Elemen semantik HTML5
Pengenalan kepada elemen semantik
Piawaian HTML5 menambah banyak elemen semantik baharu, yang boleh dibezakan mengikut jenis , termasuk struktur halaman, kandungan teks, borang, dsb.
Di sini kami memperkenalkan elemen baharu dalam struktur halaman.
Apakah unsur semantik
Secara ringkasnya, unsur semantik ialah unsur ( tag? ) memberikan makna tertentu, dan nama unsur itulah yang ingin dinyatakan oleh unsur tersebut.
Contohnya, <header> bermaksud pengepala dan <footer>
Ciri:
① Mudah diselenggara: menggunakan elemen semantik akan menjadikannya lebih jelas Maklumat struktur halaman memudahkan penyelenggaraan halaman seterusnya. Tidak perlu melihat kod lagi: cari div dan kemudian cari ClassName tertentu.
②Kebolehaksesan: Membantu dengan pembaca skrin dan alatan kebolehaksesan lain.
③ Kondusif untuk pengoptimuman enjin carian: Selepas menyemak beberapa elemen semantik HTML5, robot carian boleh mengumpul maklumat tentang halaman yang mereka indeks.
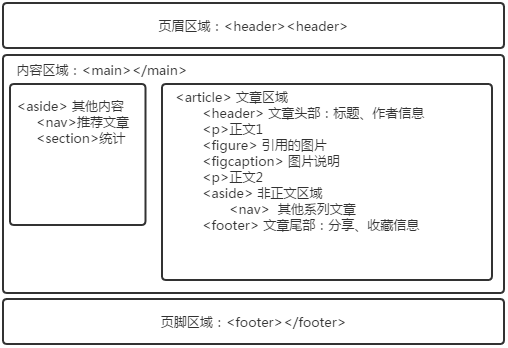
Unsur semantik HTML5
<header>: Tentukan kawasan pengepala halaman web atau artikel. Boleh termasuk logo, navigasi, bar carian, dsb.
<artikel>
<pengepala>
<h1>Internet Explorer 9</h1>
<p><masa pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (disingkatkan IE9) telah dikeluarkan pada 21:00 pada 14 Mac 2011</p>
</article>
Versi penyemak imbas minimum: IE 9, Chrome 5
Arahan penggunaan:
①Apabila digunakan untuk menandakan pengepala halaman web, ia boleh termasuk logo, Navigasi, bar carian dan maklumat lain.
② Apabila digunakan untuk menandakan tajuk kandungan, pertimbangkan untuk menggunakan <header>
<utama>: Tentukan kandungan utama halaman web.
Versi penyemak imbas minimum: IE tidak disokong, Chrome 35
<footer>: Tentukan kawasan pengaki halaman web atau artikel. Boleh termasuk hak cipta, pemfailan dan kandungan lain.
<footer>
<p>Disiarkan oleh: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
Layari Versi penyemak imbas minimum: IE 9, Chrome 5
Arahan penggunaan:
①Apabila digunakan sebagai pengaki halaman web, ia biasanya mengandungi hak cipta tapak web, sekatan undang-undang, pautan, dsb.
②Apabila digunakan sebagai pengaki artikel, ia biasanya mengandungi maklumat tentang pengarang.
<nav>: Tandai pautan navigasi halaman. Zon yang mengandungi berbilang hiperpautan.
<nav>
<a href="/html/">HTML</a> >
<a href="/js/">JavaScript</a> nav>Versi penyemak imbas minimum: IE 9, Chrome 5
Arahan penggunaan: ①Satu halaman boleh mengandungi berbilang elemen <nav> seperti navigasi halaman dan pengesyoran artikel yang berkaitan.
②Maklumat hubungan dan maklumat pengesahan dalam kawasan <footer>
: Biasanya ditandakan sebagai kawasan bebas dalam halaman web.
<bahagian>
<h1>WWF</h1>
</section> Versi penyemak imbas minimum: IE 9, Chrome 5
Arahan penggunaan:
<artikel>
<artikel>
<p>Windows Internet Explorer 9 (disingkatkan sebagai IE9) telah dikeluarkan pada 21:00 pada 14 Mac 2011. </p>
</article> Versi penyemak imbas minimum: IE 9, Chrome 5<ketepikan>
: Definisi A blok kandungan di luar kandungan utama di sekelilingnya. Seperti: anotasi. <p>Saya dan keluarga melawat pusat The Epcot musim panas ini.</p> <ketepikan><h4>Pusat Epcot</h4>
<p>Pusat Epcot ialah taman tema di Disney World, Florida.</p></aside> Versi penyemak imbas minimum: IE 9, Chrome 5<figure>: Mewakili sekeping kandungan bebas, selalunya digunakan bersama <figcaption> (menunjukkan tajuk), dan boleh digunakan untuk gambar, ilustrasi, jadual, coretan kod, dsb dalam artikel.
Versi penyemak imbas minimum: IE 9, Chrome 8
<figcaption>: Mentakrifkan tajuk elemen <figure>
Versi penyemak imbas minimum: IE 9, Chrome 8 >