hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 13 daripada imej jQuery yang paling popular pemalam putaran 360 darjah recommended_jquery
13 daripada imej jQuery yang paling popular pemalam putaran 360 darjah recommended_jquery
13 daripada imej jQuery yang paling popular pemalam putaran 360 darjah recommended_jquery
Menggunakan pemalam putaran 360 darjah imej jQuery ialah cara yang paling cantik dan mudah untuk memaparkan imej pada halaman web. Pemalam pemilihan imej 360° yang hebat ini membolehkan pengguna menganalisis produk atau artikel dengan lebih terperinci. Pemalam putaran imej jQuery membolehkan pengguna memaparkan imej 360 darjah dari pelbagai sudut Ia sering digunakan di laman web e-dagang untuk membantu pengguna memahami produk dengan lebih baik dan memerhati serta menghargainya dari mana-mana sudut.
Dalam artikel ini, kami telah mengumpulkan 13 pemalam putaran 360 darjah imej jQuery terbaik, yang boleh melakukan paparan putaran imej 360 darjah. Saya harap anda dapat mencari apa yang anda suka dan menerapkannya ke tapak web anda sendiri.
1. Kekili
Kekili ialah projek yang telah siap, pemalam putaran 360 darjah imej jQuery yang sangat lengkap. Ia menggunakan teknologi baharu untuk menukar penanda imej biasa menjadi filem objek interaktif penuh 360 darjah, panorama atau animasi henti.
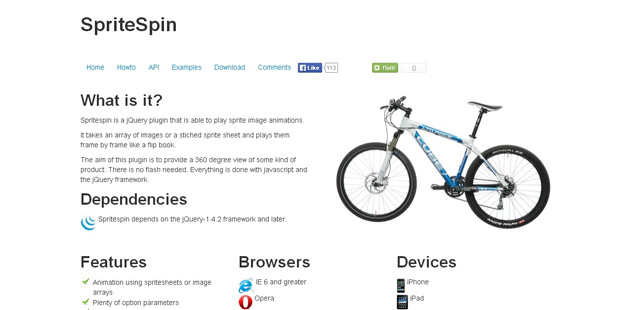
2. SpriteSpin
Spritespin ialah pemalam jQuery yang membenarkan animasi sprite dipaparkan pada halaman web. Pengguna hanya perlu menyediakan satu set imej, atau siri senarai sprite yang lancar, dan imej ini boleh dipaparkan bingkai demi bingkai, dan kemudian animasi boleh dijana. Demo dalam talian
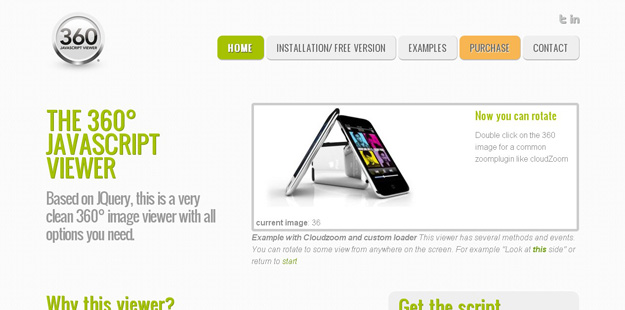
3. Pemapar JavaScript 360 Darjah
Pemapar Javascript 360 darjah ialah pemalam jQuery yang digunakan untuk memaparkan kesan putaran imej 360 darjah yang cantik. Demo dalam talian
4. jQuery Panorama Viewer
jQuery Panorama Viewer boleh membantu pengguna membenamkan imej panorama ke dalam tapak web pengguna. Untuk mencapai kesan ini, pertama, pengguna perlu memasukkan pustaka jQuery terbaharu, termasuk jquery.panorama_viewer.js dan panorama_viewer.css, dan kemudian menambah imej ke kelas "panorama" HTML. Penyemak imbas arus perdana moden yang disokong: Chrome, Firefox dan Safari (desktop dan mudah alih). Demo dalam talian
5. jQuery Threesixty
jQuery Threesixty ialah pemalam kecil yang digunakan untuk membina imej panorama seperti denyar, atau paparan paparan imej 360° semula jadi. Demo dalam talian
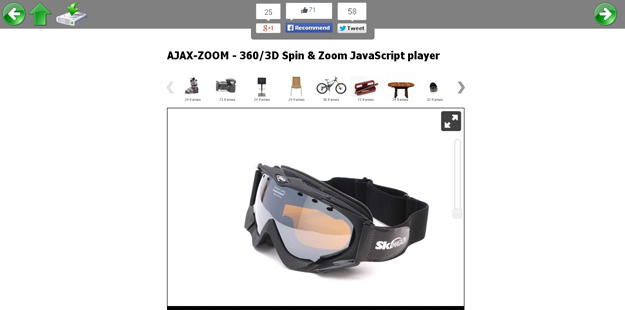
6. Ajax Zoom
AJAX-ZOOM ialah alat percuma "Flash" yang unik untuk foto produk 360 darjah. Pengguna boleh memutar imej 360 darjah sambil memaparkan kesan 3D dan melakukan zum kedalaman. Pemalam ini menggunakan teknologi menyekat imej (penyusun imej) untuk mencipta imej beresolusi tinggi.
7. Kiub Imej jQuery
jQuery Image Cube ialah pemalam jQuery yang boleh memutar imej secara berasingan untuk mencapai kesan putaran 360°.
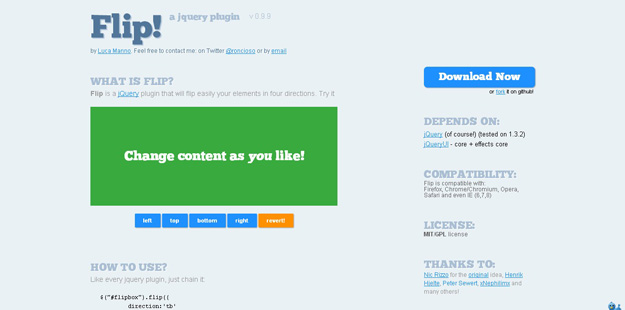
8. Balikkan
Flip ialah pemalam jQuery yang membenarkan membalikkan imej dalam empat arah.
9. Super Tiny jQuery 360 Degree Product Viewer
Super Tiny jQuery 360 Degree Product Viewer adalah sangat ringan (hanya 27 baris kod javaScript, kira-kira 1 kb). Ini adalah pemalam jQuery yang sangat mudah digunakan yang membolehkan pengguna memaparkan imej dari 360 darjah dengan menggerakkan tetikus.
10. 3dEye.js
3dEye.js ialah pemalam jQuery yang ringan dan pantas yang membolehkan pengguna mencipta paparan 3D objek melalui imej. Ia sangat mesra kepada peranti mudah alih dan peranti sentuh, dan menyokong pelbagai penyemak imbas arus perdana. Menggunakan pemalam ini, pengguna boleh menggunakan tetikus mereka untuk memaparkan imej dalam 360 darjah di laman web.
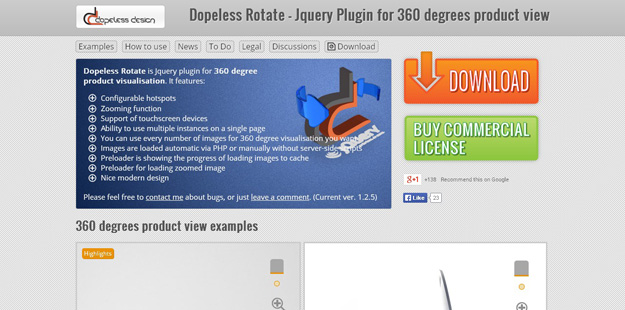
11. Pusing Tanpa Dope
Dopeless Rotate ialah pemalam jQuery untuk paparan putaran 360 darjah imej Ia termasuk fungsi zum, menyokong peranti sentuh dan membenarkan penggunaan berbilang pemalam pada halaman yang sama.
12. Slaid Imej 360 Darjah
Gelangsar Imej 360 Degree dicipta menggunakan JS, CSS dan jujukan imej pra-diberikan, membolehkan pengguna menyeret dan memutar objek 3D di sekeliling paksi-y menggunakan tetikus mudah atau peristiwa sentuhan.
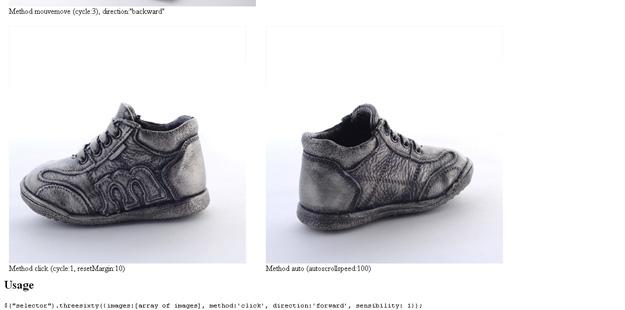
13. 360 Slider
ThreeSixty Image Slider Plugin ialah pemalam putaran imej 360 darjah jQuery. Pemalam ini boleh disesuaikan dengan pilihan digital untuk memaparkan putaran 360 imej dalam sebarang orientasi.
Di atas adalah pengenalan ringkas kepada 13 pemalam putaran imej jQuery ini Anda boleh memilih secara bebas mengikut keperluan projek anda sendiri. Klik pada gambar untuk memasuki laman web rasmi banyak di sini.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1388
1388
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
Pengenalan kepada cara menambah baris baharu pada jadual menggunakan jQuery
Feb 29, 2024 am 08:12 AM
jQuery ialah perpustakaan JavaScript yang popular digunakan secara meluas dalam pembangunan web. Semasa pembangunan web, selalunya perlu menambah baris baharu secara dinamik pada jadual melalui JavaScript. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menambah baris baharu pada jadual dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman HTML. Pustaka jQuery boleh diperkenalkan dalam teg melalui kod berikut: