Cara mengikat acara dalam JavaScript [3 cara]
Untuk membuat JavaScript bertindak balas kepada operasi pengguna, anda mesti mengikat pengendali acara pada elemen DOM dahulu. Fungsi pemprosesan peristiwa yang dipanggil ialah fungsi yang memproses operasi pengguna yang berbeza sepadan dengan nama yang berbeza.
Dalam JavaScript, terdapat tiga kaedah mengikat acara yang biasa digunakan:
Ikat terus dalam elemen DOM
Ikat dalam kod JavaScript;
Ikat fungsi mendengar acara.
1. Ikat terus
pada elemen DOM di sini boleh difahami sebagai teg HTML. JavaScript menyokong acara mengikat secara langsung dalam teg Sintaksnya ialah:
onXXX="JavaScript Code"
di mana:
onXXX ialah nama acara. Contohnya, acara klik tetikus onclick, acara klik dua kali tetikus, tetikus bergerak dalam acara onmouseover, tetikus keluarkan acara onmouseout, dsb.
Kod JavaScript ialah kod JavaScript untuk mengendalikan acara, biasanya fungsi.
Sebagai contoh, apabila anda mengklik butang, kod untuk muncul kotak amaran boleh ditulis dalam dua cara berikut.
Fungsi asli
<input onclick="alert('谢谢支持')" type="button" value="点击我,弹出警告框" />Contoh tunjuk cara:

2 🎜>
<input onclick="myAlert()" type="button" value="点击我,弹出警告框" />
<script type="text/javascript">
function myAlert(){
alert("谢谢支持");
}
</script>Contoh demonstrasi:
Sintaks untuk mengikat acara dalam kod JavaScript ialah:
elementObject.onXXX=function(){
// Kod pengendalian acara
}
di mana:
Contohnya, ikat acara pada butang dengan id="demo" dan paparkan atribut jenisnya:
<input id="demo" type="button" value="点击我,显示 type 属性" />
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>Contoh tunjuk cara: 
3. Fungsi pendengaran acara Bind
Cara lain untuk mengikat acara ialah menggunakan addEventListener() atau attachEvent() untuk mengikat fungsi mendengar acara.
addEventListener() sintaks fungsi:
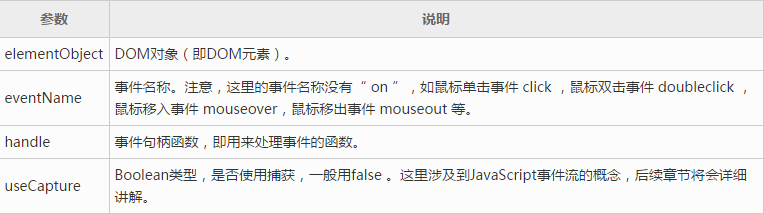
elementObject.addEventListener(eventName,handle,useCapture);

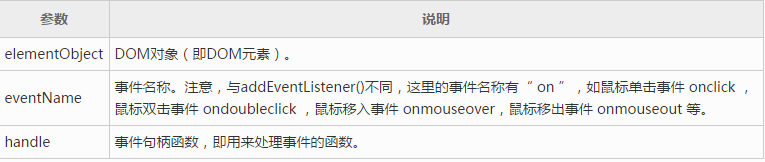
attachEvent() sintaks fungsi: <🎜 elementObject.attachEvent(eventName,handle);

addEventListener() ialah kaedah standard untuk mengikat fungsi mendengar acara dan disokong oleh W3C, FireFox, Opera, Safari, IE9.0 dan lebih-lebih lagi menyokong fungsi ini, IE8 dan ke bawah tidak menyokong kaedah ini. Ia menggunakan attachEvent() untuk mengikat fungsi mendengar acara. Oleh itu, kaedah mengikat peristiwa ini mesti menangani isu keserasian penyemak imbas.
Kod untuk acara mengikat di bawah telah diproses untuk keserasian dan boleh disokong oleh semua penyemak imbas:
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}Gunakan cuba{ ... } catch(e){ ... } di sini Ganti jika...lain... penyataan untuk mengelakkan gesaan ralat penyemak imbas.
Sebagai contoh, ikat acara pada butang dengan id="demo", dan kotak amaran akan muncul apabila tetikus diklik:
addEvent(document.getElementById("demo"),"click",myAlert);
function myAlert(){
alert("又是一个警告框");
}Contoh tunjuk cara: