Elemen semantik HTML5
Semantik = makna.
Unsur semantik = makna unsur.
Apakah semantik Elemen?
Elemen semantik boleh menerangkan dengan jelas maksudnya kepada penyemak imbas dan pembangun.
Tiada semantik Contoh elemen: <div> dan <span> - tidak perlu mempertimbangkan kandungan.
Contoh elemen semantik: <bentuk>, < table> , dan <img> - mentakrifkan kandungannya dengan jelas
Sokongan penyemak imbas >
Elemen semantik ialah. disokong dalam Internet Explorer 9+, Firefox, Chrome, Safari dan Opera.  Nota: Internet Explorer 8 dan lebih awal tidak menyokong elemen ini Walau bagaimanapun, penyelesaian yang serasi disediakan di bahagian bawah artikel.
Nota: Internet Explorer 8 dan lebih awal tidak menyokong elemen ini Walau bagaimanapun, penyelesaian yang serasi disediakan di bahagian bawah artikel.
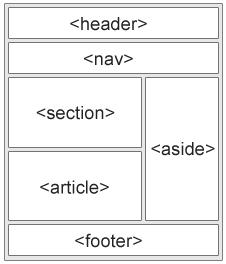
Banyak tapak web sedia ada mengandungi kod HTML berikut: <div id="nav">, <div class="header">, atau <div id ="footer">, untuk menunjukkan pautan navigasi, pengepala dan pengaki.HTML5 menyediakan elemen semantik baharu untuk menjelaskan bahagian berbeza halaman Web: <header> <nav> <section> <article> <aside> <figcaption> <figure> <footer> elemen HTML5 <header> >elemen<header> menerangkan kawasan pengepala dokumen 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2016-10-15"></time></p>
</header>
<p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
</body>
</html>
pubdate menunjukkan bahawa tarikh/masa dalam elemen <masa> tarikh Keluaran terbaru elemen senior<artikel>)
Jalankan program dan cuba
elemen HTML5 <nav>
<nav> bahagian. Elemen
<nav> digunakan untuk menentukan kawasan pautan navigasi halaman Walau bagaimanapun, tidak semua pautan perlu disertakan dalam elemen
Contoh
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="">HTML</a> | <a href="">CSS</a> | <a href="">JavaScript</a> | <a href="">jQuery</a> </nav> </body> </html>
Jalankan program dan cuba
HTML5 <section> elemen
<section> dokumen. Seperti bab, pengepala, pengaki atau bahagian lain dokumen.
Menurut dokumentasi W3C HTML5: Bahagian mengandungi satu set kandungan dan tajuknya.
Instance
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>世界自然基金会(WWF)是一个国际组织致力于保护问题,研究和恢复环境,前身世界野生动物基金。世界自然基金会成立于1961年。</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>熊猫已经成为世界自然基金会的象征。著名的熊猫世界自然基金会的标志来自一个名为痴痴的熊猫,从北京动物园的伦敦动物园同年世界自然基金会的建立。</p> </section> </body> </html>
Jalankan program dan cuba
HTML5 <artikel> elemen Teg
<artikel> .
<artikel> Contoh penggunaan elemen:
Siaran forum (siaran forum)
Siaran blog (blog)
Berita (berita)
Komen (komen)
Contoh
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
Jalankan program dan cuba
HTML5 < ketepikan> elemen
<tepikan>
Kandungan tag tepi hendaklah berkaitan dengan kandungan kawasan utama.
Contoh
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <p>我很喜欢在php中文网(php.cn)学习HTML知识</p> <aside> <h2>php中文网(php.cn)</h2> <p>php中文网(php.cn)有很多的PHP和HTML教程</p> </aside> </body> </html>
Jalankan program untuk mencubanya
HTML5 <footer> Elemen
<footer> dokumen.
< Elemen ;footer> hendaklah mengandungi elemen yang mengandunginya
A footer biasanya mengandungi pengarang dokumen, maklumat hak cipta, syarat penggunaan pautan, maklumat hubungan, dsb.
Anda boleh menggunakan berbilang < dalam dokumen ;footer>Elemen.
Instance
rreeeJalankan program untuk mencubanya
Elemen HTML5 <figure> nyatakan kandungan aliran bebas (imej, carta, foto, kod, dsb.). Kandungan elemen <figure> hendaklah berkaitan dengan kandungan utama, tetapi tidak akan memberi kesan kepada aliran dokumen jika dialih keluar. Teg <figcaption> mentakrifkan tajuk <angka> elemen <figcaption> unsur . Instance Jalankan program untuk mencubanya Kita boleh mula menggunakan elemen Semantik ini? Elemen di atas adalah semua elemen blok (kecuali <figcaption>). Untuk menjadikan blok dan elemen ini berfungsi dalam semua versi penyemak imbas Untuk berkuat kuasa, anda perlu menetapkan beberapa atribut dalam fail helaian gaya (kod gaya berikut membenarkan penyemak imbas lama menyokong elemen peringkat blok yang diperkenalkan dalam bab ini): diletakkan di tengah daripada <head></head> <style> Masalah dalam Internet Explorer 8 dan versi IE terdahulu IE8 dan versi IE terdahulu tidak boleh memaparkan kesan CSS dalam elemen ini, jadi anda tidak boleh menggunakan <header>, <section>, <footer>, <side>, <nav>, <artikel>, <angka>, atau elemen HTML5 lain. Penyelesaian: Anda boleh menggunakan skrip HTML5 Shiv Javascript untuk menyelesaikan isu keserasian IE. Alamat muat turun HTML5 Shiv: http://code.google.com/p/html5shiv/ Selepas memuat turun, masukkan kod berikut ke dalam halaman web: < ;!--[jika lt IE 9]> Kod di atas akan memuatkan fail html5shiv.js apabila penyemak imbas lebih kecil daripada IE9 Anda mesti meletakkannya dalam elemen <head> dimuatkan. Elemen baharu <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<footer>
<p>发布人: 刘奇</p>
<p><time pubdate datetime="2016-10-15"></time></p>
</footer>
</body>
</html>
pengepala, bahagian, pengaki, tepi, navigasi, artikel, angka
{
paparan: blok;
}
</style>
<script src="html5shiv.js"></script>
<![endif]-->














