HTML <div> dan <span>
Elemen peringkat blok HTML <div> dan elemen sebaris <span>
Lebar elemen peringkat blok mengisi keseluruhan kawasan penyemak imbas yang boleh dilihat, Secara amnya, hanya terdapat satu elemen peringkat blok dalam satu baris
Lebar elemen sebaris biasanya berdasarkan kandungan teks dalam elemen boleh diletakkan dalam elemen peringkat blok
Contoh
Mari kita lihat dahulu ciri-ciri elemen peringkat blok <div> elemen sebaris <span>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div style="border: 1px solid red;"> hello </div> <span style="border: 1px solid blue;">world</span> </body> </html>
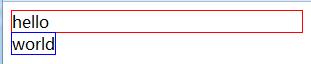
hasil program berjalan:

Elemen peringkat blok<div>
Elemen peringkat sekatan akan menduduki barisnya sendiri secara lalai , lebar akan mengisi lebar elemen induk secara automatik. Oleh itu, berbilang elemen rentas peringkat dipaparkan pada berbilang baris dari atas ke bawah.
Elemen peringkat blok: div, p, form, ul, li, ol, dl, table…
Elemen sebaris<span>
sebaris elemen tidak akan menduduki baris eksklusif, dan lebarnya akan berubah dengan kandungan di dalam berbilang elemen dalam baris akan disusun rapat dalam satu baris, dan tidak akan dipecahkan sehingga satu baris tidak muat
Elemen sebaris: span, strong, em, br, img, input, label, select, textarea, cite...
Teg pengumpulan HTML
| 标签 | 描述 |
| <div> | 定义了文档的区域,块级 (block-level) |
| <span> | 用来组合文档中的行内元素, 内联元素(inline) |
Kami telah mempelajari begitu banyak teg sebelum ini, dan dalam bahagian seterusnya kami akan mengajar anda cara menggunakan teg tersebut untuk membuat reka letak halaman web yang mudah














