Javascript removeChild(): padam nod
Kaedah
removeChild() digunakan untuk memadamkan nod anak nod induk.
Sintaks:
parent.removeChild(thisNode)
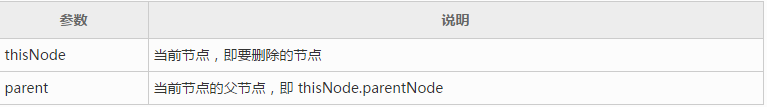
Perihalan parameter:

Contohnya, padamkan id= Pernyataan nod " demo" ialah:
var thisNode=document.getElementById("demo");
thisNode.parentNode.removeNode(thisNode);Contohnya, untuk memadamkan nod:
<div id="demo">
<div id="thisNode">点击删除我</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
this.parentNode.removeChild(this);
}
</script>Dapat dilihat bahawa walaupun Javascript hanya menyediakan satu kaedah untuk memadam nod, ia sudah memadai.














