Javascript mendapat nod adik-beradik
Dapatkan nod sebelumnya
Dalam Javascript, dapatkan nod sebelumnya melalui previousSibling.
Sintaks:
nodeObject.previousSibling
Antaranya, nodeObject ialah objek nod (nod elemen).
Di bawah IE, nod kosong (ruang, pengembalian pengangkutan dan kekunci Tab) antara nod akan diabaikan di bawah penyemak imbas yang mengikut spesifikasi W3C (Chrome, FireFox, Safari, dll.), mereka tidak akan diabaikan;
Sila lihat sekeping kod berikut:
<div id="demo">
<div name="preNode">上一个节点</div>
<div id="thisNode">当前节点</div>
<div name="nextNode">下一个节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>Contoh demonstrasi: 
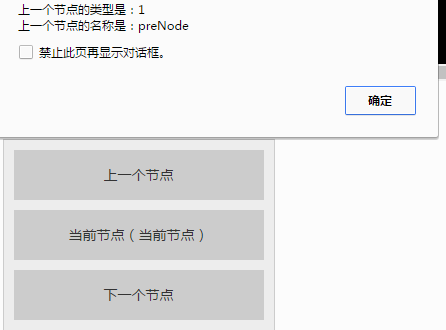
Di bawah IE8.0, ia memaparkan:
Jenis daripada nod sebelumnya Ialah: 1
Nama nod sebelumnya ialah: praNod
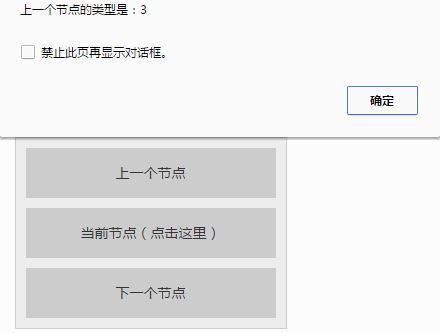
Di bawah Chrome, Opera, Safari, FireFox, ia memaparkan:
Jenis nod sebelumnya ialah: 3
Untuk kod di atas Buat sedikit pengubahsuaian untuk mengalih keluar ruang putih antara nod:
<div id="demo"><div name="preNode">上一个节点</div><div id="thisNode">当前节点</div><div name="nextNode">下一个节点</div></div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script> Contoh demonstrasi: 
Dalam semua penyemak imbas, ia memaparkan:
Atas Jenis nod ialah: 1
Nama nod sebelumnya ialah: praNod
Dapatkan nod seterusnya
dalam Javascript, anda boleh menggunakan nextSibling untuk mendapatkan nod seterusnya.
Sama seperti previousSibling, di bawah IE, nextSibling juga akan mengabaikan nod kosong (ruang, carriage returns dan kekunci Tab) antara nod di bawah penyemak imbas yang mengikut spesifikasi W3C (Chrome, FireFox, Safari, dll.) Tidak akan; .














