Bayang-bayang kotak (2)
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>Untuk memahami ciri-ciri box-shadow dengan lebih jelas, gunakan kod di atas untuk penerangan yang lebih mendalam.
Kesimpulan:
1) Daripada kesan .box-shadow-1, dapat disimpulkan bahawa tanpa menyatakan warna bayang atribut, bayang tersebut berkelakuan dalam pelayar safari dan krom di bawah webkit kernel Ia adalah warna lutsinar dan kelihatan hitam di bawah Firefox/Opera.

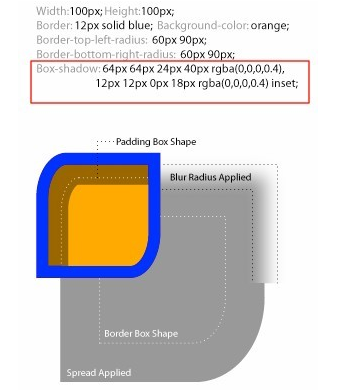
2) Daripada perbandingan blok div dalam dan luar, semua penyemak imbas arus perdana yang menyokong bayangan kotak berkelakuan seperti berikut: bayang dalam memecahkan bayang luar Bekas lapisan membawa keluar keseluruhan kesan bayang-bayang. Piawaian W3C menerangkan prinsip dan prestasi bayangan kotak dengan gambar rajah:

Daripada gambar yang kita boleh fahami : Bagaimana sempadan bulat- jejari, jejari pengembangan bayang, jejari kabur bayang dan pelapik mempengaruhi bayang objek: Nilai bukan sifar jejari sempadan akan mempengaruhi bentuk bayang dengan cara yang sama, tetapi imej sempadan tidak akan menjejaskan sebarang bentuk ; bayang objek mempunyai tahap yang sama dengan model kotak Bayang luar akan berada di bawah latar belakang objek, dan bayang dalam akan berada di bawah sempadan dan di atas latar belakang. Kami tahu bahawa secara lalai imej latar belakang berada di atas warna latar belakang. Jadi keseluruhan hierarki ialah: sempadan>bayangan dalam>imej latar belakang>warna latar belakang>bayangan luar.
3) Daripada kesan .box-shadow-2 hingga .box-shadow-5, kita boleh memahami peranan nilai box-shadow.
. box-shadow-2 ialah xy tanpa offset, saiz bayang-bayang 10px, tiada jejari pengembangan, warna #0CC ialah rgba(0, 204,204, 1), di sini kita menggunakan nilai HEX warna; >




4). box-shadow-6 Elemen menggunakan berbilang bayang dan berbilang bayang dipisahkan dengan koma. Untuk menetapkan kesan bayang pada empat sisi objek, kita mencapainya dengan menukar nilai positif dan negatif bagi x-offset dan y Apabila x-offset ialah nilai negatif, bayang kiri dijana . Apabila ia adalah nilai positif, bayang-bayang yang betul dijana y-offset ialah Nilai positif menghasilkan bayang-bayang bawah, nilai negatif menghasilkan bayang-bayang atas. Dan tetapkan jejari kabur kepada 0. Jika ia tidak ditetapkan kepada 0, tiga sisi yang lain juga akan mempunyai bayang-bayang. Ini memerlukan perhatian!

Perhatikan bahawa tulisan ini salah: {box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue ,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px hijau}
Dan terdapat juga isu pesanan berbilang bayang yang terlibat di sini. Apabila menggunakan berbilang atribut bayang-bayang untuk elemen yang sama, anda perlu memberi perhatian kepada susunannya Bayang-bayang yang ditulis dahulu akan dipaparkan di bahagian atas, seperti box-shadow-7 ditetapkan kepada nilai kabur yang berbeza:
. box-shadow-7{
box-shadow:0 0 10px 5px hitam,
0 0 10px 20px merah;
}
akan menjadi kelihatan Kesan jujukan melata:

Jika anda melaraskan dua kesan bayang-bayang, tukarkannya kepada yang berikut:
. box-shadow-8{
box-shadow:0 0 10px 20px merah,
0 0 10px 5px black;
}
akan tunjukkan Kesan bayang merah adalah kerana lapisan bayang merah berada di atas dan jejari kabur adalah besar, menghalang sepenuhnya bayang hitam di belakangnya.

Kesimpulannya ialah: jika nilai kabur bayang-bayang di hadapan adalah kurang daripada nilai kabur bayang-bayang di belakang, maka yang hadapan dipaparkan di atas. daripada bahagian belakang. Jika nilai kabur bayang-bayang hadapan lebih besar daripada Bayang-bayang di belakang adalah kabur, jadi bayang-bayang di hadapan akan menutup kesan bayang-bayang di belakang.
4) Kesan sempadan seperti sempadan (hanya tetapkan jejari pengembangan bayang dan warna bayang)

.box-shadow-9 mempunyai kesan yang sama seperti boder : 1px merah pepejal adalah serupa, tetapi kesan bayang kotak dan kesan sempadan berbeza dalam ketinggian objek, iaitu satu jejari pengembangan lebih besar daripada ketinggian sempadan. Dan bayang-bayang tidak menjejaskan mana-mana susun atur halaman, yang boleh disahkan dengan melihat rajah susun atur di bawah pepijat api.














