 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan Kit - Pengenalan kepada kemahiran Kitjs_javascript
Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan Kit - Pengenalan kepada kemahiran Kitjs_javascript
Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan Kit - Pengenalan kepada kemahiran Kitjs_javascript
Kitjs, (http://xueduany.github.com/KitJs), ialah satu set perpustakaan widget bahagian hadapan HTML5 yang saya bina sendiri pada penghujung tahun 2011 selepas meninggalkan Taobao UED Tujuan asalnya adalah untuk memfokus pada interaksi halaman HTML mudah alih Penggunaan komponen sama seperti makna literal Kit Visi adalah untuk membuat satu set komponen yang kecil, praktikal, boleh digunakan secara langsung, dan juga boleh digunakan dengan mudah untuk pembangunan sekunder. Kemudian, apabila projek itu semakin besar dan lebih besar, bilangan komponen berkembang, dan sokongan untuk penyemak imbas PC (IE6, FF, siri teras krom, dsb.) turut ditambah. Ia tidak lagi terhad kepada medan pembangunan telefon mudah alih yang asal. dan mula secara rasmi bergerak ke arah platform penuh. Oleh itu, baru-baru ini semua modul asal telah dikemas kini dengan dokumen API menurut spesifikasi jsdoc, dan secara beransur-ansur menjadi sumber terbuka untuk digunakan oleh semua orang.
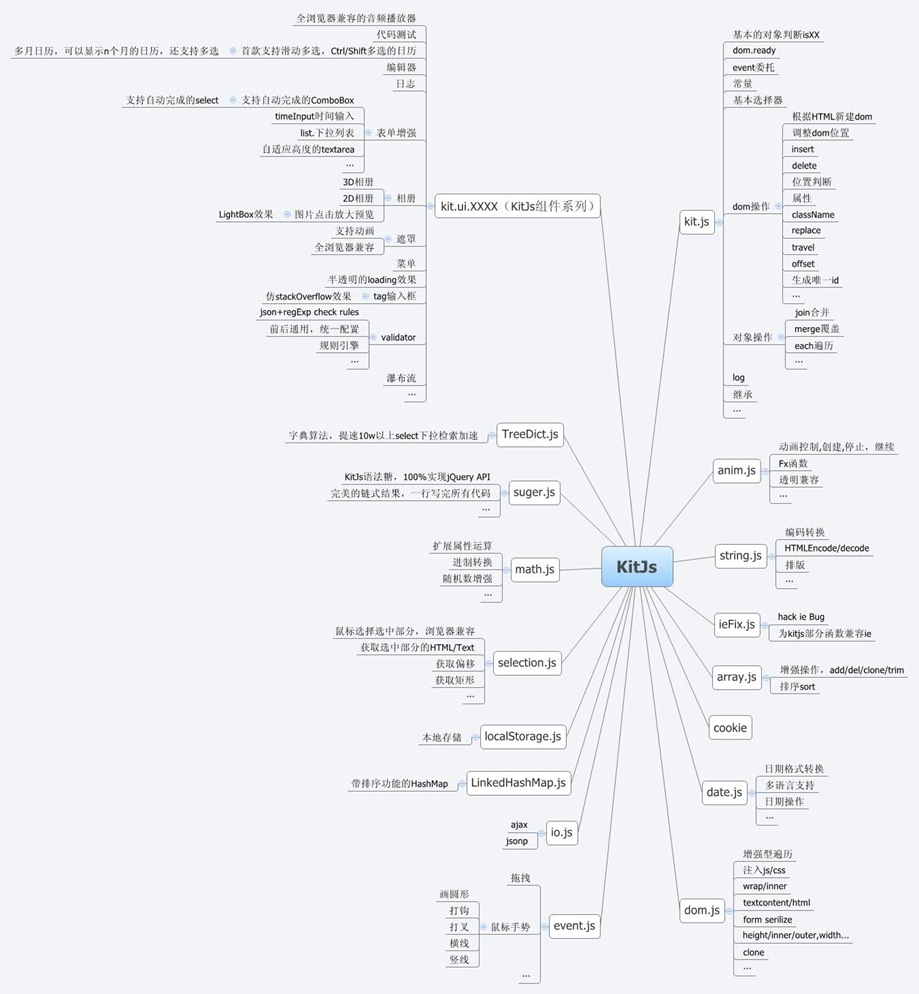
Mula-mula mari letakkan salasilah keluarga Kitjs untuk memberi semua orang pemahaman asas tentang kit

Adakah anda sedikit pening selepas melihat begitu banyak perkara, saya juga pening selepas melihatnya^_^ Secara ringkasnya, kitj dan dojo adalah serupa, dan ia terbahagi kepada
1. Kit.js ialah teras dan merupakan modul alat js yang dilanjutkan di sekeliling kit, serupa dengan dojo
2. Modul komponen di bawah ruang nama kit.ui, serupa dengan dijit
3. Terdapat juga projek makmal yang serupa dengan dojoX, yang tidak ditandakan di sini.
Antara komponen KitJ, terdapat beberapa komponen yang sangat baik yang pernah saya terbitkan dalam blog saya sebelum ini, seperti

Pemain Audio

Tab untuk kesan iphone

KomboKotak

Album Foto 3D


Kalendar

Kotak Cahaya
Tunggu
Terdapat juga beberapa komponen yang lebih baik yang masih digunakan secara dalaman atau dalam pembangunan, dan akan dikeluarkan secara beransur-ansur untuk kegunaan semua orang. Semua komponen KitJ memenuhi visi berikut
1. Lebih dekat dengan pengalaman pengguna Cina
2. Komen dan dokumentasi lebih berkaitan dengan pembangun Cina
3. Pastikan anda menyediakan fungsi yang diperlukan oleh semua orang yang tidak disediakan oleh komponen sedia ada di pasaran
4. Modul yang berbutir halus untuk memudahkan pemasangan dan penggabungan menjadi widget yang lebih besar
Dalam modul alat KitJs, semua kod dilanjutkan berdasarkan Prototaip Kelas, dan objek global yang diinstantiasi disediakan untuk digunakan oleh pembangun Semua nama kelas ditulis dengan huruf besar, dan semua objek contoh ialah Huruf pertama adalah huruf kecil, dan kit bermula dengan aksara $ untuk membezakannya dengan mudah daripada perpustakaan kelas lain. Pada masa yang sama, dalam modul alat, semua kaedah ditulis dalam gaya pengaturcaraan berfungsi, yang sama seperti Kissy Pada masa yang sama, Kit disediakan untuk pelajar yang biasa membangunkan dengan jQuery. dan anda boleh menggunakannya sama seperti menggunakan jQuery Gunakan kitjs untuk menulis kod Nama kaedah dan kaedah penggunaan adalah sama seperti jQuery. Ini adalah acara sedia dom sebagai contoh
$('.item', $('#gallery')).setiap(fungsi() {
$(this).css({
atas : $kit.math.rand($('#gallery').innerHeight()) 'px',
kiri : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').setiap(fungsi() {
$kit.ui.LightBox baharu({
el : ini
}).init();
});
});
$kit.$ ialah acara sedia dom bagi kitjs Parameter $ kaedah tanpa nama parameter menghantar kaedah $kit.$ ke penutup dalamannya, supaya anda boleh terus menggunakan $ dan bukannya $kit dalam penutupan dalaman. .$ (bersamaan dengan pemilih $ jQuery), supaya semua kod dalam penutupan adalah sama dengan jQuery. Ia juga memudahkan pemindahan bersama kod JQuery dan kod KitJs.
Artikel ini adalah yang pertama dalam siri panduan penggunaan rangka kerja KITJS Ia hanya memperkenalkan kitjs secara ringkas kemudian, kita akan mengetahui lebih lanjut tentang rangka kerja UI bahagian hadapan yang sangat baik ini.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun





