabaikan nod kosong (ruang, kekunci masuk dan tab) antara nod Penyemak imbas yang mengikut spesifikasi W3C (Chrome, FireFox, Safari, dll.) akan mengabaikannya dianggap sebagai nod teks.
Nod teks dan nod atribut tidak lagi boleh mengandungi nod anak, jadi nilai pulangan kaedah ChildNodes() untuk kedua-dua jenis nod ini sentiasa palsu.
Jika nilai pulangan hasChildNodes() adalah palsu, nilai pulangan firstChild dan lastChild adalah batal (nod tidak wujud), dan nilai pulangan kanak-kanak dan childNodes ialah koleksi kosong (panjang tatasusunan ialah 0).














