senarai HTML
HTML menyokong senarai tersusun, tidak tersusun dan ditetapkan:
Senarai tertib
Senarai tertib bermula dengan tag <ol> Setiap item senarai bermula dengan teg <li>.
Item senarai bernombor.Contoh
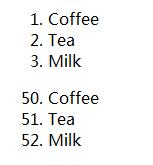
Contoh ini menunjukkan senarai tersusun.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>Hasil pelaksanaan program:

Senarai tidak tertib HTML
Senarai tidak tersusun ialah senarai item yang ditandakan dengan titik tebal (biasanya bulatan hitam kecil). Senarai tidak tersusun menggunakan teg <ul>Contoh
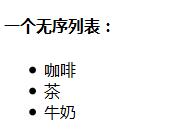
Contoh ini menunjukkan senarai tidak tertib.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>Keputusan berjalan program:

Senarai tersuai HTML
Senarai tersuai bukan hanya senarai item, tetapi gabungan item dan ulasannya. Senarai tersuai bermula dengan teg <dl> Setiap item senarai tersuai bermula dengan <dt>. Takrifan setiap item senarai tersuai bermula dengan <dd>.Contoh
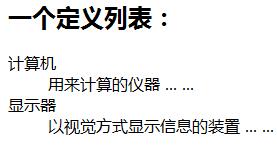
Contoh ini menunjukkan senarai definisi.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>Keputusan berjalan program:

Petua: Perenggan, pemisah baris, gambar dan pautan boleh digunakan di dalam senarai item. dan senarai lain dan banyak lagi.
Lagi contoh
Contoh ini menunjukkan pelbagai jenis senarai tidak tertib.
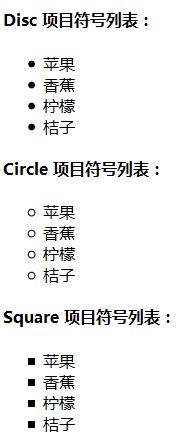
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html>
Hasil berjalan program:

Instance
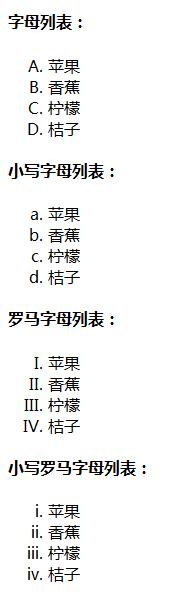
Contoh ini menunjukkan pelbagai jenis senarai tersusun.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>字母列表:</h4> <ol type="A"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>罗马字母列表:</h4> <ol type="I"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写罗马字母列表:</h4> <ol type="i"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> </body> </html>
Keputusan berjalan program:

Contoh
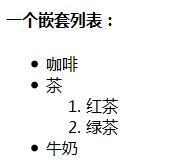
Contoh ini Menunjukkan cara menyusun senarai.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个嵌套列表:</h4> <ul> <li>咖啡</li> <li>茶 <ol> <li>红茶</li> <li>绿茶</li> </ol> </li> <li>牛奶</li> </ul> </body> </html>
Hasil berjalan program:

Teg senarai HTML
| 标签 | 描述 |
| <ol> | 定义有序列表。 |
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |














