Cache aplikasi HTML5
Apakah itu Teknologi Cache Aplikasi
HTML5 memperkenalkan teknologi caching aplikasi, yang bermaksud bahawa aplikasi web boleh dicache dan digunakan apabila tiada rangkaian . Digunakan dalam keadaan tertentu, aplikasi luar talian boleh dibuat dengan mudah dengan mencipta fail manifes cache.
Tiga kelebihan yang dibawa oleh Cache Aplikasi ialah:
① Penyemakan imbas luar talian
② Tingkatkan kelajuan pemuatan halaman
③ Kurangkan tekanan pelayan
Dan semua penyemak imbas utama menyokong Cache Aplikasi, walaupun ia tidak menyokongnya, ia tidak akan memberi kesan kepada program
Apakah Manifes Cache
Pertama sekali, manifes ialah fail dengan akhiran minifest , tentukan fail yang perlu dicache dalam fail Penyemak imbas yang menyokong fail manifes akan menyimpan fail secara setempat mengikut peraturan fail manifes, supaya halaman itu boleh diakses tanpa pautan rangkaian.
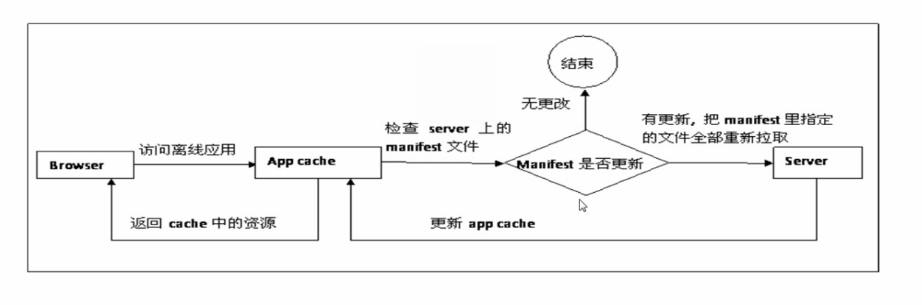
Apabila kami mengkonfigurasi cache apl dengan betul untuk kali pertama, apabila kami mengakses aplikasi itu semula, penyemak imbas akan terlebih dahulu menyemak sama ada terdapat perubahan dalam fail manifes Jika terdapat perubahan, perubahan yang sepadan akan dikemas kini . Pada masa yang sama, tukar cache aplikasi dalam penyemak imbas Jika tiada perubahan, sumber cache aplikasi akan dikembalikan secara langsung.

Ciri Manifes
Menyemak imbas luar talian: Pengguna boleh menyemak imbas kandungan tapak web di luar talian.
Kelajuan yang lebih pantas: Kerana data disimpan secara setempat, kelajuan akan menjadi lebih pantas.
Kurangkan beban pada pelayan: penyemak imbas hanya akan memuat turun sumber yang telah berubah pada pelayan.
Cara menggunakan
html telah menambahkan atribut manifes, yang boleh digunakan untuk menentukan fail manifes halaman semasa.
Buat fail manifes dengan nama yang sama seperti html Contohnya, jika halaman itu ialah index.html, maka anda boleh mencipta fail index.manifest, dan kemudian tambahkan atribut berikut pada teg html indeks. .html:
<html manifest="index.manifest">
Fail manifes
Mari kita bincangkan butiran manifes secara terperinci Struktur kod fail manifes biasa adalah seperti berikut:
MANIFEST CACHE#versi 1.3CACHE: test.cssNETWORK:*
Format asas fail manifes ialah tiga bahagian: CACHE, NETWORK dan FALLBACK, yang mana NETWORK dan FALLBACK adalah pilihan.
Baris pertama CACHE MANIFEST adalah dalam format tetap dan mesti ditulis di hadapan.
Ulasan yang bermula dengan # biasanya ditulis dengan nombor versi pada baris kedua, yang digunakan untuk menukar peranan manifes apabila fail cache dikemas kini. Ia boleh menjadi nombor versi, cap waktu atau kod md5 , dsb. tunggu.
CACHE: (diperlukan)
Mengenal pasti fail mana yang perlu dicache, yang boleh menjadi laluan relatif atau laluan mutlak.
a.csshttp://yanhaijing.com/a.css
RANGKAIAN: (pilihan)
Bahagian ini untuk memintas cache dan membacanya terus Untuk fail, anda boleh menggunakan aksara kad bebas *.
Kod "login.asp" berikut tidak akan dicache dan tidak tersedia di luar talian:
NETWORK:login.asp
boleh digunakan Asterisk untuk menunjukkan bahawa semua sumber/fail lain memerlukan sambungan Internet:
RANGKAIAN:* ###FALLBACK: (pilihan)
Menentukan halaman sandaran apabila sumber tidak tersedia Apabila diakses, pelayar akan menggunakan halaman ini. Setiap rekod dalam bahagian ini menyenaraikan dua URI—yang pertama mewakili sumber dan yang kedua mewakili halaman sandaran. Kedua-dua URI mesti menggunakan laluan relatif dan mempunyai asal yang sama dengan fail manifes. Aksara kad bebas boleh digunakan.
Dalam contoh berikut, jika sambungan Internet tidak dapat diwujudkan, semua fail dalam direktori /html5/ digantikan dengan "404.html".
FALLBACK:/html5/ /404.html
Dalam contoh berikut, gunakan “404.html” untuk menggantikan semua fail.
FALLBACK:*.html /404.html
Cara mengemas kini cache
Tiga berikut kaedah, Cache boleh dikemas kini:
Kemas kini fail manifes
Melalui operasi javascript
Kosongkan cache penyemak imbas
Tambah atau padam fail pada manifes , dan cache boleh dikemas kini Jika kami menukar js tanpa menambah atau memadam, nombor versi dalam ulasan dalam contoh sebelumnya boleh digunakan untuk mengemas kini fail manifes.
HTML5 memperkenalkan kaedah js untuk mengendalikan cache luar talian Js berikut boleh mengemas kini cache setempat secara manual.
window.applicationCache.update();
Jika pengguna mengosongkan cache penyemak imbas (secara manual atau menggunakan beberapa alat lain), fail akan dimuat turun semula.
Nota
Pelayar mungkin mempunyai had kapasiti yang berbeza untuk data cache (sesetengah penyemak imbas menetapkan had untuk setiap tapak) 5MB).
Jika fail manifes atau fail yang disenaraikan secara dalaman tidak boleh dimuat turun seperti biasa, keseluruhan proses kemas kini akan gagal dan penyemak imbas akan terus menggunakan cache lama.
html yang merujuk manifes mesti mempunyai asal yang sama dengan fail manifes dan berada dalam domain yang sama.
Sumber dalam FALLBACK mesti mempunyai asal yang sama dengan fail manifes.
Apabila sumber dicache, penyemak imbas terus meminta laluan mutlak dan juga mengakses sumber dalam cache.
Walaupun atribut manifes tidak ditetapkan untuk halaman lain dalam tapak, sumber yang diminta akan diakses daripada cache jika ia berada dalam cache.
Apabila fail manifes berubah, permintaan sumber itu sendiri juga akan mencetuskan kemas kini.
Contoh - Fail Manifes Lengkap
MANIFEST CACHE
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
RANGKAIAN:
log masuk.php
FALLBACK:
/html/ /offline.html
Petua: dengan Talian bermula dengan "#" ialah baris ulasan, tetapi boleh digunakan untuk tujuan lain. Cache aplikasi dikemas kini apabila fail manifesnya berubah. Jika anda mengedit imej, atau mengubah suai fungsi JavaScript, perubahan ini tidak akan dicache semula. Mengemas kini tarikh dan nombor versi dalam baris ulasan ialah satu cara untuk menyebabkan penyemak imbas meng-cache semula fail.














