Transformasi 3D CSS3
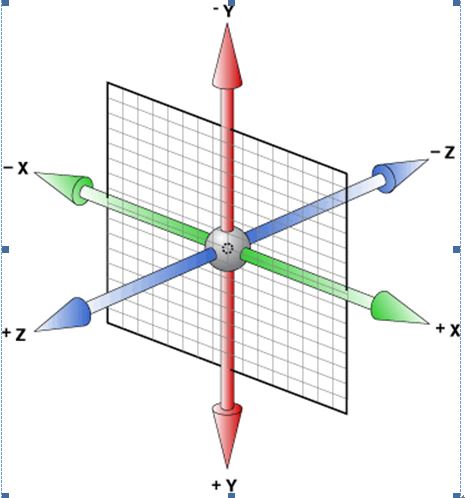
Sebelum mengkaji bahagian ini, mari kita lihat paksi koordinat 3D

Gunakan X, Y dan Z untuk mewakili tiga dimensi ruang masing-masing, dan tiga paksi berserenjang antara satu sama lain.
Transformasi 3D
CSS3 membolehkan anda memformat elemen menggunakan transformasi 3D.
Dalam bab ini, anda akan mempelajari beberapa kaedah penukaran 3D ini:
rotateX()
rotateY()
Sokongan Penyemak Imbas

kaedah rotateX()
kaedah rotateX(), memutarkan elemen di sekeliling paksi-Xnya mengikut darjah tertentu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#test{
height:200px;
width:200px;
position:absolute;
margin-top:100px;
margin-left:100px;
}
#test div{
height:200px;
width:200px;
background:lightblue;
-webkit-transition: all .6s;
}
#test div:hover{
-webkit-transform:rotateX(90deg);
}
</style>
<body>
<div id="test">
<div></div>
</div>
</body>
</html>kaedah rotateY()
kaedah rotateY(), memutarkan elemen di sekeliling paksi-Ynya pada darjah tertentu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#test{
width:400px;
height:400px;
position:absolute;
margin-left:100px;
margin-top: 100px;
/* 光源设置为离页面200像素的位置 */
perspective:200px;
}
#test1{
width:400px;
height:400px;
position:relative;
/* 相当于指定一个3D的空间 */
transform-style:preserve-3d;
}
#div2{
width:400px;
height:400px;
position:relative;
background:lightcoral;
/* 指定变换效果,变换时间为1S */
-webkit-transition: all 1s;
}
#test #test1:hover #div2{
/* 绕Y轴旋转180度 */
-webkit-transform: rotateY(180deg);
}
</style>
<body>
<div id="test">
<div id="test1">
<div id="div2"></div>
</div>
</div>
</body>
</html>Sifat Transformasi
Jadual berikut menyenaraikan semua sifat transformasi:
Sifat >
transform Menggunakan transformasi 2D atau 3D pada elemen. 3
transform-origin membolehkan anda menukar kedudukan elemen yang diubah. 3
gaya transformasi Menentukan cara elemen bersarang dipaparkan dalam ruang 3D. 3
perspektif Menentukan kesan perspektif elemen 3D. 3
perspektif-asal Menentukan kedudukan bawah elemen 3D. 3
keterlihatan belakang Mentakrifkan sama ada elemen kelihatan apabila tidak menghadap skrin. 3
Kaedah penukaran 3DFungsi
Penerangan
matriks3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n) mentakrifkan penjelmaan 3D, menggunakan matriks 4x4 16 nilai .
translate3d(x,y,z) mentakrifkan transformasi 3D.
translateX(x) Mentakrifkan terjemahan 3D, menggunakan hanya nilai yang digunakan untuk paksi X.
translateY(y) Mentakrifkan terjemahan 3D, menggunakan hanya nilai yang digunakan untuk paksi Y.
translateZ(z) Mentakrifkan terjemahan 3D, menggunakan hanya nilai yang digunakan untuk paksi Z.
scale3d(x,y,z) mentakrifkan transformasi penskalaan 3D.
scaleX(x) Mentakrifkan transformasi penskalaan 3D dengan memberikan nilai paksi X.
skalaY(y) Mentakrifkan transformasi penskalaan 3D dengan memberikan nilai paksi Y.
scaleZ(z) Mentakrifkan transformasi penskalaan 3D dengan memberikan nilai paksi Z.
rotate3d(x,y,z,angle) mentakrifkan putaran 3D.
rotateX(angle) Mentakrifkan putaran 3D di sepanjang paksi-X.
putarY(sudut) Mentakrifkan putaran 3D di sepanjang paksi Y.
putarZ(sudut) Mentakrifkan putaran 3D di sepanjang paksi Z.
perspective(n) Mentakrifkan pandangan perspektif elemen ubah 3D.














