Tutorial Asas CSS: Warisan
Warisan CSS
warisan harta CSS: Gaya unsur luar akan diwarisi oleh unsur dalam. Gaya berbilang elemen luar akhirnya akan "dilapisi" pada elemen dalam.
Contoh:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
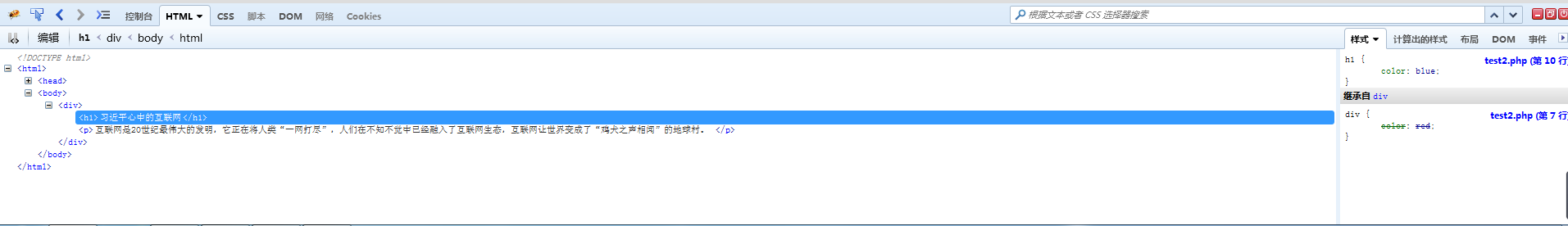
</html>Lihat pepijat api secara setempat dan anda boleh melihat

Apakah jenis sifat CSS yang boleh diwarisi?
Sifat teks CSS akan diwarisi:
warna, saiz fon, keluarga fon, gaya fon, berat fon
sejajarkan teks, hiasan teks, inden teks, jarak huruf, ketinggian baris
Petua: Sifat CSS dalam <body>














