Gunakan imej sempadan imej pada sempadan
Penjelasan terperinci tentang penggunaan atribut imej sempadan CSS3:
Sebelum CSS3, menetapkan gaya sempadan adalah sangat membosankan, iaitu, menetapkan jenis dan warna sempadan Atau ketebalan, walaupun ia dibuat dengan teliti, sentiasa ada ruang yang terhad untuk penambahbaikan Namun, kemunculan atribut imej sempadan boleh menjadikan gaya sempadan elemen lebih berwarna
1. Konsep asas:
sempadan- Atribut imej boleh menggunakan gambar sebagai gaya sempadan.
Gunakan atribut gaya sempadan untuk menetapkan jenis sempadan Kita boleh menganggap imej sempadan sebagai jenis sempadan.
Apabila imej sempadan tiada atau imej tidak kelihatan, kesan sempadan yang ditakrifkan mengikut gaya sempadan akan dipaparkan, jika tidak, kesan sempadan imej yang ditakrifkan oleh imej sempadan akan dipaparkan.
Atribut ini boleh dianggap sebagai singkatan bagi atribut berikut:
border-image-source border-image-slice border-image-width border-image-outset border-image-repeat
Struktur tatabahasa:
border-image: source slice / width / outset repeat
Di atas adalah singkatan bagi atribut gabungan, dan setiap atribut akan diterangkan secara terperinci kemudian.
2. Analisis parameter:
1. Struktur sintaks:
border-image-source : none | <url>
Nilai lalai atribut ini ialah tiada, yang bermaksud tiada imej digunakan untuk mentakrifkan sempadan. Jika anda menggunakan imej untuk menentukan sempadan, ia serupa dengan imej latar belakang dan menggunakan url() untuk menentukan laluan imej, yang boleh menjadi relatif atau mutlak.
2.border-image-slice:
Atribut ini digunakan untuk menentukan kedudukan pemotongan imej. Struktur sintaks:
border-image-slice: [ <number> | <percentage>]{1,4}&& fill?Nilai lalai atribut ini ialah 100%. Jika ia dalam mod nombor, ia adalah nilai berangka tulen dan tidak boleh mempunyai unit, tetapi ia merujuk secara khusus kepada piksel (px).
Jika ia adalah mod peratusan, ia adalah relatif kepada saiz imej.
Kedua-dua nombor dan peratusan boleh mempunyai 1-4 nilai Kaedah nilai adalah serupa dengan lebar sempadan, dan juga mengikut kaedah atas, kanan, bawah dan kiri.
Kaedah nilai atribut border-image-slice diperkenalkan di atas. Berikut adalah pengenalan kepada cara ia secara khusus memotong gambar:
Gambar di atas adalah apa. kita ingin gunakan sebagai sempadan gambar Dalam gambar, saiz setiap petak kecil ialah 27px, maka panjang dan lebar gambar ini ialah (27*3) piksel.  slice adalah untuk memotong dan membahagikan gambar Kaedah pemotongan adalah untuk memotong ke dalam Jika terdapat kod berikut:
slice adalah untuk memotong dan membahagikan gambar Kaedah pemotongan adalah untuk memotong ke dalam Jika terdapat kod berikut:
border-image-slice:27px 27px 27px 27px
27px pertama dipotong 27px ke dalam dari tepi atas gambar. 27px kedua dipotong 27px ke dalam dari tepi kanan imej.
27px ketiga dipotong 27px ke dalam dari tepi bawah imej.
27px keempat dipotong 27px ke dalam dari tepi kiri imej.
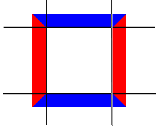
Gambar demonstrasi memotong adalah seperti berikut:
 Di atas menerangkan cara memotong gambar, dan yang berikut menerangkan cara menggunakan gambar yang dipotong.
Di atas menerangkan cara memotong gambar, dan yang berikut menerangkan cara menggunakan gambar yang dipotong.
Kod css adalah sebagai berikut:
div{
margin:0px auto;
height:100px;
width:100px;
border-style:solid;
border-width:20px;
border-color:blue red;
}Kod di atas boleh membentuk elemen div dengan sempadan Malah, elemen ini juga mempunyai sembilan kawasan berpotensi, seperti yang ditunjukkan di bawah:

Kemudian sembilan kawasan sempadan. imej Terdapat korespondensi satu dengan satu dengan sembilan kawasan elemen, iaitu bahagian imej sempadan yang sepadan digunakan pada kedudukan elemen yang sepadan.
Jika kata kunci isian wujud, bahagian tengah imej sempadan akan dikekalkan (lalainya ialah membuang bahagian tengah dan biarkan ia kosong).
3.border-image-width:
Atribut ini digunakan untuk menentukan lebar imej sempadan.
Struktur sintaks:
border-image-width : [ <length> | <percentage> | <number> | auto ]{1,4}Imej sempadan dilukis dalam kawasan yang ditentukan Kawasan ini dipanggil kawasan imej sempadan Atribut lebar imej sempadan digunakan untuk menentukan "ketebalan" kawasan ini .
Atribut ini boleh ditinggalkan, dalam hal ini kawasan imej sempadan adalah konsisten dengan sempadan elemen.
Atribut ini boleh mempunyai nilai 1-4 Kaedah nilai adalah serupa dengan lebar sempadan, dan juga mengikut kaedah atas, kanan, bawah dan kiri.
4.border-image-outset:
Atribut ini digunakan untuk menentukan saiz kawasan imej sempadan di luar sempadan elemen.
Struktur sintaks:
border-image-outset : [ <length> | <number> ]{1,4}Atribut ini boleh mempunyai nilai 1-4 Kaedah nilai serupa dengan lebar sempadan, dan juga mengikut kaedah kanan atas, kiri bawah.
5.border-image-repeat:
Atribut ini digunakan untuk menentukan bagaimana bahagian tengah imej sempadan yang dipotong (bahagian kuning dalam imej demo) wujud dalam bahagian yang sepadan unsur tersebut.
Struktur tatabahasa:
border-image-repeat: [ stretch | repeat | round ]{1,2}Terangkan terlebih dahulu maksud tiga kaedah:
regangan: Imej diregangkan untuk memenuhi kawasan itu.
ulang: Imej dijubin berulang kali untuk memenuhi kawasan itu.
bulat: Imej dijubin berulang kali untuk memenuhi kawasan itu. Jika kawasan itu tidak diisi dengan gandaan integer, imej itu diskalakan agar sesuai dengan gandaan berjubin integer.
Atribut ini boleh mempunyai 1-2 nilai atribut:
Jika ada, ia digunakan untuk empat arah atas, bawah, kiri dan kanan.
Jika ada dua, yang pertama untuk arah atas dan bawah, dan yang kedua untuk arah kiri dan kanan.
Jika atribut ini ditinggalkan, regangan digunakan secara lalai.
3. Contoh kod:
Nota khas: Contoh kod berikut menggunakan imej berikut sebagai imej sempadan dan saiznya ialah (27*3) px.

Contoh 1:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html> 
Dalam kod di atas, keping imej sempadan ditetapkan kepada 27, Oleh kerana lebar-imej sempadan tidak ditentukan, saiz sempadan akan digunakan sebagai piawai Dan kerana atribut ulang-imej sempadan tidak ditentukan, kaedah regangan digunakan secara lalai, iaitu regangan kawasan tengah yang dipotong (iaitu, kawasan kuning imej tunjuk cara dalam ).
Contoh 2:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:54px solid red;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
Satu-satunya perbezaan antara contoh ini dan Contoh 1 ialah lebar sempadan Imej sempadan akan menyesuaikan dengan lebar sempadan.
Contoh 3:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/"/>
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:200px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 stretch repeat;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
Dalam kod di atas, regangan digunakan dalam arah mendatar, dan ulangan digunakan dalam arah menegak. Kaedah ulangan tidak akan melaraskan saiz bahagian tengah gambar sempadan selepas memotong (bahagian kuning gambar tunjuk cara) untuk mencapai kesan jubin berulang, jadi ketidaklengkapan akan berlaku.
Contoh 4:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border:27px solid red;
border-image:url("mytest/demo/bimg.jpg") 27 repeat round;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
Kaedah bulat secara automatik boleh melaraskan saiz bahagian tengah gambar sempadan selepas dipotong (bahagian kuning daripada gambar tunjuk cara) untuk mencapai kesan penurapan kerataan berulang, jadi tidak akan ada ketidaklengkapan.
Contoh 5:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("mytest/demo/bimg.jpg") 27;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
Kod di atas mengubah suai saiz sempadan Ia boleh dilihat bahawa imej sempadan akan menyesuaikan mengikut saiz sempadan.
Contoh 6:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://http://ask.php.cn/" />
<title>PHP中文网</title>
<style type="text/css">
div{
height:100px;
width:100px;
border-style:solid;
border-color:red;
border-width:27px 54px;
border-image:url("bimg.jpg") 27/27px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>
Apabila atribut sempadan-imej-lebar ditentukan, imej sempadan tidak akan menyesuaikan diri dengan lebar sempadan lagi.














