 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Disyorkan 9 kesan praktikal jQuery paling popular pada 2014_jquery
Disyorkan 9 kesan praktikal jQuery paling popular pada 2014_jquery
Disyorkan 9 kesan praktikal jQuery paling popular pada 2014_jquery
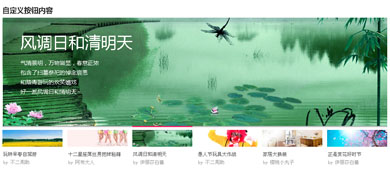
1. Tiga karusel imej fokus atmosfera pelbagai fungsi yang dilaksanakan oleh jQuery cxSlide
Kod sumber untuk tiga kesan karusel carta tumpuan pelbagai fungsi yang dilaksanakan oleh jQuery cxSlide ialah kod karusel carta fokus dengan tiga gaya dan kesan yang berbeza Dua daripadanya adalah yang paling menarik, satu adalah untuk menggabungkan gambar carta fokus. Ia dibahagikan kepada empat bahagian, setiap gambar disambungkan ke alamat yang berbeza, dan ia juga mempunyai kesan apabila tetikus melayang di atas gambar dalaman, gambar lain akan menjadi lebih gelap kesan. Tiga kod karusel imej fokus dalam contoh ini sesuai untuk mana-mana tapak web Rakan yang memerlukan kod ini boleh memuat turun dan menggunakannya.

Kod sumber Lightcase pemalam pelbagai fungsi jQuery lapisan pop timbul
Ini ialah kod sumber Lightcase lapisan pop timbul berbilang fungsi Ia ialah pemalam peti cahaya yang boleh dilanjutkan yang menyokong semua penyemak imbas arus perdana dan peranti mudah alih. Ia menyokong berbilang jenis media dalam lapisan pop timbul , seperti: gambar, video swf, video html5, kandungan ajax, iframe, dsb.

3.jQuery/html5 melaksanakan klik skrin sentuh telefon mudah alih untuk menu navigasi timbul
Ini ialah kod sumber kesan menu navigasi klik skrin sentuh telefon mudah alih berdasarkan jQuery dan html5 Klik butang menu di penjuru kanan sebelah atas untuk muncul menu lungsur, dan terdapat paparan menu kedua fungsi pensuisan. Kesan antara muka keseluruhan adalah segar, semula jadi, cantik dan elegan Ia adalah kod sumber kesan khas yang sangat praktikal dan sangat baik.

4.jquery klik pada imej kecil untuk memaparkan imej besar pemalam tayangan slaid skrin penuh
Ini ialah kod sumber pemalam tayangan slaid skrin penuh berdasarkan jquery Klik pada gambar kecil untuk memaparkan kesan penukaran skrin penuh tayangan slaid gambar besar. Tayangan slaid gambar besar mempunyai butang beralih kiri dan kanan, dan terdapat butang tutup tayangan slaid di bahagian atas sebelah kanan Ia adalah kod sumber kesan khas yang sangat baik.

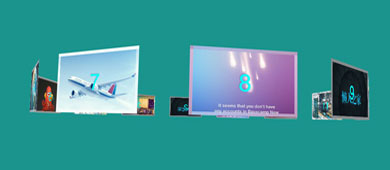
Gambar tiga dimensi 5.3D kesan putaran 360 darjah
Gambar tiga dimensi 3D dengan putaran 360 darjah dan kesan penjelmaan semula Kod sumber mempunyai kesan tiga dimensi yang hebat Ia mengekalkan putaran tiga dimensi 360 darjah, serupa dengan kesan seperti karusel.

6 Simulasikan klien mudah alih berdasarkan jQuery untuk menukar imej fokus ke kiri dan kanan antara lima lakaran kecil
Berdasarkan jQuery, kod sumber untuk mensimulasikan penukaran kiri dan kanan lima lakaran kecil pada klien mudah alih dan kesan khas imej fokus ialah penukaran kiri dan kanan, serupa dengan kod sumber untuk kesan penukaran imej sepanduk pada pelanggan mudah alih Ia menyokong pensuisan automatik, kodnya mudah, dan pensuisan kiri dan kanan lancar.

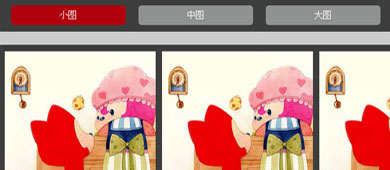
7. Susunan saiz imej boleh laras berdasarkan jQuery
Kesan susunan imej yang boleh diubah saiz jQuery adalah serupa dengan gaya penukaran teks antara besar, sederhana dan kecil dalam artikel sebelumnya, kecuali sekarang perubahan itu hanyalah imej Gunakan atribut animasi jQuery untuk memberikan imej tiga saiz masing-masing diklik Hanya tetapkan dimensi yang sepadan dengan lebar dan tinggi imej.

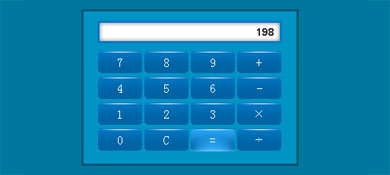
8.js melaksanakan kalkulator ringkas
Ini adalah applet kalkulator berdasarkan js Fungsi kalkulator adalah sangat mudah dan boleh melaksanakan operasi penambahan, penolakan, pendaraban dan pembahagian yang mudah Anda juga boleh melaksanakan fungsi pengiraan sendiri, lagipun, semua operasi matematik boleh dicapai dengan Javascript.

9.Kesan album foto desktop HTML5
Hari ini kami akan berkongsi aplikasi album foto berdasarkan HTML5 dan jQuery Apabila menyemak imbas gambar dalam album foto, gambar boleh diletakkan di mana-mana kedudukan seolah-olah ia diletakkan di desktop. Anda juga boleh menyeret imej untuk mengalihkannya ke mana-mana pada desktop. Selepas mengklik butang tutup pada imej, imej akan bertukar menjadi kertas sampah dan hilang.

Apa yang kami cadangkan di sini ialah kesan khas jQuery dengan trafik tinggi di laman web ini. Rakan yang memerlukannya boleh merujuknya untuk rujukan mereka sendiri.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s



