
Bahagian 1 Tatabahasa Asas:
1 Jenis data (rentetan, perpuluhan, integer, Boolean, masa dan tarikh)
2. Pembolehubah
3. Operator: Empat kategori
4. Ungkapan (untuk membentuk pernyataan): operator pembolehubah
5. Pernyataan: tiga kategori utama ()
Kategori:
Pesan
Cawangan: jika;kalau..lain,kalau..lain..kalau..lain...kalau..lain;kalau bersarang
suis...kes
Gelung: kaedah menyeluruh, kaedah lelaran; empat elemen (keadaan awal; keadaan gelung; badan gelung; perubahan keadaan)
untuk...
sementara...
6. Tatasusunan: var a= Tatasusunan baharu();
7. Fungsi: empat elemen (nama, input, pulangan, pemprosesan)
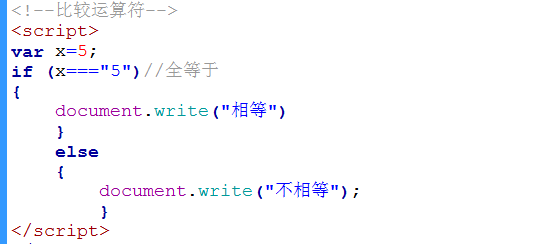
1. Operator
Operator perbandingan (7 jenis): ==/===/!=/>/=
=== (semua sama dengan)

2. Penggunaan subrentetan rentetan

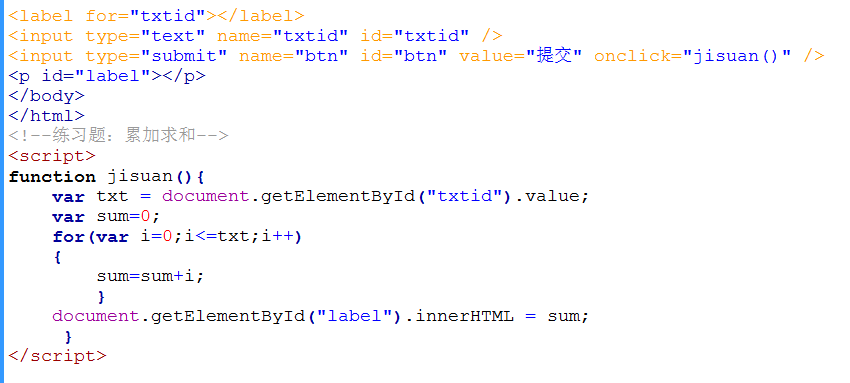
3. Soalan latihan: Pengumpulan dan penjumlahan (menggunakan kaedah Js)

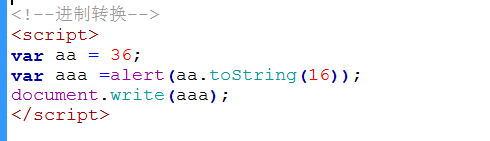
4. Penukaran asas

Pokok operasi DOM (html operasi) Bahagian 2
objek tetingkap--tetingkap penyemak imbas
[window.document.
window.alert()]
window.location--bar alamat
window.history--forward, backward (sejarah akses)
window.status--bar status
tingkap.dokumen; (penekanan)
Bahagian 3 objek dokumen :
1. Cari
var d=document.getElementById("ID unsur")
var d=document.getElementsByName("Nama unsur")
var d=document.getElementsByTagNme("Nama teg unsur")
2. Kandungan elemen operasi
Unsur biasa: hiperpautan, gambar
Terbahagi kepada 2 kategori:
(1) Elemen bentuk (kategori 3) teks (imput: type=text,password,textarea,hidden), butang (serahkan/set semula/butang/imej), pemilihan (radio/kotak semak/pilih senarai juntai bawah, kotak senarai/ fail)
Berikan nilai d.value=xxxx;
Nilai var s=d.nilai
(2) Unsur bukan bentuk: h1....h6;p;div;span;ul;ol;li (berita ingatan)
Teg format kawalan
Teg bekas kandungan:
Tugasan: d.innerHTML=xxxx;
Nilai: var s=d.innerHTML;
3. Manipulasi atribut elemen
d.setAttribute(nama, nilai)
var s=d.getAttribute(nama)
d.removeAttribute(nama)
4. Gaya elemen operasi
(1) Gaya sebaris:
d.gaya xxxxx=xxxx;
var s=d.style.backgroudcolor;
(2) atribut kelas
d.className=""
5. Elemen berkaitan operasi
Atas, bawah, dalam, luar




