 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan kepada projek javascript sumber terbuka kemahiran Kissy_javascript
Pengenalan kepada projek javascript sumber terbuka kemahiran Kissy_javascript
Pengenalan kepada projek javascript sumber terbuka kemahiran Kissy_javascript
profil ciuman
Apakah itu kISSY?
KISSY ialah projek javascript sumber terbuka, badan utamanya ialah rangka kerja pembangunan UI bahagian hadapan, iaitu KissyUI. Kissy yang disebut dalam artikel ini hanya merujuk kepada bahasa dan idea reka bentuk rangka kerja dalam kissy.js bahagian terasnya. Laman web sumber terbuka projek KISSY ialah: http://kissyteam.github.com/
Bagaimana menggunakan kissy?
Walaupun kami telah mencadangkan beberapa konsep dan model rangka kerja baharu dalam proses mengubah KissyUI menjadi teras bercium, sebenarnya, kami tidak mengubah sebarang amalan penggunaan KissyUI. Dari sudut pandangan kod, tiada perubahan pada modul lain selepas kissy.js dan lang.js Oleh itu, jika anda hanya menggunakan kissy sebagai sistem UI, anda boleh merujuk kepada tapak web sumber terbuka di atas, yang mengandungi KissyUI sedia ada. dokumentasi. Ia benar-benar berkesan, dan KissyUI sendiri juga merupakan rangka kerja UI Web yang sangat baik dan mudah. Walau bagaimanapun, keupayaan sistem kissy dalam penggabungan dan organisasi berorientasikan model telah banyak dipertingkatkan.
Selepas memuat turun kod sumber, anda dapat melihat bahawa saiz fail kissy-min.js yang dimampatkan bagi keseluruhan kod ialah 42kb (jQuery-min ialah 71kb, teras dojo ialah 88kb)
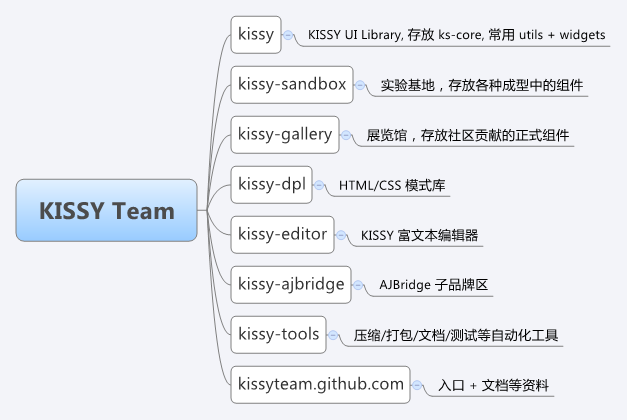
Melihat dokumen laman web rasmi, saya mendapati projek kissy terbahagi kepada 9 bahagian

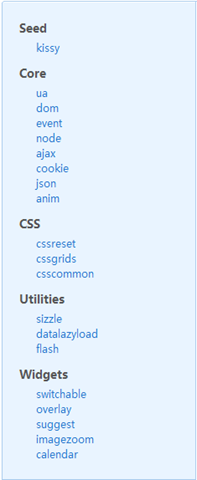
Struktur teras kissy.js boleh dibahagikan kepada

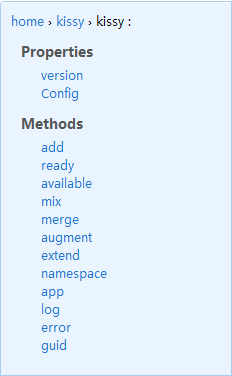
Kelas asas adalah kissy dan menyediakan kaedah berikut

(Ini adalah cadangan kecil untuk pembangun. Apabila saya mula-mula membaca dokumen ini, saya selalu berfikir bahawa untuk mengakses kaedah tambah, saya memerlukan kaedah pengisytiharan seperti kissy.kissy.add. Mungkin saya membaca terlalu banyak dokumen ext/dojo . , melihat dokumentasi kaedah organisasi kissy, saya tidak dapat memikirkan cara menggunakannya sepintas lalu, saya harap ia boleh diperbaiki)
.Fahami teras API
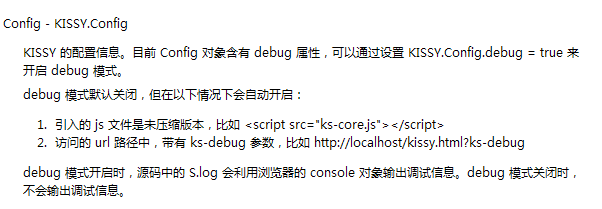
Seperti semua rangka kerja js, kissy menyediakan objek kissy.Config untuk melaksanakan maklumat konfigurasi untuk pemuatan awal rangka kerja kissy,

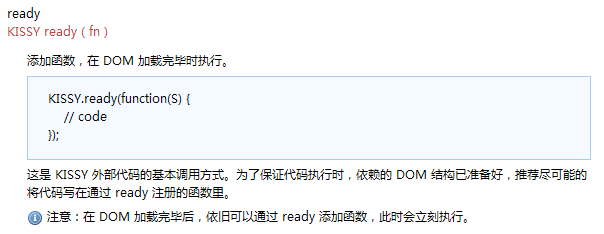
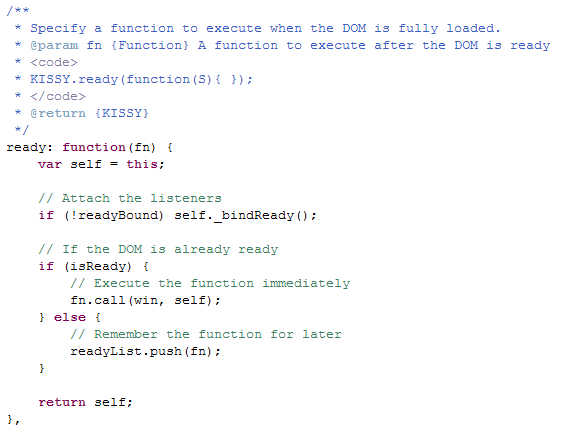
dan acara DocumentReady, kaedah kissy.ready(fn),

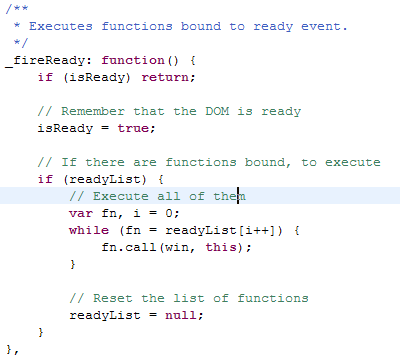
(Pembangun tidak menulis di sini. Susunan pelaksanaan berbilang acara yang didaftarkan oleh sedia. Dengan melihat kod sumber, anda boleh mengetahui bahawa acara yang didaftarkan oleh sedia diletakkan dalam senarai. Apabila dilaksanakan, ia dilaksanakan mengikut kepada prinsip masuk dahulu, keluar dahulu )


Terdapat juga kaedah yang tersedia
yang dilaksanakan apabila elemen pemantauan tersedia.
Walau bagaimanapun, saya sentiasa merasakan terdapat kekaburan dalam pelaksanaan serta-merta di sini Prinsipnya biasanya pemasa, pengimbasan tertunda dan tidak boleh dikira sebagai segera
Merangkum keluaran nyahpepijat mudah, melaksanakan kaedah log dan ralat dan menggunakan konsol penyemak imbas
Untuk pengurusan komponen, kaedah seperti ruang nama (ruang nama), warisan objek (lanjutkan), salinan ahli objek (campuran/gabung), salinan prototaip (argumen) dan pengisytiharan objek (aplikasi) dilaksanakan,

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut





