
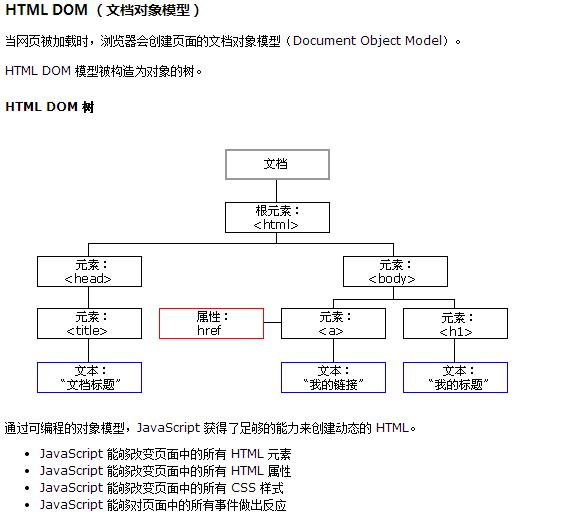
1. Definisi: htmlDOM ialah model pokok berorientasikan objek, yang mengandungi semua elemen dalam html semua elemen yang terkandung dalam dom boleh didapati melalui html.

2. Fungsi:
1. Cari elemen html
1) Cari elemen mengikut id (document.getElementById();)
var x=document.getElementById("d");
2) Cari elemen mengikut nama tag
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) Cari elemen mengikut nama kelas
3. Tukar HTML
1) Tukar kandungan html
2) Tukar atribut html
3) Tukar gaya html
4. Acara HTMLDOM
1) Bertindak balas kepada acara
2) Atribut acara HTML
3) Gunakan htmlDOM untuk menetapkan acara




