contoh ujian e2e dalam angularjs_AngularJS
Dalam artikel sebelum ini, kita bercakap tentang ujian unit ng hari ini, mari kita bincangkan tentang ujian e2e (hujung ke hujung).
Apabila kami menguji satu titik fungsi modul, ujian unit adalah paling sesuai Namun, apabila pepijat berlaku apabila pengguna berinteraksi dengan berbilang halaman, ujian unit tidak akan berfungsi pada masa ini, e2e mesti digunakan untuk mensimulasikan pengguna. Operasi memulihkan tapak bermasalah Sudah tentu, ujian e2e juga boleh digunakan untuk menguji keteguhan program yang tidak dapat dilakukan oleh ujian unit, ujian e2e boleh lakukan.
Sebelum ini, ng menggunakan Angular Scenario Runner untuk menjalankan ujian e2e, tetapi kini ia telah digantikan dengan Protractor untuk menjalankan e2e.
Protraktor
Protractor ialah rangka kerja yang digunakan dalam Angularjs untuk menguji e2e Ia sendiri ialah modul npm dan dibina secara dalaman pada WebDriverJS benar-benar membolehkan kes ujian anda dijalankan pada penyemak imbas sepenuhnya tingkah laku pengguna.
Beberapa alamat sumbernya disiarkan di bawah:
1.Ujian api disediakan oleh Protractor
2.ProtractorContoh penggunaan mudah
3.WebDriverJs panduan, ini adalah teras yang Protractor bergantung pada, modul npm dipanggil selenium-webdriver
Prinsip pengendalian protraktor
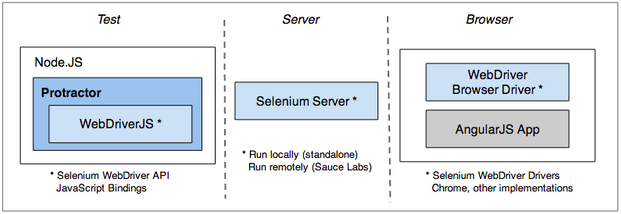
Protractor bergantung terutamanya pada perkara berikut untuk menjalankan ujian e2e:
1.WebDriver API, WebDriverJs yang dinyatakan di atas, adalah apis js berkaitan yang disediakan oleh Selenium untuk ujian front-end
2. Pelayan Selenium, pakej balang belakang yang digunakan untuk berkomunikasi dengan pemacu penyemak imbas
3. Pemacu penyemak imbas WebDriver, digunakan untuk memaparkan kandungan tapak web sebenar dan berkomunikasi dengan Pelayan Selenium Di sinilah operasi penyemak imbas sebenar dihantar
Keseluruhan proses operasi adalah seperti yang ditunjukkan di bawah

Jika anda ingin mengetahui lebih lanjut tentang interaksi sebelumnya antara komponen ini, anda boleh Klik di sini
Gunakan projek benih ng untuk menerangkan e2e
Kami menggunakan projek benih yang disediakan oleh pegawai ng untuk menerangkan contoh e2e sebenar Pertama, gunakan arahan berikut untuk mendapatkan projek benih
git klon https://github.com/angular/angular-seed.git
Kemudian lari
npm install
Pasang semua fail pergantungan
Di sini kita mula-mula bercakap tentang fail konfigurasi yang diperlukan untuk menjalankan ujian e2e Anda boleh melihat bahawa fail test/protractor-conf.js digunakan untuk mengkonfigurasi fungsi yang berkaitan
1.specs mewakili laluan fail ujian untuk dijalankan, ini ialah e2e/*.js
2.baseUrl mewakili alamat akar halaman lompat antara penyemak imbas dalam fail ujian
3.Keupayaan mewakili penyemak imbas yang hendak digunakan untuk menjalankan kes ujian Contohnya, jika anda menggunakan chrome, anda boleh menetapkannya seperti ini
keupayaan: {
'browserName': 'chrome'
}
rangka kerja mewakili rangka kerja ujian yang digunakan, yang digunakan di sini ialah melati
Jika anda ingin mengetahui lebih lanjut tentang fail konfigurasi ini, anda boleh Klik di sini untuk melihat
Selepas bercakap tentang fail konfigurasi, mari kita lihat cara menulis kes ujian Mula-mula, tampal contoh daripada tapak web rasmi
'gunakan ketat';
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
huraikan('apl saya', fungsi() {
browser.get('index.html');
it('sepatutnya mengubah hala secara automatik ke /view1 apabila cincang/serpihan lokasi kosong', function() {
expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
describe('view1', function() {
sebelumSetiap(fungsi() {
browser.get('index.html#/view1');
});
it('sepatutnya memaparkan view1 apabila pengguna menavigasi ke /view1', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/sebahagian untuk paparan 1/);
});
});
describe('view2', function() {
sebelumSetiap(fungsi() {
browser.get('index.html#/view2');
});
it('sepatutnya memaparkan view2 apabila pengguna menavigasi ke /view2', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/sebahagian untuk paparan 2/);
});
});
});
首先上面的语法是jasmine框架支持的写法,不了解它的用法的可以点击这里 >这里只说下上面例子里关于protractor提供的一些常用方法与属性
1.browser,全局对象,代表当前浏览器的一个实例,常用的get方法用来实现浏览器地浏览器城 2.elemen,全局对象,提供像jquery里负责查找文档元素的功能,常于oleh对象联合使用
3.by, 全局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查批性来查找一紜个
关于element与oleh的方法可以参考上面的
protractor api文档
这个负责下载相关的浏览器驱动与selenium-server 本地jar包,一般情况下这个都昐会天都在google服务器那,所以可以利用浏览器翻墙单独下载,地址如下:
Pemandu Chrome
地址,一般下载chromedriver_2.9.zip这个文件.2.selenium-server
本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.最后运行下面的命令可以看到测试结果了
想了解更多关于ng种子项目里的命令行,可以
ng的e2e测试要比单元测试配置要繁琐的多,不过它能做的事情也很多,非帀也的试,非帀也的过它能做的事情也很多,非帀也的词问题可以回复到评论里去.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。
 Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Dengan populariti dan perkembangan Internet, pembangunan bahagian hadapan menjadi semakin penting. Sebagai pembangun bahagian hadapan, kita perlu memahami dan menguasai pelbagai alatan dan teknologi pembangunan. Antaranya, PHP dan AngularJS adalah dua alat yang sangat berguna dan popular. Dalam artikel ini, kami akan menerangkan cara menggunakan kedua-dua alat ini untuk pembangunan bahagian hadapan. 1. Pengenalan kepada PHP PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang popular Ia sesuai untuk pembangunan web dan boleh dijalankan pada pelayan web dan pelbagai sistem pengendalian. Kelebihan PHP adalah kesederhanaan, kelajuan dan kemudahan




