Jidar CSS (margin)
Margin CSS (margin)
Harta CSS Margin (margin) mentakrifkan ruang di sekeliling elemen.
Margin
margin mengosongkan kawasan sekitar elemen (sempadan luar). Margin tidak mempunyai warna latar belakang dan telus sepenuhnya
margin boleh menukar jidar atas, bawah, kiri dan kanan elemen secara bebas. Ia juga mungkin untuk menukar semua sifat sekaligus.
Margin
Margin ialah "ruang putih" tambahan yang mengelilingi sempadan, yang telus dan tidak kelihatan. Nilai ialah nilai panjang atau peratusan yang terdiri daripada nombor titik terapung dan pengecam unit.
Contoh margin tetapan:
dev{ margin: 5px 2px 5px 2px }
Contoh ini menetapkan margin elemen div dari "atas -Kanan-; Bawah-Kiri" dalam turutan ialah "5px 2px 5px 2px", dan jujukan tetapan adalah untuk melaksanakan mengikut arah jam dari atas. Jika hanya satu nilai ditetapkan, ia akan digunakan pada bahagian atas, bawah, kiri dan kanan.
Atribut ini juga boleh mengambil nilai "auto", yang bermaksud sistem memberikan nilai lalai.
Singkatan tugasan
dev{ margin: 5px 2px 5px 2px; }
boleh disingkatkan sebagai:
dev{px: 5px 2px; ; }
Dalam contoh ini, nilai jidar bawah dan jidar kanan tiada Sistem akan menggunakan nilai jidar atas secara automatik sebagai nilai jidar kanan jidar kiri.
Atribut margin boleh mempunyai satu hingga empat nilai. /p>
jidar:25px 50px 75px 100px;
Jing atas ialah 25px
Jing kanan ialah 50px
Jing bawah ialah 75px
Jing kiri ialah 100px
jidar:25px 50px 75px;
Jing atas ialah 25px
Jing kiri dan kanan ialah 50px
Bidar bawah ialah 75px
margin:25px 50px;
Jing atas dan bawah ialah 25px
Kiri dan kanan jidar ialah 50px
margin:25px ;
Kesemua 4 jidar ialah 25px
Peraturan sebenar singkatan tugasan ialah:
Jika nilai bahagian bawah margin tiada, margin atas digunakan Nilai
Jika nilai margin kiri tiada, nilai margin kanan digunakan
Jika hanya satu nilai diberikan, itu nilai digunakan pada setiap jidar
Atribut Komposit
Atribut ini ialah atribut komposit, dan jidar setiap orientasi boleh ditentukan secara berasingan.
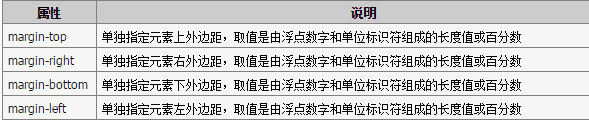
Huraian atribut kompaun margin:

Petua
Apabila menetapkan atribut latar belakang untuk elemen, latar belakang tidak boleh diletakkan pada jidar luar (margin), tetapi ia boleh diletakkan pada jidar dalam (padding).
Padding
Padding merujuk kepada bahagian antara sempadan dan kandungan unsur. Nilai ialah nilai panjang atau peratusan yang terdiri daripada nombor titik terapung dan pengecam unit, tetapi tidak boleh negatif.
Padding juga merupakan atribut komposit Anda juga boleh menetapkan padding 4 sisi secara berasingan: padding-top, padding-right, padding-bottom dan padding-left. Penggunaan padding adalah serupa dengan margin Sila rujuk sintaks margin dan tidak akan pergi ke butiran di sini.














