 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pelaksanaan Javascript untuk mendapatkan saiz dan kedudukan kemahiran perkongsian kod tetingkap_javascript
Pelaksanaan Javascript untuk mendapatkan saiz dan kedudukan kemahiran perkongsian kod tetingkap_javascript
Pelaksanaan Javascript untuk mendapatkan saiz dan kedudukan kemahiran perkongsian kod tetingkap_javascript
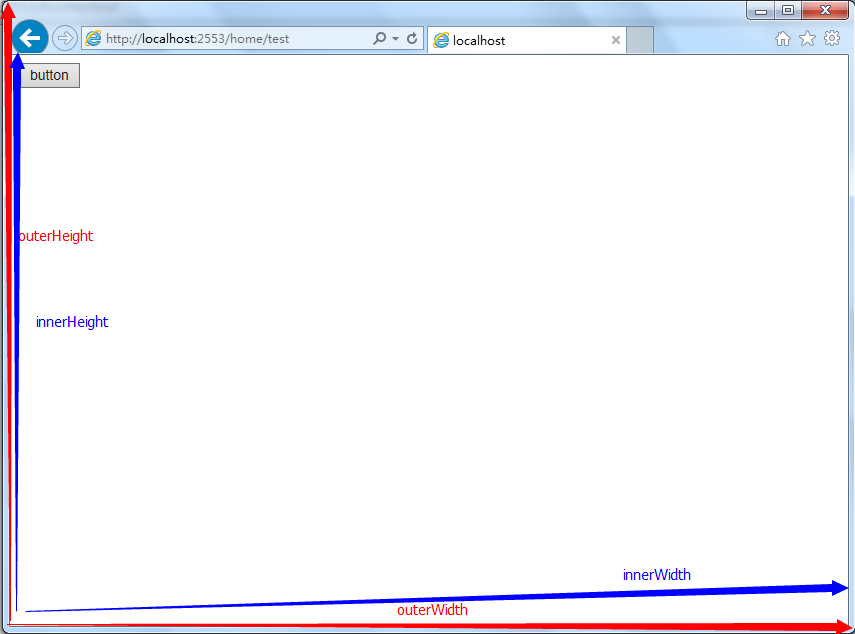
Dalam Javascript, anda boleh menggunakan OuterWidth dan OuterHeight untuk mendapatkan saiz penyemak imbas Gunakan innerWidth dan innerHeight untuk mendapatkan saiz tetingkap (tidak termasuk sempadan penyemak imbas). Untuk IE6 dan versi terdahulu, adalah perlu untuk membezakan antara mod standard dan mod campuran. Mod standard menggunakan document.documentElement.clientWidth, document.documentElement.clientHeight menggunakan mod campuran document.body, clientHeight;
(fungsi () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth " " pageHeight);
alert(broswerWidth " " broswerHeight);
Jika (jenis pageWidth != "nombor") {
If (document.compatMode == "CSS1Compat") { //Mod standard
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} lain {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
})();

var leftPos = (typeof window.screenLeft == "number") ? tetingkap.screenX;
var topPos = (typeof window.screenTop == "number") ? tetingkap.screenY;
alert(leftPos " " topPos);
//alert(window.screenLeft " " window.screenTop);
})();

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Butiran tentang cara menghidupkan tetapan pembolehubah persekitaran pada Windows 11
Dec 30, 2023 pm 06:07 PM
Butiran tentang cara menghidupkan tetapan pembolehubah persekitaran pada Windows 11
Dec 30, 2023 pm 06:07 PM
Fungsi pembolehubah persekitaran adalah alat penting untuk menjalankan program konfigurasi dalam sistem Walau bagaimanapun, dalam sistem win11 terkini, masih terdapat ramai pengguna yang tidak tahu bagaimana untuk menetapkan dan membukanya lokasi pembukaan pembolehubah persekitaran win11 Marilah sertai kami. Di manakah pembolehubah persekitaran win11: 1. Mula-mula masukkan "win+R" untuk membuka kotak larian. 2. Kemudian masukkan arahan: controlsystem. 3. Dalam antara muka maklumat sistem yang terbuka, pilih "Tetapan Sistem Lanjutan" dari menu kiri. 4. Kemudian pilih pilihan "Pembolehubah Persekitaran" di bahagian bawah tetingkap "System Properties" yang terbuka. 5. Akhir sekali, dalam pembolehubah persekitaran yang dibuka, anda boleh membuat tetapan yang berkaitan mengikut keperluan anda.
 Laluan permulaan Win11 dan cara membukanya
Jan 03, 2024 pm 11:13 PM
Laluan permulaan Win11 dan cara membukanya
Jan 03, 2024 pm 11:13 PM
Setiap sistem Windows mempunyai laluan permulaan Jika anda menambah fail atau perisian padanya, ia akan dibuka pada masa but. Walau bagaimanapun, ramai rakan tidak tahu di mana laluan permulaan win11 sebenarnya, kita hanya perlu memasukkan folder yang sepadan pada pemacu C. Laluan permulaan Win11: 1. Klik dua kali untuk membuka "PC ini" 2. Tampal terus laluan "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" ke dalam kotak laluan. 3. Berikut ialah laluan permulaan win11 Jika kita ingin membuka fail selepas boot, kita boleh memasukkan fail tersebut. 4. Jika anda tidak boleh masuk mengikut laluan ini, ia mungkin tersembunyi.
 Bagaimana untuk menetapkan Google Chrome untuk membuka tetingkap baharu setiap kali
Mar 06, 2024 pm 06:19 PM
Bagaimana untuk menetapkan Google Chrome untuk membuka tetingkap baharu setiap kali
Mar 06, 2024 pm 06:19 PM
Bagaimana untuk menetapkan Google Chrome untuk membuka tetingkap baharu setiap kali? Pengguna yang jahat suka menggunakan Google Chrome untuk bekerja atau belajar Penyemak imbas ini selamat, pantas dan mudah untuk menetapkannya. Seterusnya, editor akan membawakan anda tutorial tentang menyediakan tetingkap baharu setiap kali anda membuka Google Chrome Rakan-rakan yang berminat boleh datang dan mempelajarinya. Tutorial menyediakan tetingkap baharu setiap kali Google Chrome dibuka 1. Selepas mengklik dua kali Google Chrome pada desktop komputer untuk membukanya, klik pada ikon [tiga titik] di penjuru kanan sebelah atas. 2. Cari pilihan [Tetapan] dan masukkan halaman (seperti yang ditunjukkan dalam gambar). 3. Pergi ke Google Chrome
 Fahami lokasi dan struktur penyimpanan pakej pemasangan pip
Jan 18, 2024 am 08:23 AM
Fahami lokasi dan struktur penyimpanan pakej pemasangan pip
Jan 18, 2024 am 08:23 AM
Untuk mengetahui lebih lanjut tentang lokasi storan pakej yang dipasang oleh pip, anda memerlukan contoh kod khusus Pip ialah alat pengurusan pakej yang biasa digunakan dalam bahasa Python Ia digunakan untuk memasang, meningkatkan dan mengurus pakej Python dengan mudah. Apabila menggunakan pip untuk memasang pakej, ia akan memuat turun fail pakej yang sepadan secara automatik daripada PyPI (Python Package Index) dan memasangnya ke lokasi yang ditentukan. Jadi, di manakah pakej yang dipasang oleh pip disimpan? Ini adalah masalah yang akan dihadapi oleh ramai pembangun Python. Artikel ini akan menyelidiki lokasi pakej yang dipasang oleh pip dan menyediakan
![Bagaimana untuk meningkatkan saiz cakera dalam VirtualBox [Panduan]](https://img.php.cn/upload/article/000/887/227/171064142025068.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk meningkatkan saiz cakera dalam VirtualBox [Panduan]
Mar 17, 2024 am 10:10 AM
Bagaimana untuk meningkatkan saiz cakera dalam VirtualBox [Panduan]
Mar 17, 2024 am 10:10 AM
Kami sering menghadapi situasi di mana saiz cakera yang telah ditetapkan tidak mempunyai ruang untuk lebih banyak data? Jika anda memerlukan lebih banyak ruang cakera keras mesin maya pada peringkat seterusnya, anda mesti mengembangkan cakera keras maya dan sekatan. Dalam siaran ini, kita akan melihat bagaimana untuk meningkatkan saiz cakera dalam VirtualBox. Meningkatkan saiz cakera dalam VirtualBox Adalah penting untuk ambil perhatian bahawa anda mungkin ingin menyandarkan fail cakera keras maya anda sebelum melakukan operasi ini, kerana sentiasa ada kemungkinan berlaku masalah. Ia sentiasa menjadi amalan yang baik untuk mempunyai sandaran. Walau bagaimanapun, proses ini biasanya berfungsi dengan baik, cuma pastikan untuk mematikan mesin anda sebelum meneruskan. Terdapat dua cara untuk meningkatkan saiz cakera dalam VirtualBox. Kembangkan saiz cakera VirtualBox menggunakan GUI menggunakan CL
 Lokasi Burung Origami di Taman Filem dan Televisyen Stardome Railway Crocker
Mar 27, 2024 pm 11:51 PM
Lokasi Burung Origami di Taman Filem dan Televisyen Stardome Railway Crocker
Mar 27, 2024 pm 11:51 PM
Terdapat sejumlah 20 burung origami di Taman Filem dan Televisyen Croaker di Star Dome Railway Ramai pemain tidak tahu di mana burung origami berada di Taman Filem dan Televisyen Crocker. Editor telah meringkaskan lokasi setiap burung origami untuk membantu semua orang . Carinya, dan lihat ringkasan terkini lokasi burung origami di Taman Filem dan Televisyen Croaker untuk kandungan tertentu. Panduan ke Kereta Api Kubah Bintang Honkai: Burung Origami di Crook Movie Park Lokasi 1, Crook Movie Park Tingkat 1 2 dan Crook Movie Park Tingkat 2 Star Dome Railway
 Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? Bagaimana untuk menambah lokasi pada video yang telah dimuat naik?
Mar 21, 2024 pm 06:00 PM
Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? Bagaimana untuk menambah lokasi pada video yang telah dimuat naik?
Mar 21, 2024 pm 06:00 PM
Sebagai platform video pendek yang terkenal di China, Kuaishou menyediakan banyak pencipta peluang untuk mempamerkan bakat mereka dan berkongsi kehidupan mereka. Semasa memuat naik video, sesetengah pencipta pemula mungkin keliru tentang cara menukar lokasi siaran video. Artikel ini akan memperkenalkan anda tentang cara menukar lokasi penerbitan video Kuaishou dan berkongsi beberapa petua untuk penerbitan video Kuaishou untuk membantu anda menggunakan platform ini dengan lebih baik untuk mempamerkan hasil kerja anda. 1. Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? 1. Antara muka penerbitan: Dalam Kuaishou APP, klik butang "Terbitkan" untuk memasuki antara muka penerbitan video. 2. Maklumat lokasi: Dalam antara muka penerbitan, terdapat lajur "Lokasi" Klik untuk memasuki antara muka pemilihan lokasi. 3. Tukar lokasi: Dalam antara muka pemilihan lokasi, klik butang "Lokasi" untuk melihat lokasi semasa. Jika anda ingin menukar lokasi, klik "Lokasi"
 Cara menukar lokasi Rumah Peta Gaode
Feb 27, 2024 pm 07:31 PM
Cara menukar lokasi Rumah Peta Gaode
Feb 27, 2024 pm 07:31 PM
Sebagai pembantu yang berkuasa untuk perjalanan harian kami, Amap bukan sahaja menyediakan perkhidmatan navigasi yang tepat, tetapi juga membenarkan pengguna menentukan "lokasi rumah" mereka secara langsung dengan cara yang mesra pengguna. Adalah mudah untuk menyemak laluan pulang anda setiap kali. Tetapi kadangkala lokasi rumah kita juga perlu dikemas kini, jadi bagaimana kita boleh mengubah suai "lokasi rumah" dengan mudah di Amap Seterusnya, ikuti panduan editor dan pelajari cara mengubahnya bersama-sama! rumah? Jawapan: [AMAP] - [Tetapan] - [Ikon tiga titik] - [Ubah suai lokasi] - [Tetapkan lokasi] - [Tetapkan sebagai alamat rumah]. Langkah-langkah khusus: 1. Mula-mula buka perisian Amap, masukkan halaman utama, slaid ke atas, cari rumah dan klik [Tetapan] 2. Kemudian dalam halaman tetapan, kita boleh;





