Soket Web HTML5
WebSocket ialah protokol untuk komunikasi dupleks penuh pada sambungan TCP tunggal yang HTML5 mula sediakan.
Dalam API WebSocket, penyemak imbas dan pelayan hanya perlu melakukan tindakan berjabat tangan, dan kemudian saluran pantas dibentuk antara penyemak imbas dan pelayan. Data boleh dihantar terus antara keduanya.
Pelayar menghantar permintaan kepada pelayan untuk mewujudkan sambungan WebSocket melalui JavaScript Selepas sambungan diwujudkan, pelanggan dan pelayan boleh bertukar-tukar data secara langsung melalui sambungan TCP.
Selepas anda memperoleh sambungan Soket Web, anda boleh menghantar data ke pelayan melalui kaedah hantar() dan menerima data yang dikembalikan oleh pelayan melalui onmessage acara.
API berikut digunakan untuk mencipta objek WebSocket.
var Socket = new WebSocket(url, [protocal] );
URL parameter pertama dalam kod di atas, Nyatakan URL untuk disambungkan. Protokol parameter kedua adalah pilihan dan menentukan subprotokol yang boleh diterima.
Sifat WebSocket
Berikut ialah sifat-sifat objek WebSocket. Katakan kita menggunakan kod di atas untuk mencipta objek Soket:
| > Penerangan | ||
0 - Menunjukkan bahawa sambungan belum diwujudkan. | 1 - Menunjukkan sambungan diwujudkan dan komunikasi boleh dilakukan.
| Harta baca sahaja bufferedAmount ialah bilangan bait teks UTF-8 yang telah diatur gilir untuk penghantaran melalui send() tetapi masih belum dihantar. |
Acara WebSocket
Berikut ialah peristiwa berkaitan objek WebSocket. Katakan kita menggunakan kod di atas untuk mencipta objek Soket:
| 事件 | 事件处理程序 | 描述 |
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
Kaedah WebSocket
Berikut ialah kaedah berkaitan objek WebSocket. Katakan kita menggunakan kod di atas untuk mencipta objek Soket:
< td width="193" valign="top" style="word-break: break-all; border-width: 1px; border-style: solid;"> < 🎜 > Penerangan<🎜><🎜>
| ||||||
| Socket.send() | Gunakan sambungan untuk menghantar data | |||||
| Socket.close() | Tutup sambungan |
Instance WebSocket
Protokol WebSocket pada asasnya ialah protokol berasaskan TCP.
Untuk mewujudkan sambungan WebSocket, penyemak imbas klien mesti memulakan permintaan HTTP ke pelayan terlebih dahulu Permintaan ini berbeza daripada permintaan HTTP biasa dan mengandungi beberapa maklumat pengepala tambahan, termasuk maklumat pengepala tambahan "Naik taraf : WebSocket" Menunjukkan bahawa ini adalah permintaan HTTP untuk memohon naik taraf protokol. Pelayan menghuraikan maklumat pengepala tambahan ini dan kemudian menjana maklumat respons dan mengembalikannya kepada klien. Sambungan WebSocket antara klien dan pelayan diwujudkan, dan kedua-duanya pihak boleh berkomunikasi secara bebas melalui maklumat saluran sambungan ini, dan sambungan ini akan terus wujud sehingga sama ada klien atau pelayan menutup sambungan secara aktif.
HTML dan JavaScript pada bahagian klien
Pada masa ini kebanyakan penyemak imbas menyokong antara muka WebSocket(), anda boleh gunakan Contoh pelayar berikut untuk dicuba: Chrome, Mozilla, Opera dan Safari.
kandungan fail php_websocket.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>Pasang pywebsocket
Sebelum melaksanakan prosedur di atas, kita perlu buat Perkhidmatan yang menyokong WebSocket. Muat turun mod_pywebsocket daripada pywebsocket, atau gunakan arahan git untuk memuat turun:
klon git https://github.com/google/pywebsocket.git
mod_pywebsocket memerlukan sokongan persekitaran python
mod_pywebsocket ialah sambungan Soket Web untuk Apache HTTP Langkah pemasangan adalah seperti berikut:
Nyahzip fail yang dimuat turun.
Masukkan direktori pywebsocket.
Laksanakan arahan:
$ python setup.py build
$ sudo python setup.py install
Lihat dokumentasi:
$ pydoc mod_pywebsocket
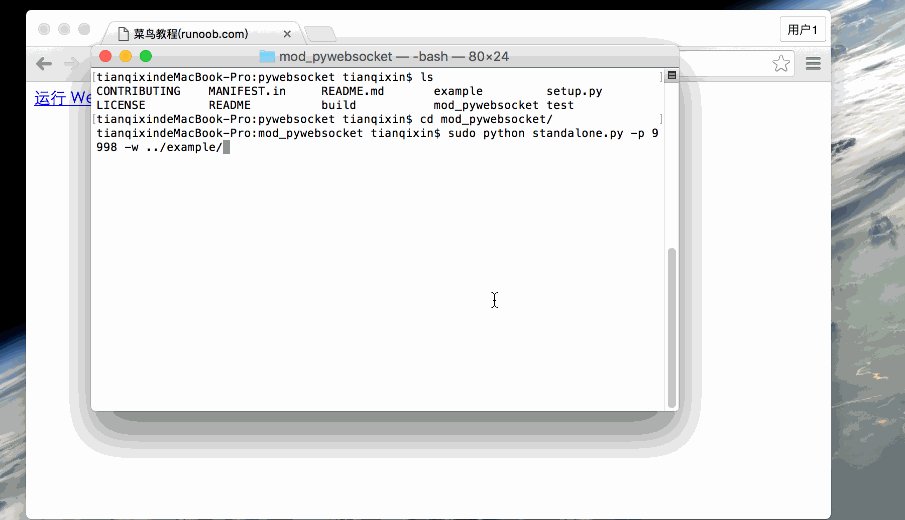
Mulakan perkhidmatan
Laksanakan arahan berikut dalam direktori pywebsocket/mod_pywebsocket:
$ sudo python standalone.py -p 9998 -w ../example/
Arahan di atas akan membuka perkhidmatan dengan nombor port 9998, gunakan -w Untuk menetapkan direktori di mana pengendali echo_wsh.py berada.
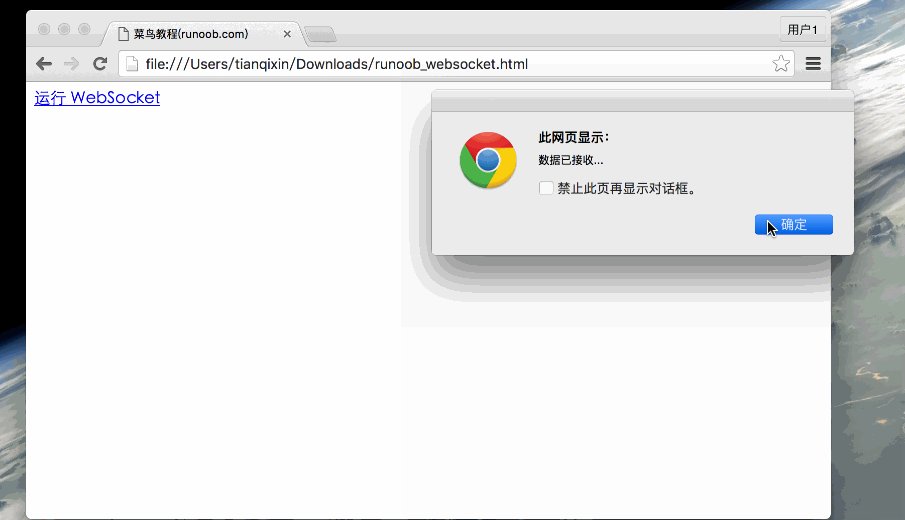
Kini kita boleh membuka fail php_websocket.html yang dibuat lebih awal dalam penyemak imbas Chrome. Jika penyemak imbas anda menyokong WebSocket(), klik "Jalankan WebSocket" dan anda boleh melihat tetingkap timbul bagi setiap langkah keseluruhan proses demonstrasi Gif:

Dalam. kami Selepas menghentikan perkhidmatan, "Sambungan ditutup..." akan muncul.














