
Biasanya apabila orang menggunakan arahan dalam ng, fungsi pautan yang paling biasa digunakan ialah atribut pautan Artikel berikut akan memberitahu anda penggunaan dan perbezaan pematuhan, prapautan dan pautan pasca.
Arahan dalam angularjs sangat ajaib, membolehkan anda mencipta komponen yang sangat semantik dan sangat boleh digunakan semula. Ia boleh difahami sebagai perintis komponen web.
Terdapat banyak artikel dan buku berkaitan tentang cara menggunakan arahan di Internet Berbanding antara satu sama lain, terdapat sedikit pengenalan tentang perbezaan antara penyusunan dan pautan, apatah lagi pra-pautan dan pasca pautan.
Kebanyakan tutorial hanya mengatakan bahawa kompilasi akan digunakan secara dalaman dalam ng, dan anda disyorkan hanya menggunakan atribut pautan Ini adalah kes dalam kebanyakan contoh arahan
Ini sangat malang, kerana memahami perbezaan antara fungsi ini dengan betul akan meningkatkan pemahaman anda tentang mekanisme kerja dalaman ng dan membantu anda membangunkan arahan tersuai yang lebih baik.
Jadi ikuti saya dan baca kandungan berikut langkah demi langkah untuk memahami apakah fungsi ini dan bila ia harus digunakan
Artikel ini menganggap bahawa anda sudah mempunyai pemahaman tertentu tentang arahan Jika tidak, anda amat disyorkan untuk membaca artikel iniBahagian panduan pembangun AngularJS tentang arahan
Cara memproses arahan dalam NG
Sebelum memulakan analisis, mari kita lihat dahulu cara arahan diproses dalam ng.
Apabila penyemak imbas memaparkan halaman, ia pada asasnya membaca teg HTML, kemudian mencipta nod dom dan menyiarkan acara kepada kami selepas pepohon dom dibuat
Apabila anda menggunakan teg skrip untuk memuatkan kod aplikasi ng dalam halaman, ng mendengar acara penyiapan dom di atas dan mencari elemen dengan atribut ng-app.
Apabila elemen sedemikian ditemui, ng mula memproses dom dari titik permulaan elemen ini, jadi jika ng-app ditambahkan pada elemen html, ng akan mula memproses dom daripada elemen html.
Dari titik permulaan ini, ng mula mencari secara rekursif semua sub-elemen yang mematuhi peraturan arahan yang ditakrifkan dalam aplikasi
Cara ng mengendalikan arahan sebenarnya bergantung pada atribut objek apabila ia ditakrifkan Anda boleh mentakrifkan fungsi kompilasi atau pautan, atau menggunakan fungsi prapautan dan pasca pautan dan bukannya pautan.
Jadi, apakah perbezaan antara fungsi ini? Mengapa anda perlu menggunakannya?
Dengan soalan ini, ikuti saya langkah demi langkah untuk menjawab misteri ini
Sekeping kod
Untuk menerangkan perbezaan antara fungsi ini, saya akan menggunakan contoh yang mudah dan mudah difahami di bawah
1. Jika anda mempunyai sebarang pertanyaan, sila jangan teragak-agak untuk menambah ulasan anda di bawah
Lihat kod teg html berikut
Salin kod
fungsi createDirective(nama){
kembalikan fungsi(){
kembali {
hadkan: 'E',
compile: function(tElem, tAttrs){
console.log(nama ': compile');
kembali {
pra: fungsi(skop, iElem, iAttrs){
console.log(nama ': pra pautan');
},
jawatan: fungsi(skop, iElem, iAttrs){
console.log(nama ': pautan siaran');
}
}
}
}
}
}
app.directive('levelOne', createDirective('levelOne'));
app.directive('levelTwo', createDirective('levelTwo'));
app.directive('levelThree', createDirective('levelThree'));
结果非常简单:让ng来处理三个嵌套指令,并且每个指令都有自己的complile,尯潕指指令会在控制台里打印一行东西来标识自己.
这个例子能够让我们简单的了解到ng在处理指令时,内部的流程
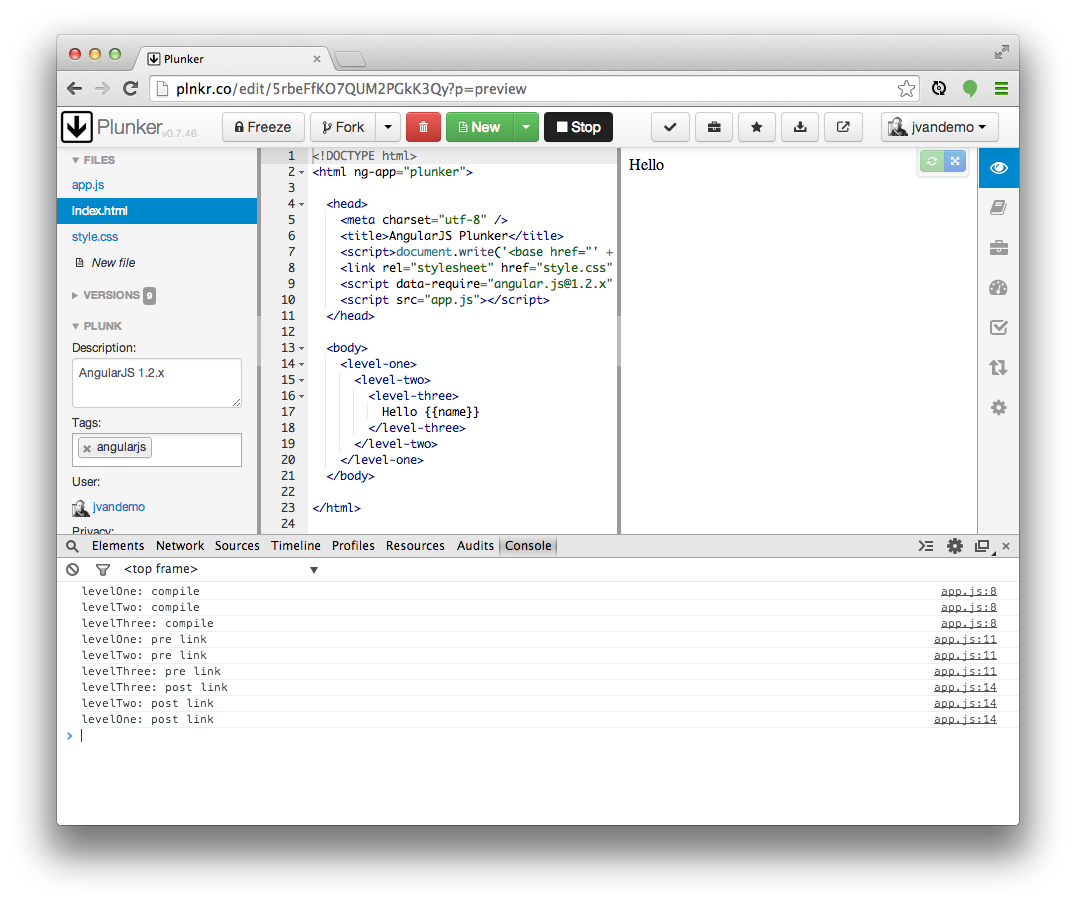
代码输出
下面是一个在控制台输出结果的截图

如果想自己试一下这个例子的话,请点击this plnkr,然后在控制台查看结果>.
分析代码
第一个要注意的是这些函数的调用顺序:
// levelOne: fungsi pra pautan dipanggil
// levelTwo: fungsi pra pautan dipanggil
// levelThree: fungsi pra pautan dipanggil
// levelThree: fungsi pautan siaran dipanggil
// levelTwo: fungsi pautan siaran dipanggil
// levelOne: fungsi pautan siaran dipanggil
所以上面已经明确标识出了不同的阶段,但是compile与pra-pautan有什么区别呢,都昌盾,都昌直么还要分成两个不同的函数呢?
DOM
为了挖的更深一点,让我们简单的修改一下上面的代码,它也会在各个会在各个函数里变量
fungsi createDirective(nama){
kembalikan fungsi(){
kembali {
hadkan: 'E',
compile: function(tElem, tAttrs){
console.log(nama ': compile => ' tElem.html());
kembali {
pra: fungsi(skop, iElem, iAttrs){
console.log(nama ': pra pautan => ' iElem.html());
},
jawatan: fungsi(skop, iElem, iAttrs){
console.log(nama ': pautan siaran => ' iElem.html());
}
}
}
}
}
}
app.directive('levelOne', createDirective('levelOne'));
app.directive('levelTwo', createDirective('levelTwo'));
app.directive('levelThree', createDirective('levelThree'));
Perhatikan output dalam console.log Selain daripada mengeluarkan penanda html asal, pada dasarnya tiada perubahan lain.
Ini seharusnya memperdalam pemahaman kita tentang konteks fungsi ini.
Jalankan kod sekali lagi dan lihat
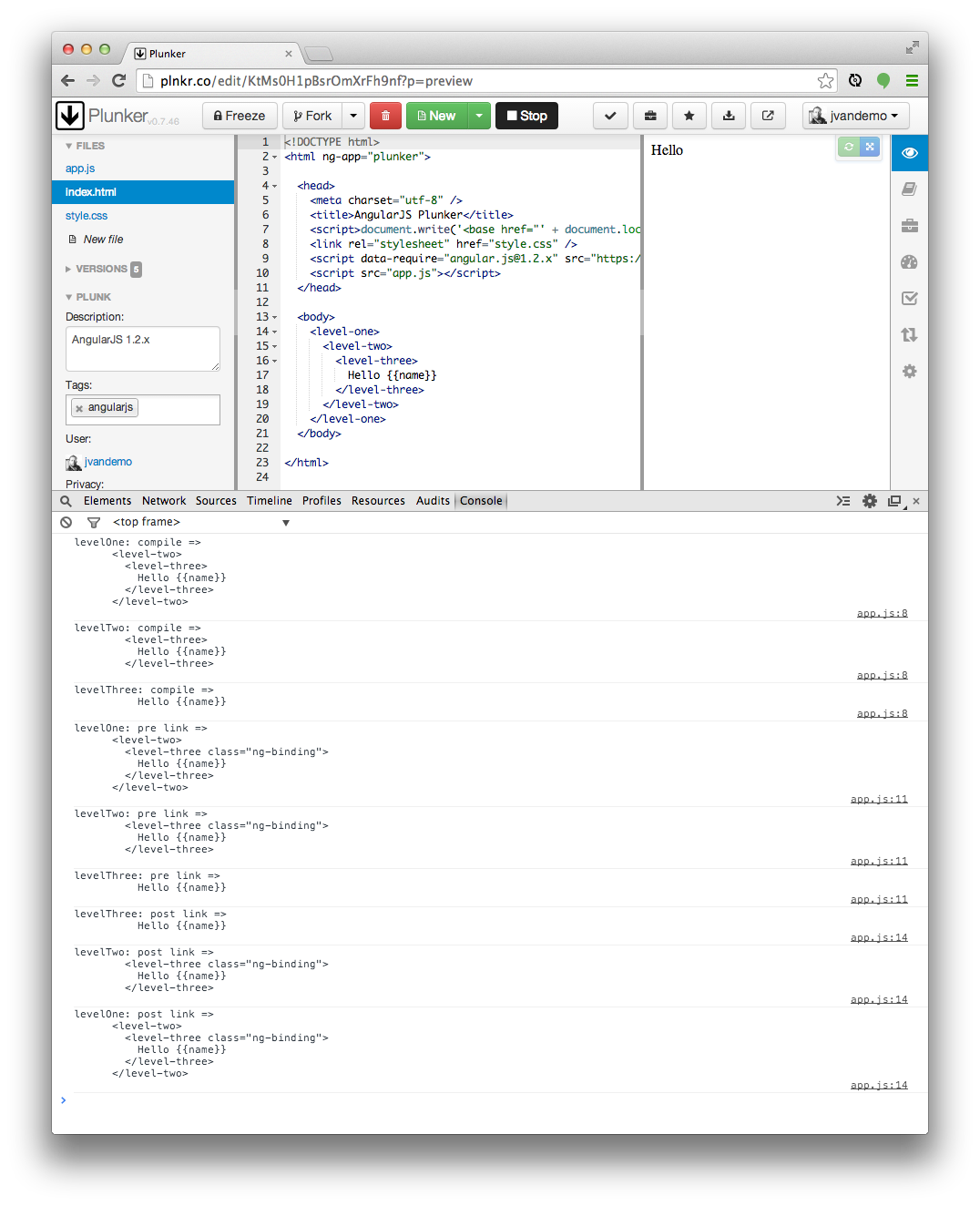
Output
Berikut ialah tangkapan skrin keluaran konsol

Jika anda masih mahu menjalankannya sendiri untuk melihat kesannya, anda boleh klik plnkr ini, dan kemudian lihat hasil output dalam konsol.
Perhatikan
Hasil pengeluaran dom boleh mendedahkan beberapa perkara yang menarik: kandungan dom berbeza dalam fungsi kompilasi dan pra-pautan
Jadi apa yang berlaku?
Kompilasi
Kami sudah tahu bahawa ng mula memproses dom apabila mendapati pembinaan dom telah siap.
Jadi apabila ng merentasi dom, ia menemui elemen tahap satu dan belajar daripada takrifannya bahawa ia perlu melaksanakan beberapa fungsi yang diperlukan
Oleh kerana fungsi kompil ditakrifkan dalam objek arahan arahan tahap satu, ia akan dipanggil dan lulus objek elemen sebagai parameternya
Jika anda melihat dengan teliti, anda akan melihat bahawa apabila penyemak imbas mencipta objek elemen ini, ia masih merupakan penanda html asal
1. Dalam ng, dom asal biasanya digunakan untuk mengenal pasti elemen templat, jadi saya menggunakan nama tElem semasa mentakrifkan parameter fungsi kompilasi ini menunjuk kepada elemen templat.
Setelah fungsi penyusunan dalam arahan levelone dijalankan, ng akan merentasi nod DOMnya secara rekursif dan kemudian mengulangi operasi ini pada tahap dua dan tahap tiga.
Pautan pasca
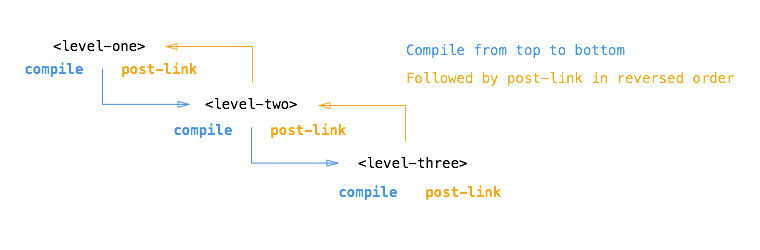
Sebelum kita menyelami fungsi prapautan, mari kita lihat fungsi pasca pautan.
2. Jika anda hanya menggunakan satu fungsi pautan semasa mentakrifkan arahan, maka ng akan menganggap fungsi ini sebagai pautan pasca, jadi kita perlu membincangkan fungsi ini terlebih dahulu
Selepas ng telah merentasi semua DOM dan menjalankan semua fungsi kompilasi, ia memanggil fungsi pautan yang berkaitan secara terbalik
Dom kini mula menterbalikkan dan melaksanakan fungsi pasca pautan Oleh itu, panggilan terbalik ini kelihatan agak pelik sebelum ini, tetapi ia sebenarnya masuk akal.

Apabila menjalankan pautan pasca perintah yang mengandungi subperintah, peraturan pautan terbalik boleh memastikan pautan pasca subperintahnya telah dijalankan.
Jadi, apabila menjalankan fungsi pautan pasca arahan tahap satu, kami boleh memastikan pautan pasca tahap dua dan tahap tiga sebenarnya telah dijalankan.
Inilah sebabnya orang berpendapat pautan pasca ialah tempat paling selamat atau lalai untuk menulis logik perniagaan.
Tetapi kenapa elemen di sini berbeza daripada yang dikompilasi?
Sebaik sahaja ng memanggil fungsi penyusunan arahan, ia akan mencipta objek contoh elemen bagi elemen templat dan menyediakannya dengan objek skop ini mungkin tika baharu, atau mungkin sudah wujud, atau mungkin ada subskop juga mungkin skop bebas, yang semuanya bergantung pada nilai atribut skop dalam objek definisi arahan
Jadi apabila pemautan berlaku, elemen contoh dan objek skop ini sudah tersedia dan dihantar sebagai parameter kepada senarai parameter fungsi pasca pautan oleh ng.
1. Secara peribadi, saya sentiasa menggunakan nama iElem untuk mentakrifkan parameter fungsi pautan dan ia menunjuk kepada contoh elemen
Jadi objek parameter elemen fungsi pasca pautan (pra-pautan) ialah tika elemen dan bukannya elemen templat.
Jadi output dalam contoh di atas adalah berbeza
Prapautan
Apabila menulis fungsi pasca pautan, anda boleh memastikan bahawa apabila fungsi pasca pautan dilaksanakan, fungsi pasca pautan semua arahan anaknya telah dilaksanakan.
Dalam kebanyakan kes, ia boleh menjadi lebih baik, jadi kami biasanya menggunakannya untuk menulis kod arahan.
Walau bagaimanapun, ng memberikan kami mekanisme cangkuk tambahan, iaitu fungsi prapautan, yang memastikan bahawa beberapa kod lain dijalankan sebelum fungsi pasca pautan semua subarahan dilaksanakan.
Ayat ini patut dipertimbangkan berulang kali
Fungsi prapautan dijamin akan dilaksanakan sebelum pautan pasca contoh elemen dan semua subarahannya dijalankan.
Jadi adalah masuk akal untuk melaksanakan fungsi pasca pautan secara terbalik, dan ia sendiri adalah pelaksanaan berurutan asal bagi fungsi prapautan
Ini juga bermakna fungsi prapautan berjalan sebelum fungsi prapautan semua subarahannya, jadi sebab lengkapnya ialah:
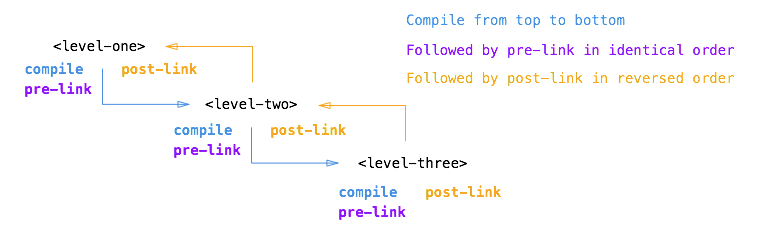
Fungsi prapautan elemen dijamin akan dilaksanakan sebelum pautan pasca dan prapautan semua sub-perintahnya dilaksanakan Lihat rajah di bawah:

Semak
Jika kita melihat kembali output asal di atas, kita dapat mengenali dengan jelas apa yang berlaku:
// FASA KOMPIL
// levelOne: fungsi kompilasi dipanggil pada DOM asal
// levelTwo: fungsi penyusunan dipanggil pada DOM asal
// levelThree: fungsi kompil dipanggil pada DOM asal
// SEHINGGA DI SINI, UNSUR-UNSUR TELAH DIINSTANSI DAN
// TERIKAT PADA SKOP
// (Cth. NG-REPEAT AKAN MEMPUNYAI PELBAGAI INSTANS)
// FASA PRA-PAutan
// levelOne: fungsi pra pautan dipanggil pada contoh elemen
// levelTwo: fungsi pra pautan dipanggil pada contoh elemen
// levelThree: fungsi pra pautan dipanggil pada contoh elemen
// FASA POST-LINK (Perhatikan susunan terbalik)
// levelThree: fungsi pautan siaran dipanggil pada contoh elemen
// levelTwo: fungsi pautan siaran dipanggil pada contoh elemen
// levelOne: fungsi pautan siaran dipanggil pada contoh elemen
概要
回顾上面的分析我们可以描述一下这些函数的区别以及使用情况:
Kompilasi 函数
使用compile函数可以改变原始的dom(elemen templat),在ng创建原始dom实例以及创建skop实例之前>.
elemen templat以及相关的属性是做为参数传递给compile函数的,不过这时候scope是不能用的:下面是函数样子:
复制代码
Prapautan 函数
使用pra-pautan函数可以运行一些业务代码在ng执行完 compile函数之后,但是在它扆是在它搀有 pautan-pautan执行之前. skop对象以及elemen实例将会做为参数传递给pra-pautan函数:
下面是函数样子:
复制代码
Pautan pasca 函数
使用post-link函数来执行业务逻辑,在这个阶段,它已经知道它所有的子指令已段子指令已段以及post-link函数已经执行完成. 这就是被认为是最安全以及默认的编写业务逻辑代码的原因.
skop实例以及element实例做为参数传递给post-link函数:
下面是函数样子:
复制代码
Ringkasan
Kini anda seharusnya mempunyai pemahaman yang jelas tentang perbezaan antara fungsi penyusunan, prapautan dan pasca pautan.
Jika anda belum melakukannya, dan anda seorang pembangun yang serius, maka saya amat mengesyorkan anda membaca artikel ini sekali lagi sehingga anda memahaminya
Adalah sangat penting untuk memahami konsep ini, yang boleh membantu anda memahami cara arahan asli ng berfungsi dan juga boleh membantu anda mengoptimumkan arahan tersuai anda sendiri.
Jika anda masih mempunyai soalan, anda dialu-alukan untuk menambah soalan anda dalam komen di bawah
Saya akan menganalisis dua isu lain dalam arahan pada masa hadapan:
1. Bagaimanakah arahan menggunakan atribut transklusi berfungsi?
2. Bagaimanakah fungsi pengawal arahan berkaitan?
Terima kasih!
 Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
 Bagaimana untuk menyelesaikan 400 permintaan buruk
Bagaimana untuk menyelesaikan 400 permintaan buruk
 Apakah sebab mengapa rangkaian tidak dapat disambungkan?
Apakah sebab mengapa rangkaian tidak dapat disambungkan?
 Penggunaan fungsi get dalam bahasa c
Penggunaan fungsi get dalam bahasa c
 Bagaimana untuk mendapatkan alamat url
Bagaimana untuk mendapatkan alamat url
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Semak sepuluh mata wang kripto teratas yang bernilai melabur
Semak sepuluh mata wang kripto teratas yang bernilai melabur
 penggunaan pasangan soket
penggunaan pasangan soket
 apa itu drivergenius
apa itu drivergenius




