warna HTML
Warna adalah campuran merah, hijau dan biru.
Nilai Warna
Warna ditakrifkan oleh tatatanda heksadesimal yang terdiri daripada nilai merah, hijau dan biru ( RGB).
Nilai minimum untuk setiap warna ialah 0 (hex: #00). Nilai maksimum ialah 255 (hex: #FF).
Untuk beberapa warna yang paling biasa digunakan (seperti putih, hitam, merah, biru, hijau, kuning, dll.), anda juga boleh menggunakan nama Inggeris mereka
Jadual ini memberikan tiga Kesan khusus mencampurkan dua warna:
| <🎜>Warna HEX<🎜><🎜> | <🎜>Warna RGB(Warna RGB)<🎜><🎜> | |||||||||||||||
| <🎜>< /td> | #000000 | rgb(0,0,0)< /td> | <🎜> | #FF0000 | rgb(255,0,0) | ||||||||||||
| <🎜> | < td style="border-width: 1px; border-style: solid; word-break: break-all;" valign="top"> #00FF00rgb(0,255,0) | ||||||||||||||||
| <🎜>< /td> | rgb(0,0,255) |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
Instance
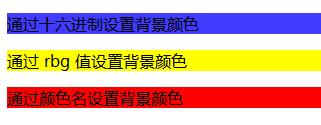
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p style="background-color:#403bff"> 通过十六进制设置背景颜色 </p> <p style="background-color:rgb(255,255,0)"> 通过 rbg 值设置背景颜色 </p> <p style="background-color:red"> 通过颜色名设置背景颜色 </p> </body> </html>
Hasil berjalan program:

16 juta warna berbeza
Gabungan tiga warna merah, hijau dan biru berjulat dari 0 hingga 255, sejumlah 16 juta warna berbeza (256 x 256 x 256).
Dalam jadual warna di bawah anda akan melihat hasil yang berbeza, dari 0 hingga 255 merah (bahagian), sambil menetapkan nilai hijau dan biru kepada 0, apabila nilai merah berubah, Nilai berbeza ditunjukkan dalam warna yang berbeza.
| Red Light | Color HEX | Color RGB |
| #000000 | rgb(0,0,0) | |
| #100000 | rgb(16,0,0) | |
| #200000 | rgb(32,0,0) | |
| #300000 | rgb(48,0,0) |
| #400000 | rgb(64,0,0) | |
| #500000 | rgb(80,0,0) | |
| #600000 | rgb(96,0,0) | |
| #700000 | rgb(112,0,0) | |
| #800000 | rgb(128,0,0) |
| #900000 | rgb(144,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #D80000 | rgb(216,0,0) |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Nada kelabu
Berikut menunjukkan kecerunan kelabu hingga hitam (bahagian)
| Gray Shades | Color HEX | Color RGB |
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) |
| #303030 | rgb(48,48,48) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #585858 | rgb(88,88,88) | |
| #686868 | rgb(104,104,104) |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #909090 | rgb(144,144,144) | |
| #A0A0A0 | rgb(160,160,160) | |
| #B0B0B0 | rgb(176,176,176) |
| #C8C8C8 | rgb(200,200,200) | |
| #D8D8D8 | rgb(216,216,216) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Warna selamat web?
Beberapa tahun lalu, apabila kebanyakan komputer hanya menyokong 256 warna, satu siri 216 warna selamat web Warna adalah disyorkan sebagai standard Web. Sebabnya ialah sistem pengendalian Microsoft dan Mac menggunakan 40 warna sistem tetap tersimpan yang berbeza (kira-kira 20 setiap satu).
Kami tidak pasti betapa bermaknanya perkara ini pada masa kini kerana semakin banyak komputer mampu memproses berjuta-juta warna, tetapi pilihan di tangan anda.
Pada asalnya, 216 warna selamat web merentas platform digunakan untuk memastikan semua komputer boleh memaparkan semua warna dengan betul apabila menggunakan palet 256 warna.

Nama warna HTML dan nilai warna
Warna mengikut merah Terdiri daripada (R), hijau (G), dan biru (B).
141 nama warna ditakrifkan dalam spesifikasi warna HTML dan CSS (17 warna standard, ditambah 124).
Nilai warna dinyatakan dalam perenambelasan sebagai merah, hijau dan biru (RGB).
Nilai terendah bagi setiap warna ialah 0 (00 hex) dan nilai tertinggi ialah 255 (hex FF).
Nilai heksadesimal ditulis sebagai # diikuti oleh tiga atau enam aksara perenambelasan.
Perwakilan tiga digit ialah: #RGB, dan perwakilan yang ditukar kepada 6 digit ialah: #RRGGBB.
Petua: 17 warna standard: hitam, biru, aqua, fuchsia, kelabu, hijau, limau, merah marun, laut, zaitun, oren, ungu, merah, putih, perak, Biru- hijau, kuning.
Jadual berikut menyenaraikan nilai beberapa warna, termasuk nilai heksadesimal.
| 颜色名 | 十六进制颜色值 | 颜色 |
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 |














