text-overflow 与 word-wrap
text-overflow digunakan untuk menetapkan sama ada hendak menggunakan tanda elipsis (...) untuk menandakan limpahan teks dalam objek.
Tatabahasa:

Tetapi limpahan teks hanya digunakan untuk menerangkan cara memaparkan teks apabila ia melimpah Kepada capai Untuk menghasilkan kesan elips apabila melimpah, anda juga mesti menentukan teks paksa untuk dipaparkan dalam satu baris (white-space:nowrap) dan kandungan limpahan untuk disembunyikan (overflow:hidden Hanya dengan cara ini boleh kesannya). daripada memaparkan elips dalam teks limpahan dapat dicapai Kodnya adalah seperti berikut:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
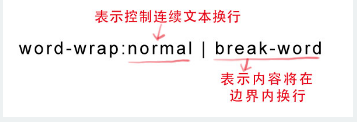
Pada masa yang sama, balutan perkataan juga boleh digunakan untuk menetapkan tingkah laku teks, sama ada untuk memecahkan baris semasa apabila ia melebihi sempadan bekas yang ditentukan.
Sintaks:

normal ialah nilai lalai penyemak imbas, kata putus ditetapkan di dalam perkataan atau URL yang panjang alamat Lakukan pemisah baris Atribut ini tidak biasa digunakan. Hanya gunakan nilai lalai penyemak imbas.














