 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery
50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery
50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery
Pustaka jQuery yang berguna ialah frasa yang sangat biasa di kalangan pereka bentuk dan pembangun. Ini adalah salah satu perpustakaan JavaScript paling popular di Internet hari ini. Setiap pereka bentuk dan pembangun harus mengetahui kepentingannya dan biasa dengan fungsi dan cirinya.

jQuery boleh menyelesaikan hampir semua masalah tapak web Ia boleh menyelesaikan semua masalah yang menghalang anda daripada membuat laman web yang menarik dan kreatif Jika anda ingin menyelesaikan sebarang masalah silang pelayar, maka anda mesti menggunakan perpustakaan fungsi JavaScript.
Pustaka jQuery ialah sumber yang bagus untuk pembangun web. Anda akan mendapati bahawa banyak pemalam jQuery di Internet adalah percuma untuk digunakan, tetapi untuk mencari pemalam jQuery yang sangat baik ini, anda perlu meluangkan banyak masa dan melalui banyak tapak untuk mengetahui tentang perpustakaan jQuery yang terkini dan paling popular .
Jadi, dalam artikel hari ini, kami telah mengumpulkan banyak perpustakaan jQuery yang paling sesuai untuk digunakan dalam tapak web. Anda boleh menggunakannya untuk menambah kesan hebat pada tapak web anda.
1. Pokok

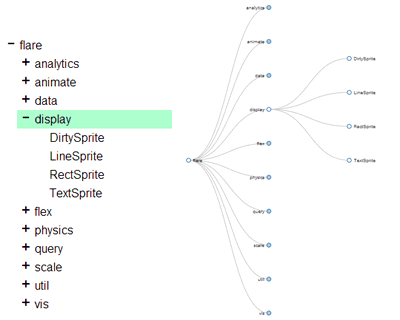
Treed boleh digunakan untuk penyuntingan pokok di tapak web anda. Ia boleh dipanjangkan, boleh disesuaikan, berkuasa dan sangat mudah untuk digunakan pemalam.

Ini dibina khusus untuk peranti mudah alih. Ia membolehkan pembangun menggetarkan mana-mana peranti untuk tempoh masa tertentu.

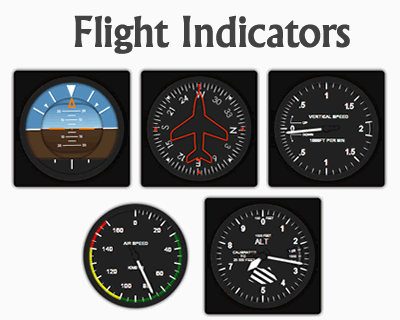
Ini adalah pemalam yang sangat mudah digunakan. Anda boleh memaparkan penunjuk penerbangan berkualiti tinggi menggunakan imej HTML, CSS3, jQuery dan SVG. .

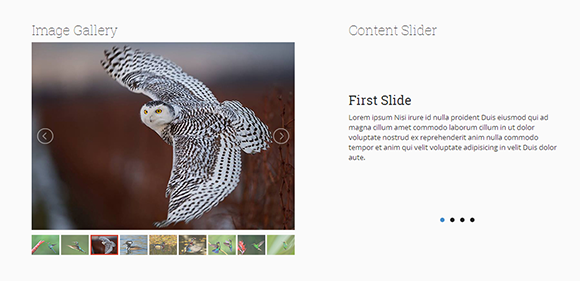
Lightslider menyediakan peluncur kandungan yang mudah suai dan boleh disentuh untuk tapak web anda. Dengan kesan gelongsor dan pudar, ia serasi dengan semua pelayar utama.
5. jQuery GoUp!

Ini adalah pemalam yang sangat ringkas dan mudah digunakan. Ia membolehkan pelawat tapak web anda mengklik kembali ke bahagian atas halaman.

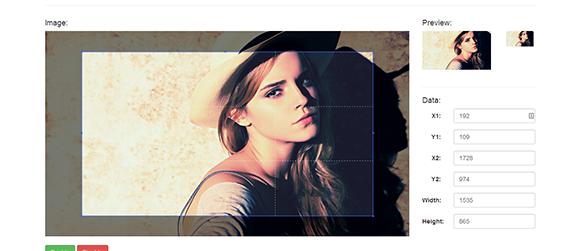
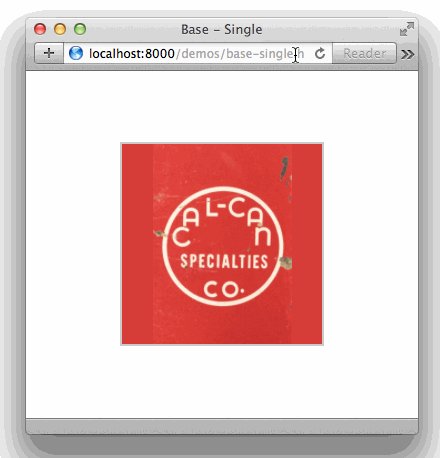
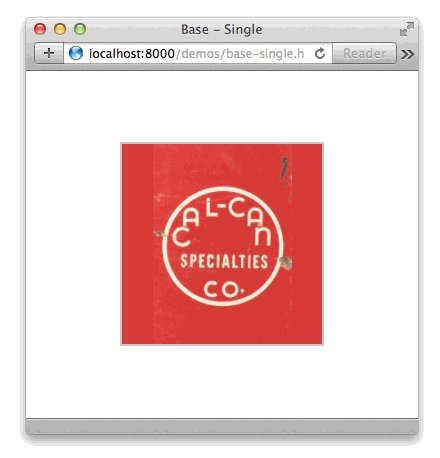
Pemalam jQuery ini membolehkan anda memangkas imej di tapak web anda. Ia juga menyediakan beberapa pilihan dan pratonton. Anda juga boleh menetapkan ketinggian dan lebar.

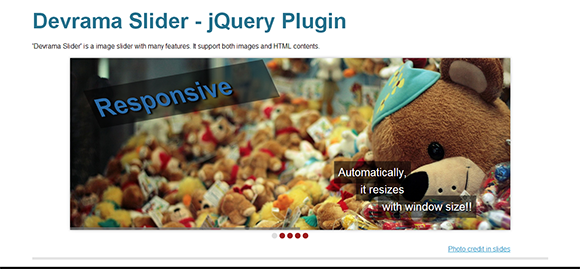
Devrama ialah pemalam peluncur imej adaptif. Menyokong imej dan kandungan HTML. Dan dengan pelbagai kesan peralihan.
8. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery ialah pemalam yang sangat mudah yang boleh membuat elemen tapak web menjadi pudar. Gayanya jelas dan mudah digunakan, sesuai untuk tapak web anda.
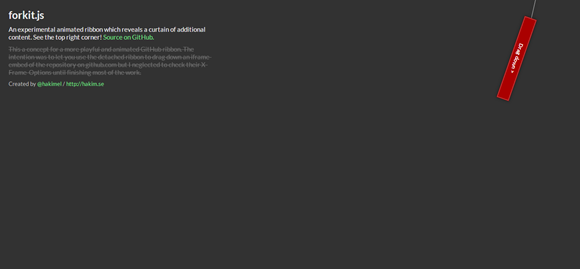
9. Forkit

Forkit.js ialah pemalam jQuery yang memaparkan reben animasi, yang boleh membawa kandungan kejutan tambahan kepada pelawat. Ia biasanya diletakkan di sudut kanan atas.

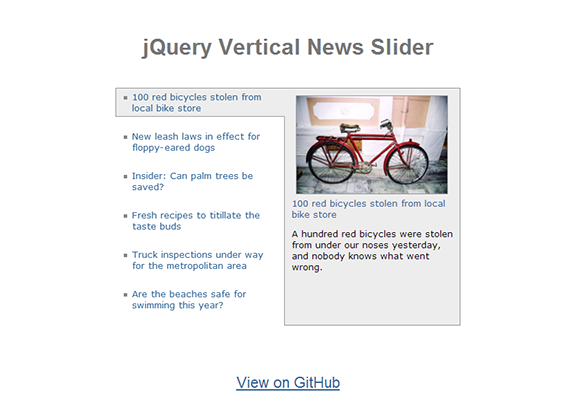
Seperti namanya, ialah peluncur berasaskan jQuery dan CSS3 yang memaparkan tajuk berita di sebelah kiri dengan pilihan untuk melihat dan meringkaskannya secara serentak.
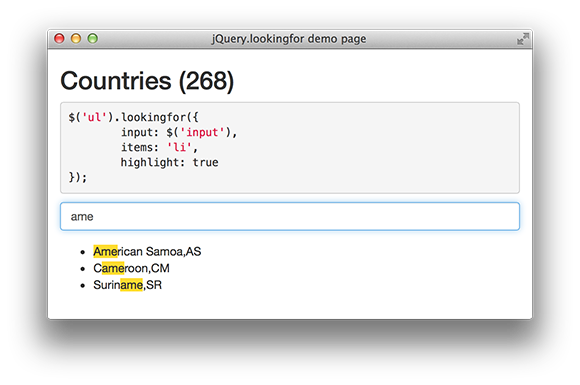
11. Mencari

Ini ialah pemalam jQuery yang membenarkan teks mencari item senarai pada halaman, ia juga menyembunyikan item yang tidak sepadan.

Pemalam ini membolehkan anda melumpuhkan acara leret pad jejak di tapak web anda apabila menatal. Kawal tindak balasnya berdasarkan roda tetikus dan menatal ke atas dan ke bawah.
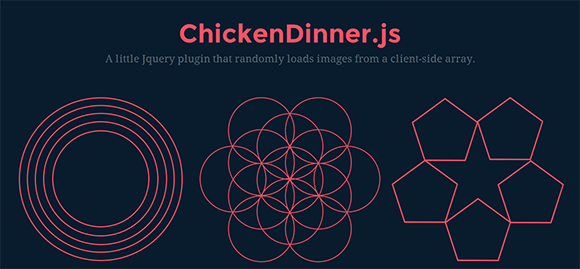
13. Makan Malam Ayam

ChickenDinner ialah pemalam jQuery yang unik. Ia membenarkan memuatkan imej secara rawak daripada tatasusunan sisi pelanggan melalui tag imej atau latar belakang.
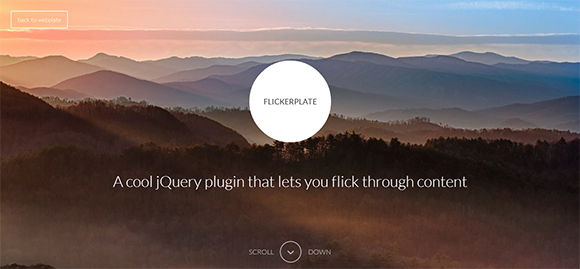
14. Plat Kelipan

Ini ialah pemalam jQuery yang responsif dan mudah digunakan. Ia membolehkan anda menyemak imbas kandungan pada halaman web dengan membelok halaman pada halaman.
15. SVGMagic

Ingin menukar imej SVG kepada PNG? Gunakan perpustakaan jQuery mudah ini. Jika penyemak imbas anda tidak menyokong format SVG, ia boleh mencari imej SVG di tapak web anda dan menukarnya kepada imej PNG.
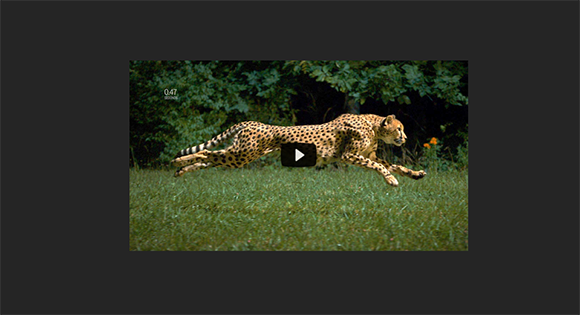
16. malasYT

Pemalam jQuery ini digunakan untuk malas memuatkan video YouTube. Pada pemuatan pertama, grid akan digantikan dengan imej pratonton video, yang akan dimainkan secara automatik apabila diklik.
17. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

Dengan pemalam ini, apabila kandungan menatal ke bawah ke kedudukan tertentu, anda boleh mengawal elemen interaktif yang berbeza dengan pengguna, animasi yang menarik, dsb.
18. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery ialah pemalam jQuery yang menyusun imej atau elemen lain dalam garis lurus di tapak web anda. Ini adalah alat yang kecil dan mudah digunakan.
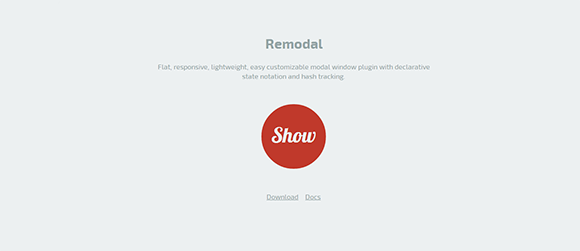
19. Pembaharuan

Pemalam jQuery ini untuk penjejakan cincang dan tatatanda keadaan deklaratif. Ia adalah adaptif, rata, dan mudah untuk disesuaikan.

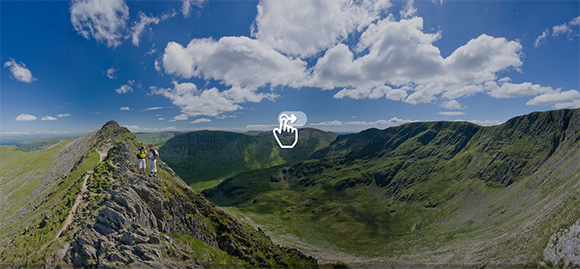
Ini adalah pemalam jQuery yang sangat berguna. Ia membolehkan anda memasukkan foto panorama ke tapak web anda untuk menunjukkan rasa yang lebih unik.
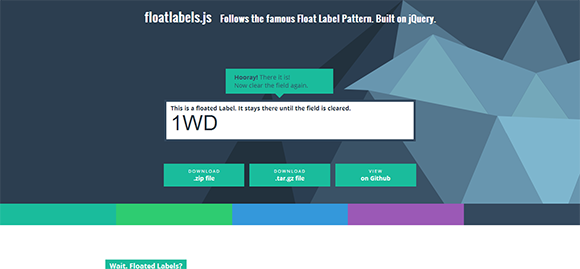
21. Floatlabels

Ini ialah pemalam jQuery yang sangat biasa kepada pembangun. Apabila pengguna mengaitkan sebarang teks antara satu sama lain, nilai pemegang tempat bergerak ke atas untuk memaparkan teks yang ditaip di atasnya.
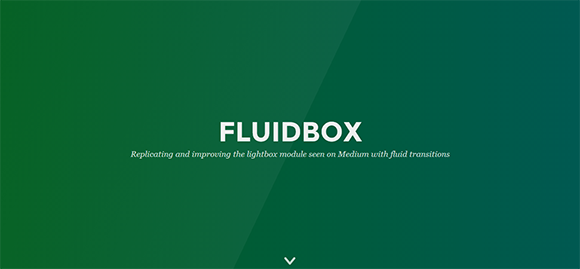
22. Kotak Cecair

Ini adalah pemalam jQuery yang sangat berguna. Ia menduplikasi dan menambah baik modul peti cahaya bendalir sederhana yang dilihat dalam cara ia memaut kepada imej resolusi yang lebih besar.
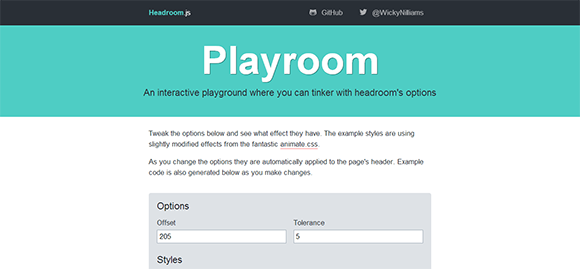
23. Bilik Besar

50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery.js boleh membantu anda memastikan kandungan utama tapak web anda dekat dengan navigasi utama pengguna. Apabila tapak web ditatal ke bawah, ia secara automatik menarik balik apabila tapak web ditatal ke atas, ia dipaparkan secara automatik.
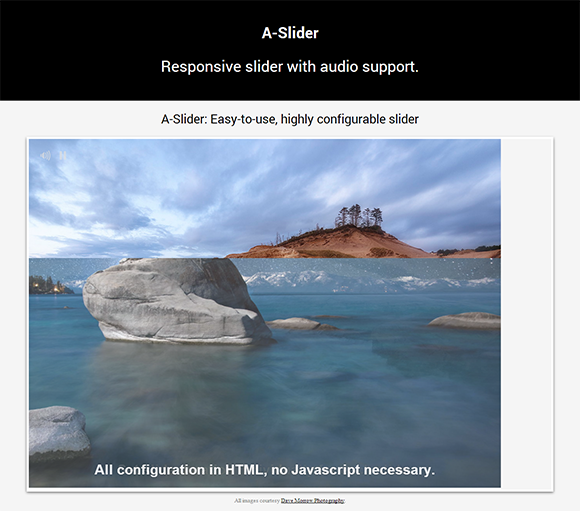
24. A-Slider

A-Slider ialah peluncur mudah suai yang turut menyokong audio dan sangat mudah digunakan serta sangat boleh dikonfigurasikan menggunakan fungsi HTML.
25. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jqueryJS

Ini ialah projek CoverFlow yang membolehkan anda mencipta kesan "CoverFlow" berciri penuh dengan menggabungkan komponen UI jQuery dan gaya CSS3.
Nota: aliran muka depan ialah cara pertama Apple untuk memaparkan muka depan berbilang lagu dalam bentuk antara muka 3D.
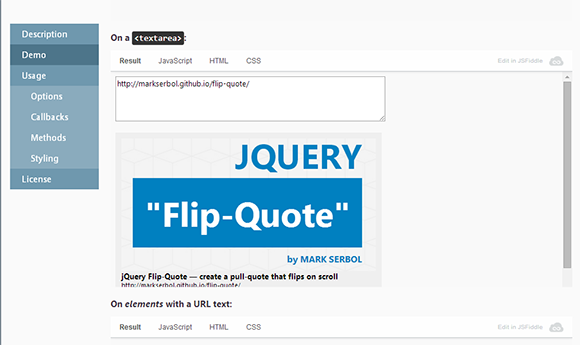
26. JQuery 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

Pemalam jQuery ini sangat serupa dengan ciri lampiran siaran Facebook. Ia membolehkan anda membuat pratonton masa nyata bagi mana-mana URL berdasarkan sifat graf terbukanya.
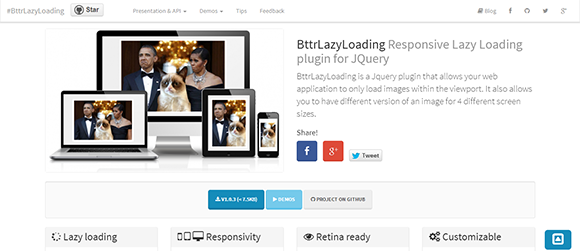
27. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

Pemalam ini membenarkan aplikasi web memuatkan imej tersebut sahaja dalam port pandang. Terdapat kemungkinan untuk mempunyai versi imej yang berbeza dalam empat saiz skrin yang berbeza.
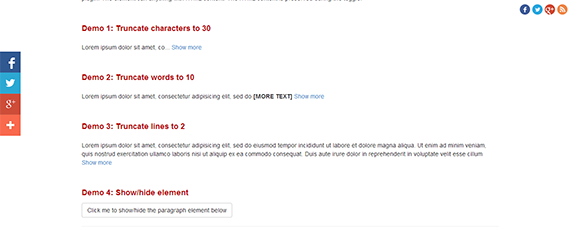
28. JQuery Collapser

Pemalam jQuery ini membolehkan anda meruntuhkan teks elemen menggunakan teks, aksara dan baris secara fleksibel. Ia mempunyai pelbagai fungsi untuk melaksanakan fungsi lipatan perenggan.

Pemalam ini boleh mencipta kesan paralaks pada imej. Ia mudah digunakan dan menawarkan banyak pilihan untuk pengubahsuaian. Animasi dan gaya CSS3 juga tersedia.
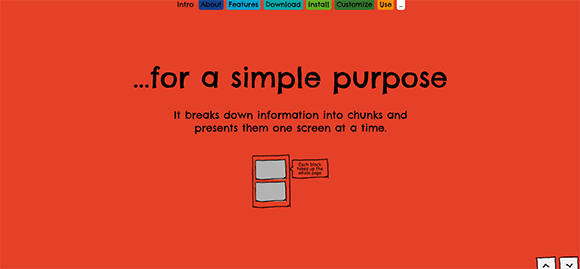
30. Tatal Sekat

Pemalam jQuery ini memecahkan sebahagian kecil halaman untuk persembahan yang lebih baik. Jadikan keseluruhan halaman muat secara automatik dengan memaparkan elemen sebagai satu skrin pada satu masa.
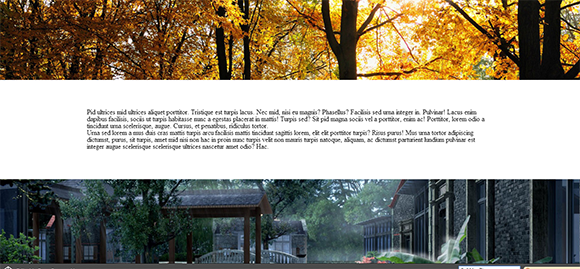
31. Tayangan Slaid Imej Halaman Penuh

Pemalam jQuery yang membenarkan keseluruhan halaman mengembangkan tayangan slaid imej secara automatik, secara automatik mengisi paparan. Imej boleh dizum masuk dan keluar ke paparan.
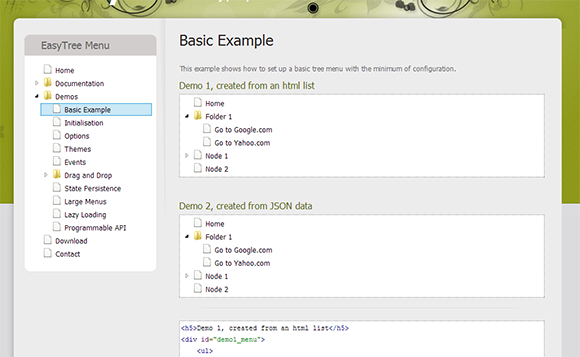
32. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery ialah pemalam jQuery untuk mereka bentuk menu pokok yang menukar senarai UL atau JSON di tapak web anda. Ia sangat mudah digunakan dan percuma sepenuhnya untuk semua orang.
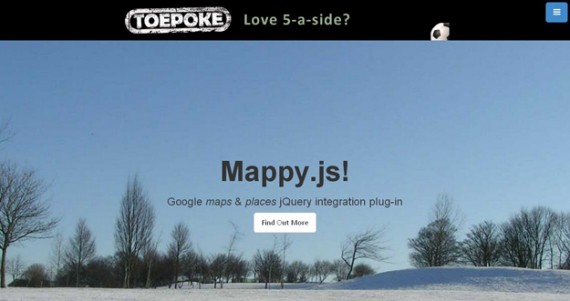
33. Dipetakan

Dipetakan memudahkan untuk memilih tempat pada peta. Anda juga boleh menambah dan mengedit tempat tersuai yang boleh dibuat menggunakan API Tempat Google.
34. Skrol Bercahaya

Dengan pemalam jQuery ini, anda boleh mencipta kesan tatal dengan responsif automatik menggunakan susun atur grid dan mendatar. Ia boleh diubah suai dengan pelbagai pilihan dan beberapa kaedah API.
35. Peti Cahaya Imej

Ini ialah pemalam kecil untuk kesan peti cahaya imej sahaja. Ia sangat mudah tanpa tajuk dan butang navigasi. Ia responsif, mesra sentuhan dan berfungsi pada semua sistem pengendalian mudah alih utama.
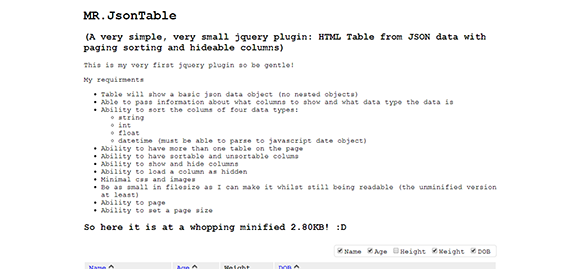
36. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

Pemalam jQuery ini sangat ringkas dan mudah digunakan. Anda boleh memanfaatkan penomboran dan pengisihan untuk membina halaman HTML daripada data JSON. Anda juga boleh menyembunyikan lajur.
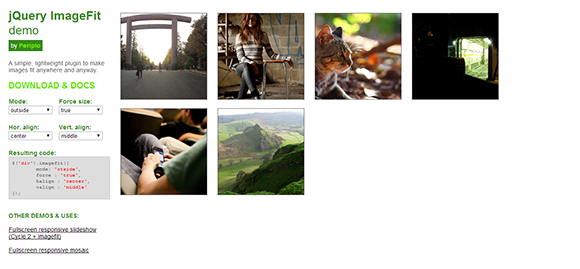
37. ImageFit

Ini adalah pemalam jQuery yang sangat mudah untuk pembangun. Ia mudah dan ringan. Ia membolehkan anda menggunakan imej di mana-mana sahaja di tapak web anda dalam apa jua cara.

Pemalam jQuery ini sangat berguna apabila anda ingin membuat tapak web dengan pilihan pengesahan. Ia mempunyai banyak pilihan terbina dalam. Sangat mudah digunakan dan difahami.

Ini ialah pemalam yang berguna untuk mengubah saiz tetingkap penyemak imbas anda selepas dimuatkan. Anda boleh memproses atau melaraskan acara yang telah selesai dengan mudah.

Ini ialah pemalam jQuery untuk mengekstrak warna terbaik daripada imej dan menerapkannya pada latar belakang elemen induknya.
41. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

Ini ialah pemalam jQuery untuk MailChimp yang boleh disesuaikan. Menyediakan cara mudah untuk pengguna log masuk ke senarai Mailchimp menggunakan ajax.

Pemalam jQuery ini digunakan untuk memaparkan medan kata laluan buat sementara waktu jika pengguna mahu melihatnya. Pengguna boleh melihat kata laluan mereka dengan fungsi peek-a-boo.
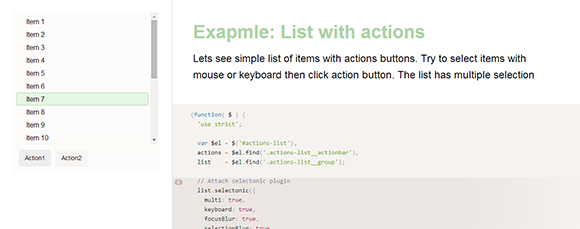
43. 50 pemalam JQuery percuma yang paling berguna untuk pengaturcara pada 2014_jquery

Dieses jQuery-Plugin implementiert auswählbare Elementlisten per Maus und Tastatur. Sie können ein Widget wie ein Menü, ein Dropdown-Menü usw. in verschiedenen Webanwendungen verwenden.
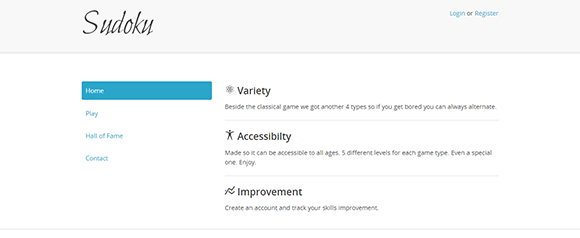
44. Sudoku

Dieses jQuery-Plugin wird verwendet, um die Erstellung benutzerdefinierter Sudoku-Layouts zu spielen oder zu demonstrieren. Es ist anpassungsfähig. Auch die Themenfarben sind sehr schön.
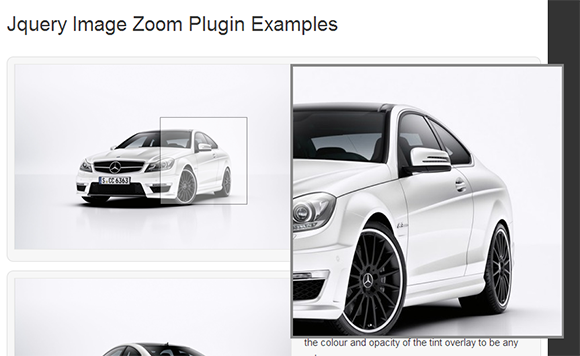
45. Zoom erhöhen

Mit diesem jQuery-Plugin können Sie Bildskalierungsschnittstellen erstellen. Es ist hochgradig anpassbar und einfach auf Ihrer Website zu verwenden. Um optimale Ergebnisse zu erzielen, verwenden Sie zwei Bilder.
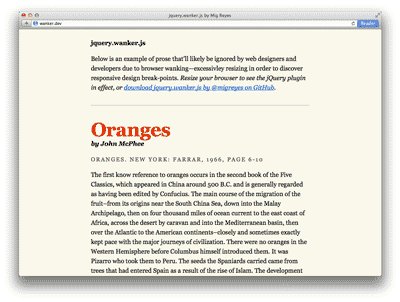
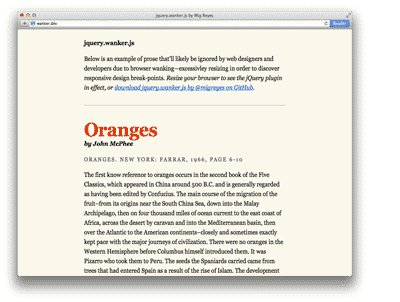
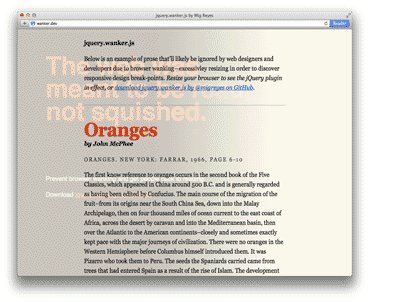
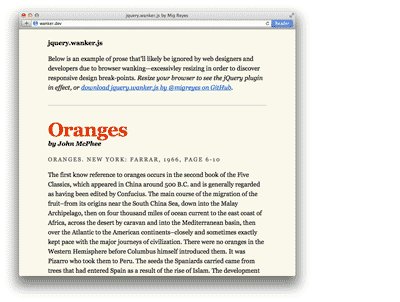
46. Wanker.js

Dieses Plugin wird bei der Gestaltung Ihrer öffentlichen Bekanntmachungen sehr nützlich sein. Mit diesem Plugin können Sie Ihre Arbeit anzeigen und Ihren Besuchern die Möglichkeit geben, sich auf Ihre Arbeit zu konzentrieren.
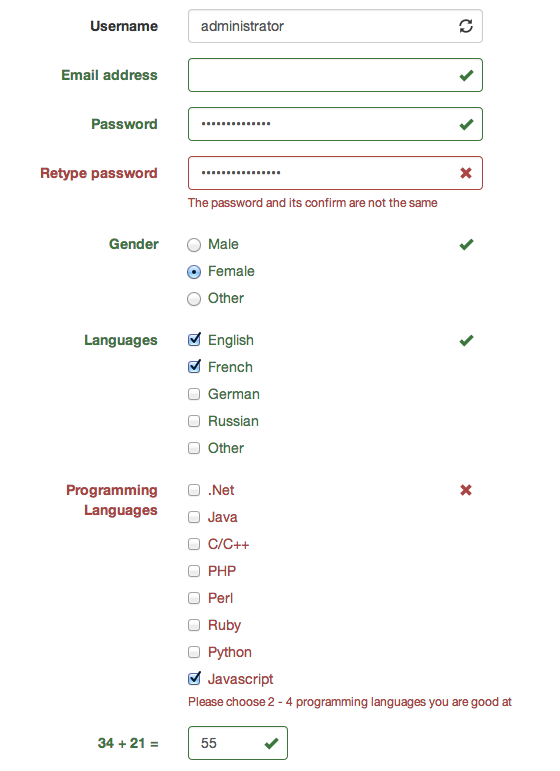
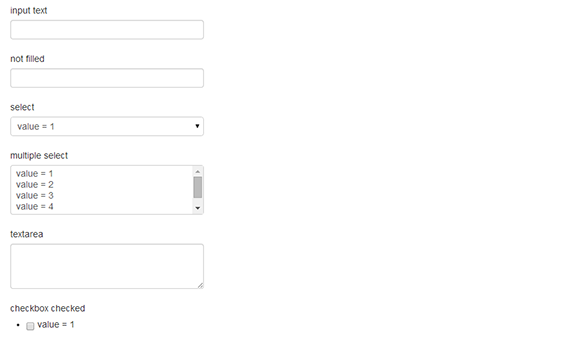
47. Formular automatisch ausfüllen

Dieses jQuery-Plugin ist für Webentwickler sehr nützlich. Dies ist ein einfaches leeres Formular, das automatisch Daten ausfüllt. Es ist auch für Programmierer sehr einfach zu bedienen.
48. Größe der Bildkarte ändern

Mit diesem Plugin können Sie HTML-Bildkarten auf die Größe des Bildes skalieren. Wenn sich die Fenstergröße ändert, werden die Koordinaten der Bildkarte aktualisiert.

Dieses jQuery-Plugin implementiert ein
50. SuzhouKada

Mit diesem jQuery-Plug-in können Sie Ihren Website-Link eingeben und einmal klicken, um das Vorschaubild der Website anzuzeigen, auf die der Link verweist.
Zusammenfassung
In diesem Artikel haben wir einige nützliche jQuery-Bibliotheken vorgestellt, die Sie auf Ihrer Website verwenden können, um jedes Problem zu lösen. Wir hoffen, dass all diese Plugins die Leistung Ihrer Website verbessern und den Benutzern ein gutes Erlebnis bieten können. Alle diese jQuery-Plug-ins sind sehr nützlich und können Ihre Website auf kreative Weise schöner machen.
Wenn Sie der Meinung sind, dass wir einige tolle Plugins verpasst haben, können Sie gerne Ihre bevorzugten jQuery-Plugins zu dieser Liste hinzufügen, damit alle anderen Designer und Entwickler sie auf ihren Websites verwenden können. Sie können dies tun, indem Sie einfach Ihre bevorzugten jQuery-Plugins in den Kommentaren unten angeben.
Hinweis: Auf den Originaltext wird verwiesen von: 50 Most Useful jQuery Libraries. Dieser Artikel wurde ursprünglich von Yusi zusammengestellt. Bitte verzeihen Sie mir einige Übersetzungsstreichungen oder Fehler. Bitte geben Sie beim Nachdruck die Quelle an.
Beim Nachdruck bitte angeben: Yusi Blog

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pada 3 Mac 2022, kurang daripada sebulan selepas kelahiran pengaturcara AI pertama di dunia, Devin, pasukan NLP Universiti Princeton membangunkan pengaturcara AI sumber terbuka ejen SWE. Ia memanfaatkan model GPT-4 untuk menyelesaikan isu secara automatik dalam repositori GitHub. Prestasi ejen SWE pada set ujian bangku SWE adalah serupa dengan Devin, mengambil purata 93 saat dan menyelesaikan 12.29% masalah. Dengan berinteraksi dengan terminal khusus, ejen SWE boleh membuka dan mencari kandungan fail, menggunakan semakan sintaks automatik, mengedit baris tertentu dan menulis serta melaksanakan ujian. (Nota: Kandungan di atas adalah sedikit pelarasan bagi kandungan asal, tetapi maklumat utama dalam teks asal dikekalkan dan tidak melebihi had perkataan yang ditentukan.) SWE-A
 Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Pesona Pembelajaran Bahasa C: Membuka Potensi Pengaturcara Dengan perkembangan teknologi yang berterusan, pengaturcaraan komputer telah menjadi satu bidang yang telah menarik perhatian ramai. Di antara banyak bahasa pengaturcaraan, bahasa C sentiasa digemari oleh pengaturcara. Kesederhanaan, kecekapan dan aplikasinya yang luas menjadikan pembelajaran bahasa C sebagai langkah pertama untuk ramai orang memasuki bidang pengaturcaraan. Artikel ini akan membincangkan daya tarikan mempelajari bahasa C dan cara membuka kunci potensi pengaturcara dengan mempelajari bahasa C. Pertama sekali, daya tarikan mempelajari bahasa C terletak pada kesederhanaannya. Berbanding dengan bahasa pengaturcaraan lain, bahasa C
 Jana wang dengan mengambil pekerjaan swasta! Senarai lengkap platform pengambilan pesanan untuk pengaturcara pada tahun 2023!
Jan 09, 2023 am 09:50 AM
Jana wang dengan mengambil pekerjaan swasta! Senarai lengkap platform pengambilan pesanan untuk pengaturcara pada tahun 2023!
Jan 09, 2023 am 09:50 AM
Minggu lepas kami membuat siaran langsung kebajikan awam tentang "2023PHP Entrepreneurship".
 520 cara eksklusif pengaturcara untuk meluahkan perasaan romantis! Tidak boleh menolak!
May 19, 2022 pm 03:07 PM
520 cara eksklusif pengaturcara untuk meluahkan perasaan romantis! Tidak boleh menolak!
May 19, 2022 pm 03:07 PM
520 semakin hampir, dan dia di sini lagi untuk pertunjukan tahunan anjing yang menyeksa! Ingin melihat bagaimana kod yang paling rasional dan pengakuan paling romantis boleh bertembung? Mari kita bawa anda melalui kod pengiklanan yang paling lengkap dan lengkap satu persatu untuk melihat sama ada percintaan pengaturcara boleh menawan hati dewi anda?
 2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
本篇文章给大家介绍如何用前端代码实现一个烟花绽放的绚烂效果,其实主要就是用前端三剑客来实现,也就是HTML+CSS+JS,下面一起来看一下,作者会解说相应的代码,希望对需要的朋友有所帮助。
 程序员是做什么的
Aug 03, 2019 pm 01:40 PM
程序员是做什么的
Aug 03, 2019 pm 01:40 PM
程序员的工作职责:1、负责软件项目的详细设计、编码和内部测试的组织实施;2、协助项目经理和相关人员同客户进行沟通,保持良好的客户关系;3、参与需求调研、项目可行性分析、技术可行性分析和需求分析;4、熟悉并熟练掌握交付软件部开发的软件项目的相关软件技术;5、负责向项目经理及时反馈软件开发中的情况;6、参与软件开发和维护过程中重大技术问题的解决;7、负责相关技术文档的拟订等等。
 Analisis ringkas tentang cara memuat turun dan memasang versi sejarah VSCode
Apr 17, 2023 pm 07:18 PM
Analisis ringkas tentang cara memuat turun dan memasang versi sejarah VSCode
Apr 17, 2023 pm 07:18 PM
Muat turun dan pasang versi sejarah pemasangan VSCode VSCode muat turun rujukan pemasangan Pemasangan VSCode Versi Windows: Windows10 Versi VSCode: VScode1.65.0 (versi Pengguna 64-bit) Artikel ini
 Senarai emulator terminal Windows 11 terbaik pada tahun 2022: 15 cadangan teratas
Apr 24, 2023 pm 04:31 PM
Senarai emulator terminal Windows 11 terbaik pada tahun 2022: 15 cadangan teratas
Apr 24, 2023 pm 04:31 PM
Emulator terminal membolehkan anda meniru kefungsian terminal komputer standard. Dengan itu, anda boleh melakukan pemindahan data dan mengakses komputer lain dari jauh. Apabila digabungkan dengan sistem pengendalian lanjutan seperti Windows 11, kemungkinan kreatif alat ini tidak berkesudahan. Walau bagaimanapun, terdapat banyak emulator terminal pihak ketiga yang tersedia. Oleh itu, sukar untuk memilih yang betul. Tetapi, sama seperti yang kami lakukan dengan apl Windows 11 yang mesti ada, kami telah memilih Terminal terbaik yang boleh anda gunakan dan meningkatkan produktiviti anda. Bagaimanakah kita memilih emulator terminal Windows 11 yang terbaik? Sebelum memilih alat dalam senarai ini, pasukan pakar kami terlebih dahulu mengujinya untuk keserasian dengan Windows 11. Kami juga memeriksa mereka



