Ringkasan 21 JavaScript Events Properties_Basic Knowledge
1. Acara JS biasanya digunakan dalam kombinasi dengan fungsi, supaya pelaksanaan fungsi boleh didorong oleh peristiwa yang berlaku, dengan itu menyebabkan kesan yang berbeza dalam HTML.
2. Atribut (apabila atribut peristiwa ini berlaku, fungsi fungsi{} akan dicetuskan):
1) onabort: Apabila pemuatan imej terganggu, fungsi dalam fungsi akan dicetuskan.
2) onbur: apabila elemen hilang fokus;
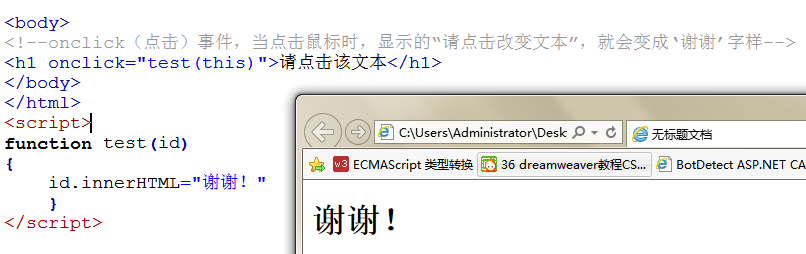
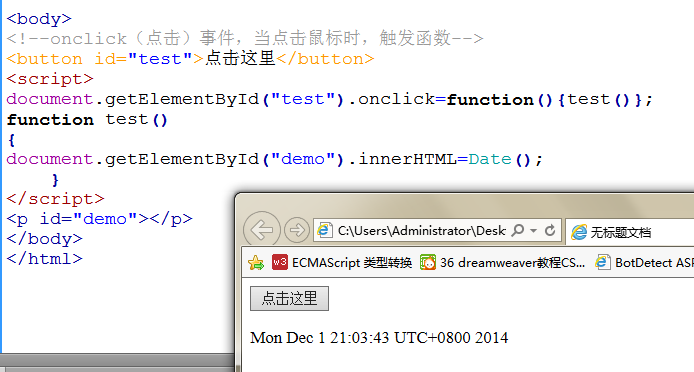
3) onfocus: Apabila elemen mendapat fokus4) onclick: Tetikus mengklik pada objek


6) kesalahan: Ralat berlaku semasa memuatkan dokumen atau imej
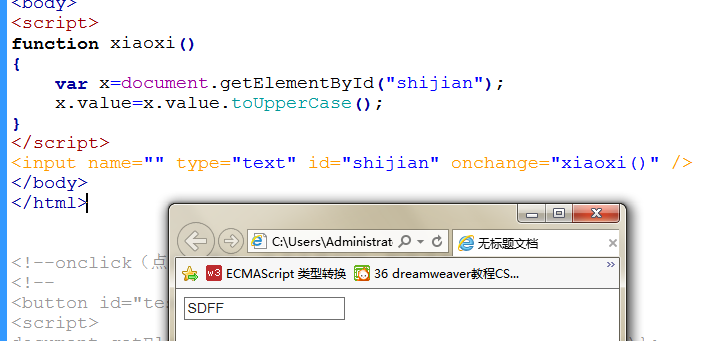
7) onchange: Apabila pengguna menukar kandungan domain (acara onchange sering digunakan bersama-sama dengan pengesahan medan input, borang yang biasa digunakan mengesahkan sama ada format kad ID, pendaftaran dan log masuk e-mel, kod kawasan, dsb. . betul)

9) onkeypress: Kekunci papan kekunci tertentu ditekan atau ditahan
10) onkeyup: Kekunci papan kekunci tertentu dikeluarkan
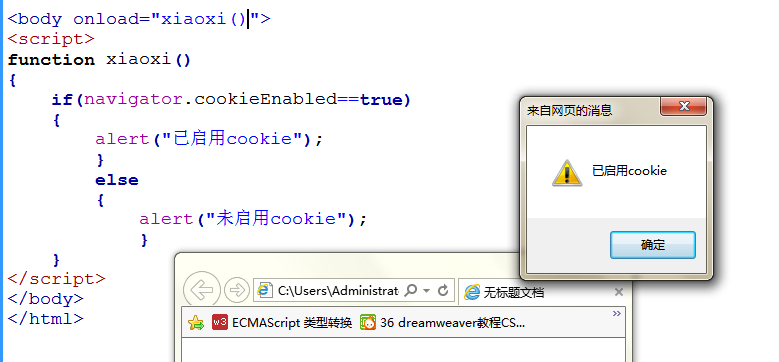
11) onload: Halaman atau imej dimuatkan

.
13) onmousemove: Tetikus digerakkan14) onmouseout: Tetikus bergerak menjauhi elemen
15) onmouseover: Tetikus digerakkan ke atas elemen
16) onmouseup: butang tetikus dilepaskan (berbeza daripada onkeyup)
17) onset semula: Butang set semula diklik
18) onresize: Tetingkap atau bingkai diubah saiz
19) pada pilihan: Teks dipilih
20) semasa hantar: Butang hantar diklik
21) onunload: Halaman keluar pengguna
Yang di atas adalah mengenai atribut acara JavaScript yang diringkaskan dalam artikel ini.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 sintaks atribut bawah dalam CSS
Feb 21, 2024 pm 03:30 PM
sintaks atribut bawah dalam CSS
Feb 21, 2024 pm 03:30 PM
Contoh sintaks atribut dan kod bawah dalam CSS Dalam CSS, atribut bawah digunakan untuk menentukan jarak antara elemen dan bahagian bawah bekas. Ia mengawal kedudukan elemen berbanding bahagian bawah elemen induknya. Sintaks atribut bawah adalah seperti berikut: elemen{bottom:value;} dengan elemen mewakili elemen yang gaya akan digunakan dan nilai mewakili nilai bawah yang akan ditetapkan. nilai boleh menjadi nilai panjang tertentu, seperti piksel
 Pengenalan kepada sifat-sifat Benang Keputusasaan Hearthstone
Mar 20, 2024 pm 10:36 PM
Pengenalan kepada sifat-sifat Benang Keputusasaan Hearthstone
Mar 20, 2024 pm 10:36 PM
Thread of Despair ialah kad yang jarang ditemui dalam karya agung Blizzard Entertainment "Hearthstone" dan berpeluang untuk diperolehi dalam pek kad "Wizbane's Workshop". Boleh menggunakan 100/400 mata habuk misteri untuk mensintesis versi biasa/emas. Pengenalan kepada sifat-sifat Thread of Despair Hearthstone: Ia boleh diperolehi dalam pek kad bengkel Wizbane dengan peluang, atau ia juga boleh disintesis melalui habuk misteri. Jarang: Jenis Jarang: Kelas Ejaan: Death Knight Mana: 1 Kesan: Memberi semua minion Deathrattle: Menawarkan 1 kerosakan kepada semua minion
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Menyelam Dalam Acara Butang Tutup dalam jQuery
Feb 24, 2024 pm 05:09 PM
Menyelam Dalam Acara Butang Tutup dalam jQuery
Feb 24, 2024 pm 05:09 PM
Pemahaman mendalam tentang peristiwa butang tutup dalam jQuery Semasa proses pembangunan bahagian hadapan, kita sering menghadapi situasi di mana kita perlu melaksanakan fungsi butang tutup, seperti menutup tetingkap pop timbul, menutup kotak gesaan, dsb. Apabila menggunakan jQuery, perpustakaan JavaScript yang popular, ia menjadi sangat mudah dan mudah untuk melaksanakan acara butang tutup. Artikel ini akan menyelidiki cara menggunakan jQuery untuk melaksanakan acara butang tutup, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menguasai teknologi ini dengan lebih baik. Pertama, kita perlu memahami bagaimana untuk menentukan
 Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Kaedah untuk membina aplikasi berasaskan acara dalam PHP termasuk menggunakan EventSourceAPI untuk mencipta sumber acara dan menggunakan objek EventSource untuk mendengar acara di sisi pelanggan. Hantar acara menggunakan Peristiwa Dihantar Pelayan (SSE) dan dengar acara pada sisi klien menggunakan objek XMLHttpRequest. Contoh praktikal ialah menggunakan EventSource untuk mengemas kini kiraan inventori dalam masa nyata dalam tapak web e-dagang Ini dicapai pada bahagian pelayan dengan menukar inventori dan menghantar kemas kini secara rawak, dan pelanggan mendengar kemas kini inventori melalui EventSource dan memaparkannya dalam. masa sebenar.






