 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Tutorial pengenalan yang sangat cantik untuk susun atur Div+CSS
Tutorial pengenalan yang sangat cantik untuk susun atur Div+CSS
Tutorial pengenalan yang sangat cantik untuk susun atur Div+CSS
Dalam penghasilan halaman web, terdapat banyak istilah, seperti: CSS, HTML, DHTML, XHTML, dll. Dalam artikel berikut kami akan menggunakan beberapa pengetahuan asas tentang HTML Sebelum anda mempelajari tutorial pengenalan ini, sila pastikan anda sudah mempunyai pengetahuan asas tertentu tentang HTML. Mari mula menggunakan DIV+CSS langkah demi langkah untuk mereka bentuk reka letak halaman web.
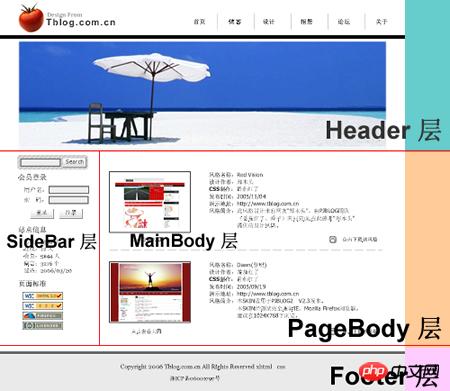
Langkah pertama dalam semua reka bentuk adalah untuk hamil Setelah konsep selesai, secara amnya, anda perlu menggunakan perisian pemprosesan foto seperti PhotoShop atau FireWorks (selepas ini dirujuk sebagai PS atau FW) untuk menarik keluar. susun atur antara muka yang akan dihasilkan , berikut ialah susun atur antara muka yang saya bayangkan.

Seterusnya, kita perlu merancang susun atur halaman berdasarkan gambar rajah konseptual Setelah menganalisis gambar rajah dengan teliti, kita boleh mendapati gambar itu secara kasar dibahagikan kepada bahagian berikut:
1. Bahagian atas, yang merangkumi LOGO, MENU dan gambar Banner; 2. Bahagian kandungan boleh dibahagikan kepada sidebar dan kandungan utama 3. Bahagian bawah , termasuk beberapa maklumat Hak Cipta.
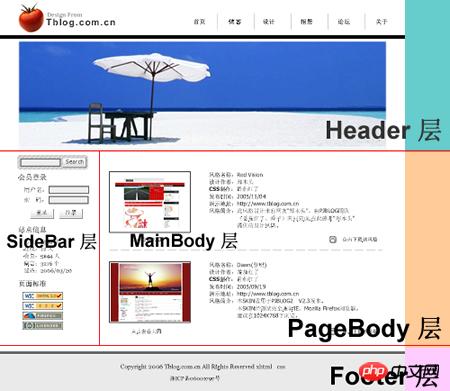
Dengan analisis di atas, kami boleh meletakkan lapisan reka bentuk kami dengan mudah seperti yang ditunjukkan di bawah:
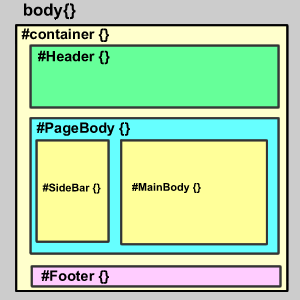
 Menurut gambar di atas, saya melukis gambar rajah susun atur halaman yang sebenar hubungan bersarang lapisan, supaya ia akan lebih mudah difahami.
Menurut gambar di atas, saya melukis gambar rajah susun atur halaman yang sebenar hubungan bersarang lapisan, supaya ia akan lebih mudah difahami.

Struktur DIV adalah seperti berikut: │body {} /*Ini adalah elemen HTML, saya tidak tahu butirannya. body*/ │ ├#Sidebar {} /*Sidebar*/
│ └#MainBody {} /*Kandungan utama*/
└} └}『Foo of the page >
Ini dia , susun atur dan perancangan halaman telah selesai, perkara seterusnya yang perlu kita lakukan ialah mula menulis kod HTML dan CSS.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1390
1390
 52
52
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...




