Model kotak tutorial asas CSS
Model Kotak
Kita boleh menganggap setiap teg HTML sebagai "kotak".
Apakah ciri "kotak" ini: ketinggian atau ketinggian kandungan, garisan sempadan, pelapik dan jidar.
Jumlah lebar "kotak": lebar kandungan + lebar jidar*2 + pelapik kiri*2 + jidar kiri*2
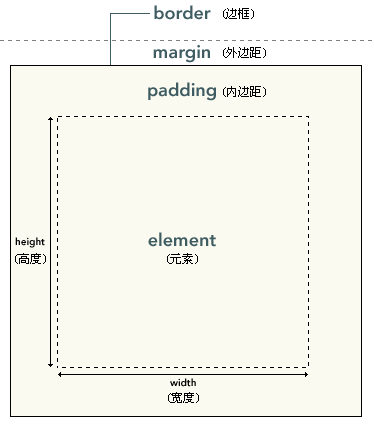
Seperti yang ditunjukkan dalam rajah di bawah ;