Disyorkan peta fokus peluncur imej jQuery plug-in_jquery
1. Animasi karusel imej fokus tab kanan dilaksanakan oleh jQuery
Kod sumber kesan khas animasi karusel imej fokus tab kanan yang dilaksanakan oleh jQuery ialah kod karusel imej fokus yang segar dan cantik yang menyokong karusel automatik dan klik manual Ia merupakan kod penukaran imej fokus yang baik.

2. Garis lakaran kecil web yang dilaksanakan oleh jquery boleh meluncur untuk memaparkan dinamik
Lakaran kecil halaman web yang dilaksanakan oleh pertanyaan boleh meluncur untuk memaparkan kod sumber kesan khas dinamik Ia adalah kod yang mempunyai paparan lakaran kecil halaman web Klik dan luncurkan lakaran kecil untuk melihat perkara yang anda inginkan. menyeret dan Menatal tetikus menukar paparan.

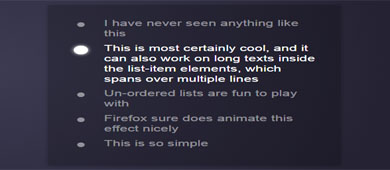
3. 3 jenis animasi bercahaya untuk mencantikkan senarai UL OL tersuai yang dilaksanakan oleh CSS3 tulen
Ini ialah jenis kesan CSS3 yang belum pernah kami kongsikan sebelum ini. Ia adalah aplikasi CSS3 yang boleh disesuaikan untuk mencantikkan senarai UL dan OL. Apabila kita meluncurkan tetikus ke atas setiap item senarai, kesan animasi tertentu akan muncul, dan kesannya sangat baik. Terdapat 3 jenis gaya kecantikan senarai, kesan glowing adalah yang paling hebat.

4. Carta linear kesan khas kod sumber yang dilaksanakan oleh HTML5 SVG
Aplikasi carta HTML5 yang saya ingin kongsikan hari ini ialah carta linear, yang kebanyakannya dibina dengan SVG Carta linear SVG ini boleh melukis kawasan data carta dalam warna yang berbeza.

5.HTML5 animasi semburan api berdasarkan Kanvas
Hari ini kami akan berkongsi kesan animasi HTML5 yang serupa, satu berdasarkan animasi semburan api Kanvas HTML5. Gunakan tetikus untuk menyeret garis lurus Panjang garis lurus mewakili keamatan semburan api Selain itu, nyalaan juga boleh mencerminkan kesan semasa pergerakan.

6. Tab akordion klik dinamik pensuisan menegak yang dilaksanakan oleh Jquery
Tab akordion klik pensuisan menegak kod sumber kesan khas dinamik yang dilaksanakan oleh Jquery ialah sekeping kod pensuisan pilihan akordion yang boleh mencapai kesan pensuisan dinamik dalam arah menegak Menggunakan kod jenis ini dalam halaman web boleh menjadikan halaman lebih dipaparkan ringkas dan menyegarkan.

7.JQuery melaksanakan penukaran tab yang menyokong pensuisan gelongsor skrin sentuh telefon mudah alih
Kod sumber kesan khas penukaran tab yang dilaksanakan oleh jquery untuk menyokong pensuisan gelongsor pada skrin sentuh telefon bimbit ialah sekeping kod yang boleh mencapai kesan gelongsor ke kiri dan kanan pada skrin sentuh telefon bimbit Sudah tentu, pada komputer, anda menggunakan tetikus untuk meluncur ke kiri dan ke kanan Kesan seperti ini boleh dicapai pada telefon bimbit Ia kebanyakannya digunakan dalam senarai pembantu telefon mudah alih yang memerlukan kod ini ia.

8.jQuery menjana langkah kemajuan pesanan secara dinamik
Ini ialah kod berdasarkan jQuery yang menjana langkah kemajuan pesanan secara dinamik, mengekstrak data yang dihantar ke halaman di latar belakang dan mengubah kemajuan berdasarkan data. Anda boleh menetapkan nilai awal dalam o_status skrip js untuk menukar kemajuan.

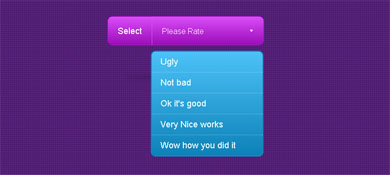
9.HTML5/CSS3 terapung tersuai Pilih menu lungsur turun yang sejuk
Hari ini kami akan berkongsi menu lungsur Pilih terapung HTML5/CSS3 tersuai Menu CSS3 ini menggunakan ciri CSS3 untuk terapung pada halaman web dan mempunyai kesan bayangan Pada masa yang sama, apabila kotak lungsur dikembangkan, pop timbul berputar akan muncul, menu mempunyai kesan terapung dan gegar.

9 jenis di atas ialah pemalam imej fokus gelangsar imej jQuery yang saya ingin cadangkan kepada anda hari ini Kesannya sangat bagus Anda boleh menggunakannya secara bebas mengikut keperluan projek anda

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s






