kesan sudut bulat jejari sempadan
Skim penjanaan sudut bulat tradisional mesti menggunakan berbilang gambar sebagai corak latar belakang. Kemunculan CSS3 bermakna kita tidak lagi perlu membuang masa mencipta imej ini Kami hanya memerlukan atribut jejari sempadan dan menyokong pelayar IE 9, Opera 10.5, Safari 5, Chrome 4 dan Firefox 4
<🎜. > 1. Atribut jejari sempadan
Sudut bulat CSS3 hanya perlu menetapkan satu atribut: jejari sempadan (bermaksud "jejari sempadan"). Anda memberikan nilai untuk sifat ini untuk menetapkan jejari keempat-empat penjuru pada masa yang sama. Semua ukuran CSS undang-undang boleh digunakan: em, px, peratusan, dsb. Sebagai contoh, di bawah ialah kotak div (lebar dan tinggi ialah 200, latar belakang berwarna merah, sempadan ialah 2px pepejal #000)
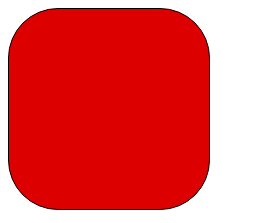
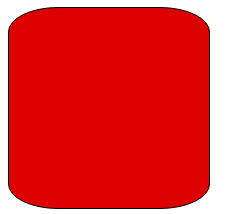
border-radius:50px;


border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值

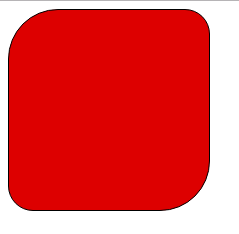
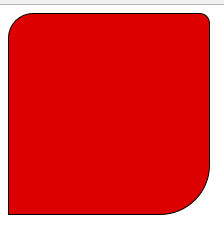
border-radius:25px 10px 50px; //左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值

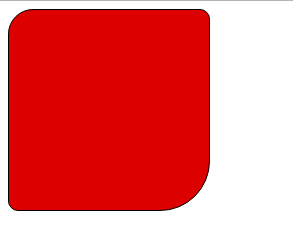
border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)

border-radius:50px/25px;Penjelasan terperinci tentang sudut bulat sempadan css3 (jejari sempadan)

border-radius: 100px 25px 80px 5px / 45px 25px 30px 15px;
Penjelasan terperinci tentang sudut bulat sempadan css3 (jejari sempadan)

2 Tetapan sudut
Selain menetapkan empat bucu bulat pada masa yang sama, anda juga boleh menetapkan setiap sudut secara individu. Sepadan dengan empat penjuru, CSS3 menyediakan empat sifat berasingan:
* jejari sempadan-atas-kiri
* jejari sempadan-atas-kanan
* sempadan-bawah-kanan-jejari
* sempadan-bawah-kiri-jejari
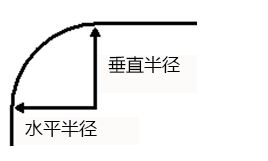
Ini Setiap daripada empat atribut boleh menetapkan 1 hingga 2 nilai pada masa yang sama. Jika anda menetapkan nilai 1, ini bermakna jejari mendatar adalah sama dengan jejari menegak. Jika 2 nilai ditetapkan, nilai pertama mewakili jejari mendatar dan nilai kedua mewakili jejari menegak.
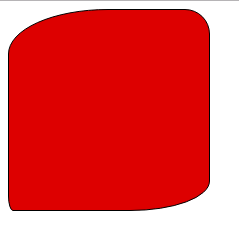
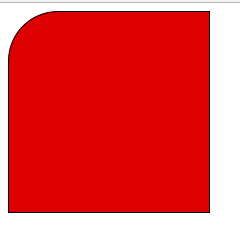
border-top-left-radius: 50px;
Penjelasan terperinci tentang sudut bulat sempadan css3 (jejari sempadan)

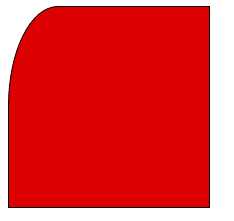
border-top-left-radius: 50px 100px;//第一个值表示水平半径,第二个值表示垂直半径。
Penjelasan terperinci tentang sudut bulat sempadan css3 (jejari sempadan)

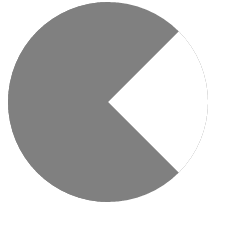
3. Kesan
Penjelasan terperinci tentang sudut bulat sempadan css3 (jejari sempadan)

Kod pelaksanaan:
width:0; height:0; border:100px solid gray; border-radius:100px; border-right-color:#fff;
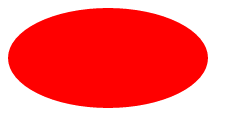
Penjelasan terperinci tentang fillet sempadan css3 (jejari sempadan)

Pelaksanaan kod
height:100px; width:200px; background: red; border-radius:100px/50px;














