Asas objek JavaScript
Objek
Konsep objek
Seseorang ialah "objek", ciri-ciri orang itu: tinggi, berat, nama, jantina, umur. Setiap orang boleh mempunyai kebolehan (kaedah) yang berbeza: bermain komputer, perdagangan saham, memandu kereta, dsb.
Objek terdiri daripada "sifat" dan "kaedah".
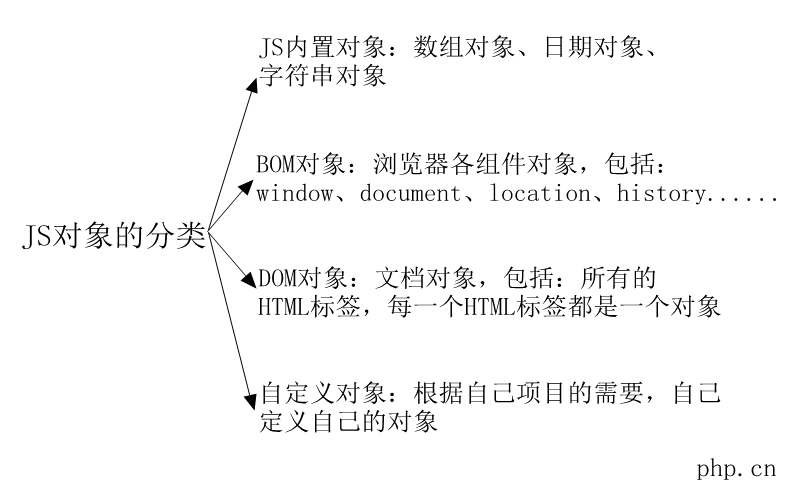
Klasifikasi Objek dalam JS

Bab ini memfokuskan pada objek terbina dalam JS dan objek tersuai mudah, objek BOM dan objek DOM, kami akan memperkenalkan secara terperinci dalam bab berikut
Objek tersuai
Bab ini hanya memberikan pengenalan ringkas
1 constructor Object() untuk Mencipta objek kosong
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2. Gunakan pendakap {} untuk mencipta objek
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括号{}来创建对象
var info = {
//增加属性
name :"张三",
age : 20,
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
show:function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>Objek terbina dalam JS
Objek rentetan: Objek rentetan, yang menyediakan sifat dan kaedah untuk rentetan pengendalian.
Objek tatasusunan: Objek tatasusunan, menyediakan sifat dan kaedah untuk operasi tatasusunan.
Objek tarikh: Objek tarikh dan masa, yang boleh mendapatkan maklumat tarikh dan masa sistem.
Objek Boolean: Objek Boolean, pembolehubah Boolean ialah objek Boolean. (Tiada sifat dan kaedah tersedia)
Objek nombor: Objek angka. Pembolehubah berangka ialah objek berangka.
Objek matematik: Objek matematik, menyediakan sifat dan kaedah untuk operasi matematik.
Berikut ialah pengenalan terperinci kepada setiap objek terbina dalam














