Mengesyorkan 25 pemalam grid jQuery yang sejuk_jquery
Pemalam grid jQuery membolehkan anda membuat pelbagai susun atur jadual adalah susun atur yang paling biasa dalam akhbar dan majalah, dan juga sangat biasa di tapak web hari ini, saya mengesyorkannya kepada semua orang Pemalam grid jQuery, anda boleh mengawal baris dan lajur grid dan mengisinya dengan teks dan imej. Saya menggunakan perkataan "atas" untuk menerangkan pemalam ini, dan saya pasti anda akan mendapati mereka hebat selepas anda mengenali mereka.
 Gridify ialah pemalam jQuery yang ringan, digunakan untuk mencipta pemalam grid pemuatan imej seperti Pinterest. Menyokong acara pemuatan imej, menyokong acara penskalaan tetingkap, menyokong item ketinggian yang sangat panjang, menyokong lebar item dinamik dan menyokong animasi (peralihan CSS3).
Gridify ialah pemalam jQuery yang ringan, digunakan untuk mencipta pemalam grid pemuatan imej seperti Pinterest. Menyokong acara pemuatan imej, menyokong acara penskalaan tetingkap, menyokong item ketinggian yang sangat panjang, menyokong lebar item dinamik dan menyokong animasi (peralihan CSS3).
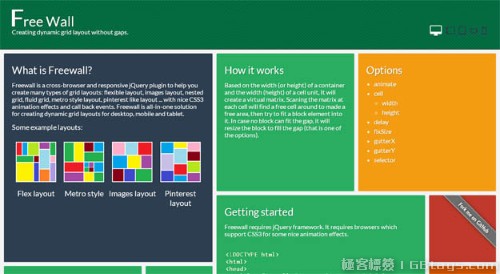
2. Freewall
 Freewall ialah pemalam silang penyemak imbas dan jQuery responsif untuk membantu anda membuat pelbagai jenis susun atur grid: susun atur fleksibel, susun atur imej, grid bersarang, grid cecair, susun atur gaya Metro, serupa dengan pinterest Reka letak…. Selain itu, ia juga mempunyai kesan animasi CSS3 yang cantik dan acara panggil balik. Freewall ialah penyelesaian semua-dalam-satu. Buat susun atur grid dinamik untuk desktop, mudah alih dan tablet.
Freewall ialah pemalam silang penyemak imbas dan jQuery responsif untuk membantu anda membuat pelbagai jenis susun atur grid: susun atur fleksibel, susun atur imej, grid bersarang, grid cecair, susun atur gaya Metro, serupa dengan pinterest Reka letak…. Selain itu, ia juga mempunyai kesan animasi CSS3 yang cantik dan acara panggil balik. Freewall ialah penyelesaian semua-dalam-satu. Buat susun atur grid dinamik untuk desktop, mudah alih dan tablet.
3. Blok Ketinggian Sama Responsif
 Blok Ketinggian Sama Responsif dilaksanakan menggunakan JavaScript dan CSS. Ia sebenarnya memaparkan senarai dalam setiap baris, dan menetapkan kedudukan item lain mengikut item tertinggi dalam setiap baris.
Blok Ketinggian Sama Responsif dilaksanakan menggunakan JavaScript dan CSS. Ia sebenarnya memaparkan senarai dalam setiap baris, dan menetapkan kedudukan item lain mengikut item tertinggi dalam setiap baris.
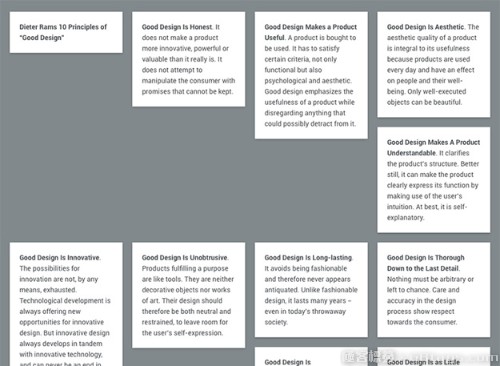
4. MatchHeight.js
 MatchHeight.js boleh menjadikan ketinggian semua elemen yang dipilih betul-betul sama. Ini ialah pemalam ketinggian sama yang lebih berkuasa yang mengendalikan padding campuran, jidar, jidar, saiz kotak, baris, kumpulan dengan betul dengan betul. Ia mengendalikan imej dan susun atur responsif dengan mengemas kininya secara automatik apabila diperlukan.
MatchHeight.js boleh menjadikan ketinggian semua elemen yang dipilih betul-betul sama. Ini ialah pemalam ketinggian sama yang lebih berkuasa yang mengendalikan padding campuran, jidar, jidar, saiz kotak, baris, kumpulan dengan betul dengan betul. Ia mengendalikan imej dan susun atur responsif dengan mengemas kininya secara automatik apabila diperlukan.
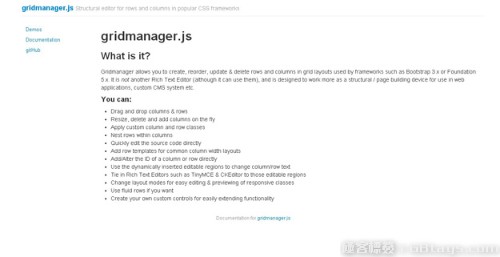
5. Gridmanager.js
 Gridmanager membolehkan anda membuat, merekod, mengemas kini, memadam baris dan lajur dalam susun atur jadual, mencipta reka letak grid kawasan boleh diedit dan setiap grid boleh diedit untuk menentukan saiz dan kuantiti serta melaraskan kedudukannya. GridManager memerlukan jQuery, jQueryUI dan Bootstrap 3.x, dan TinyMCE CKeditor adalah pilihan.
Gridmanager membolehkan anda membuat, merekod, mengemas kini, memadam baris dan lajur dalam susun atur jadual, mencipta reka letak grid kawasan boleh diedit dan setiap grid boleh diedit untuk menentukan saiz dan kuantiti serta melaraskan kedudukannya. GridManager memerlukan jQuery, jQueryUI dan Bootstrap 3.x, dan TinyMCE CKeditor adalah pilihan.
6. Galeri S
 S Gallery ialah pemalam galeri gambar jQuery yang memaparkan gambar anda dalam jadual responsif. Ia diilhamkan oleh produk Sony Apabila item dipilih, butang untuk memilih item sebelumnya/seterusnya akan muncul pada antara muka Anda juga boleh kembali ke susun atur jadual keseluruhan dengan mengklik pada kedudukan lain.
S Gallery ialah pemalam galeri gambar jQuery yang memaparkan gambar anda dalam jadual responsif. Ia diilhamkan oleh produk Sony Apabila item dipilih, butang untuk memilih item sebelumnya/seterusnya akan muncul pada antara muka Anda juga boleh kembali ke susun atur jadual keseluruhan dengan mengklik pada kedudukan lain.
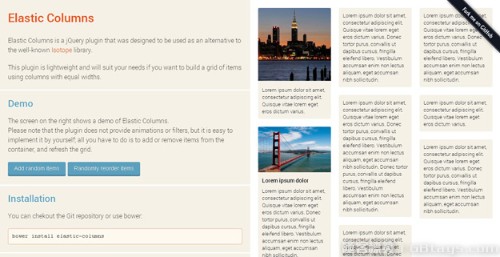
7 Lajur Anjal
 Lajur Elastik ialah pemalam susun atur grid responsif ringan yang boleh mentakrifkan grid dengan mudah mengikut nilai lebar dan memantau saiz penyemak imbas untuk menyesuaikan paparan grid.
Lajur Elastik ialah pemalam susun atur grid responsif ringan yang boleh mentakrifkan grid dengan mudah mengikut nilai lebar dan memantau saiz penyemak imbas untuk menyesuaikan paparan grid.
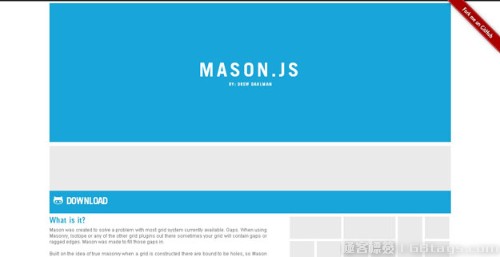
8. Mason.js
 Mason.js ialah pemalam jQuery yang mengisi jurang dalam grid dengan bijak. Apabila membuat grid, pemalam mengira jurang ini dan mengisinya dengan elemen atau kandungan yang dipratakrif yang disalin daripada grid. Anda boleh mentakrifkan saiz yang digunakan untuk elemen, saiz lajur/baris, saiz titik putus atau sama ada reka letak adalah cair atau tetap.
Mason.js ialah pemalam jQuery yang mengisi jurang dalam grid dengan bijak. Apabila membuat grid, pemalam mengira jurang ini dan mengisinya dengan elemen atau kandungan yang dipratakrif yang disalin daripada grid. Anda boleh mentakrifkan saiz yang digunakan untuk elemen, saiz lajur/baris, saiz titik putus atau sama ada reka letak adalah cair atau tetap.
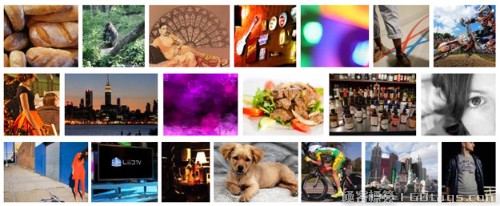
9. rowGrid.js
 RowGrid.js ialah pemalam jQuery yang sangat kecil dan ringan yang boleh menyusun imej secara menegak, responsif dan boleh dilihat dengan menatal tanpa had.
RowGrid.js ialah pemalam jQuery yang sangat kecil dan ringan yang boleh menyusun imej secara menegak, responsif dan boleh dilihat dengan menatal tanpa had.
10. BttrLazyLoading
BttrLazyLoading ialah pemalam jQuery memuatkan imej responsif yang membenarkan aplikasi web pengguna melambatkan pemuatan imej sehingga imej ditatal. BttrLazyLoading menyediakan empat versi saiz skrin yang berbeza: mudah alih (

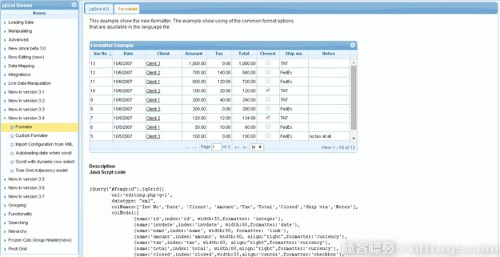
jqGrid ialah pemalam jQuery yang digunakan untuk memaparkan data grid Dengan menggunakan jqGrid, anda boleh mencapai komunikasi ajax tak segerak antara halaman hujung hadapan dan data latar belakang.
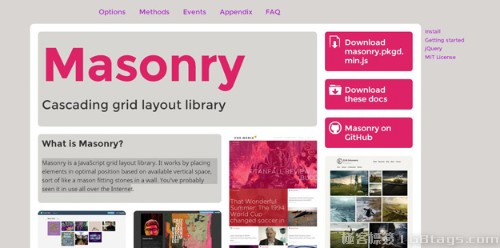
 Masonry ialah pemalam reka letak halaman web jquery yang sangat berguna Ia boleh mengalih keluar ruang putih antara div yang berbeza ketinggian, menjadikan halaman web anda kelihatan lebih kemas dan lebih cantik.
Masonry ialah pemalam reka letak halaman web jquery yang sangat berguna Ia boleh mengalih keluar ruang putih antara div yang berbeza ketinggian, menjadikan halaman web anda kelihatan lebih kemas dan lebih cantik.
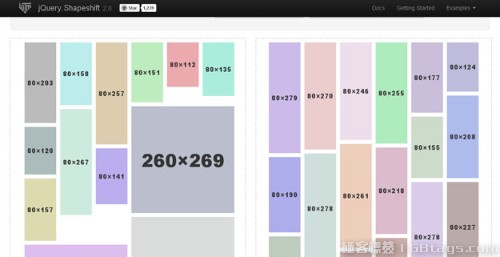
13. jQuery Shapeshift
 jQuery drag dan drop plug-in Shapeshift, drag dan drop boleh menyusun semula berbilang item dalam bekas atau malah mengubah bentuk bekas. Menyeret elemen di sekeliling mengubah kedudukan indeksnya dalam bekas induknya.
jQuery drag dan drop plug-in Shapeshift, drag dan drop boleh menyusun semula berbilang item dalam bekas atau malah mengubah bentuk bekas. Menyeret elemen di sekeliling mengubah kedudukan indeksnya dalam bekas induknya.
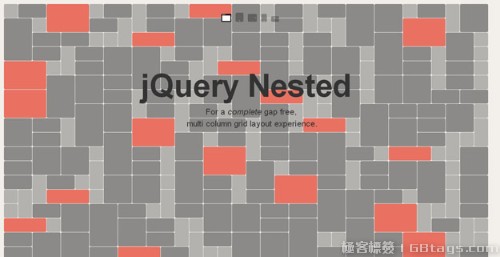
14. jQuery Nested
 Nested ialah alat yang membantu anda membuat reka letak grid dinamik berbilang lajur Tidak seperti perpustakaan lain atau pemalam jQuery, alat ini membantu anda mengalih keluar semua jurang. Menggunakan pemalam ini ia akan membantu anda mengimbas dimensi semua jurang untuk menyusun semula elemen, sama seperti perpustakaan atau pemalam lain, tetapi Nested akan membantu anda menskalakan elemen dalam langkah terakhir supaya semua jurang dihapuskan.
Nested ialah alat yang membantu anda membuat reka letak grid dinamik berbilang lajur Tidak seperti perpustakaan lain atau pemalam jQuery, alat ini membantu anda mengalih keluar semua jurang. Menggunakan pemalam ini ia akan membantu anda mengimbas dimensi semua jurang untuk menyusun semula elemen, sama seperti perpustakaan atau pemalam lain, tetapi Nested akan membantu anda menskalakan elemen dalam langkah terakhir supaya semua jurang dihapuskan.
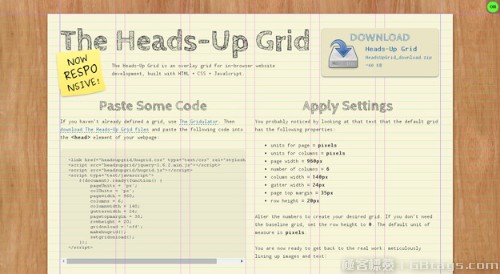
15. Grid Headsup
 Ciri Grid Headsup ialah ia boleh memaparkan gaya yang berbeza pada platform yang berbeza.
Ciri Grid Headsup ialah ia boleh memaparkan gaya yang berbeza pada platform yang berbeza.
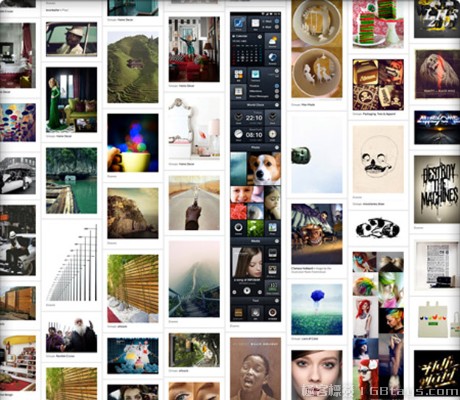
16. Pemalam Wookmark jQuery
 Pemalam Wookmark jQuery ialah pemalam jQuery yang digunakan untuk mencapai kesan reka letak web aliran air terjun yang popular sekarang.
Pemalam Wookmark jQuery ialah pemalam jQuery yang digunakan untuk mencapai kesan reka letak web aliran air terjun yang popular sekarang.
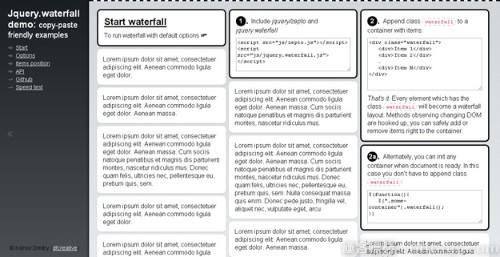
17. Air Terjun jQuery
 jQuery Waterfall menggunakan tag li untuk mencipta reka letak aliran air terjun berbilang lajur dengan kesan pemuatan tak terhingga untuk imej halaman menatal tetikus.
jQuery Waterfall menggunakan tag li untuk mencipta reka letak aliran air terjun berbilang lajur dengan kesan pemuatan tak terhingga untuk imej halaman menatal tetikus.
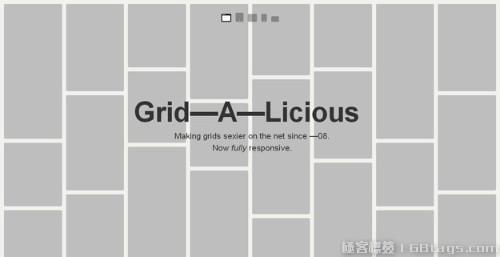
18. Grid –A-Licious
 Grid-A-Licious ialah pemalam jQuery yang ringkas dan mudah digunakan yang boleh digunakan untuk mencipta reka letak air terjun responsif yang menyesuaikan secara automatik kepada lebar untuk peranti yang berbeza. Anda boleh menetapkan lebarnya, kelajuan paparan dinamik, kelewatan, dsb. melalui parameter Penyesuaian agak tinggi.
Grid-A-Licious ialah pemalam jQuery yang ringkas dan mudah digunakan yang boleh digunakan untuk mencipta reka letak air terjun responsif yang menyesuaikan secara automatik kepada lebar untuk peranti yang berbeza. Anda boleh menetapkan lebarnya, kelajuan paparan dinamik, kelewatan, dsb. melalui parameter Penyesuaian agak tinggi.
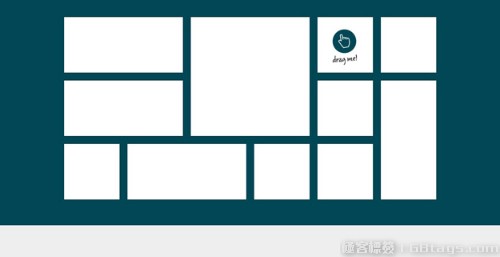
19. Gridster
 Gridster.js ialah pemalam jQuery yang digunakan untuk membina reka letak seret dan lepas intuitif yang menyokong reka letak berbilang lajur Anda juga boleh menambah dan memadam elemen dalam jadual secara dinamik.
Gridster.js ialah pemalam jQuery yang digunakan untuk membina reka letak seret dan lepas intuitif yang menyokong reka letak berbilang lajur Anda juga boleh menambah dan memadam elemen dalam jadual secara dinamik.
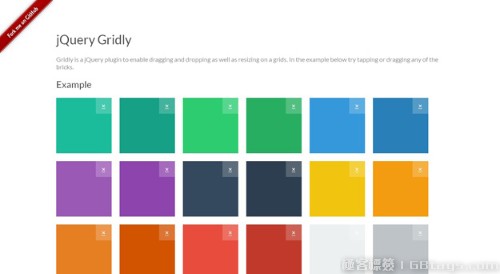
20 Gridly ialah pemalam drag-and-drop jQuery gaya grid ini berinteraksi dengan baik Ia akan memaparkan beberapa animasi bergerak apabila kita menyeret, dan kesannya sangat cantik.
 Pemalam ini juga mempunyai fungsi khas lain, seperti menutup, mengklik untuk membesarkan, menambah modul, dsb.
Pemalam ini juga mempunyai fungsi khas lain, seperti menutup, mengklik untuk membesarkan, menambah modul, dsb.
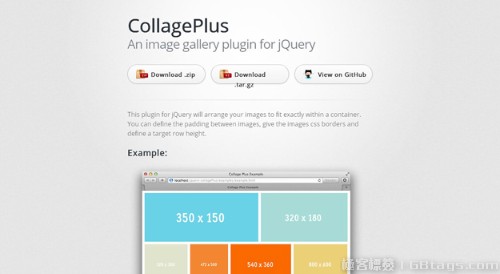
21 Kolej Plus CollagePlus ialah pemalam jadual jQuery yang membolehkan anda mentakrifkan jarak antara imej dan menambah sempadan padanya melalui CSS.

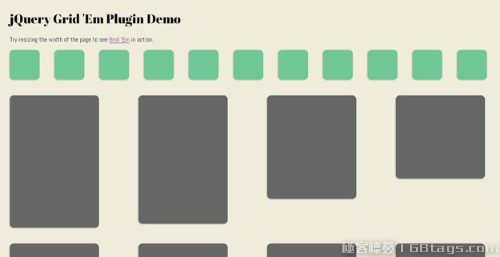
23. Pemalam jQuery Grid'Em

jqGridView ialah pemalam grid Ajax baharu, klien kaya, berasaskan XML, untuk pustaka jQuery. jqGridView menyediakan penyelesaian profesional untuk mewakili dan mengedit data jadual di web. Direka dengan teliti dengan API skrip yang berkuasa, grid boleh edit ini mudah untuk dikonfigurasikan dengan DHTML dan XML, dan menunjukkan hasil yang meyakinkan dengan jumlah data yang besar. jqGridView boleh melakukan penampilan yang baik dengan mudah (diuruskan melalui CSS). jqGridView bukan berasaskan platform sebagai pemalam, ia boleh digunakan pada platform pengaturcaraan web yang berbeza seperti: ASP.NET/ASP, PHP, Java, skrip CGI, dll. jqGridView mempunyai keserasian Bowser yang tinggi.

 Jui_datagrid ialah pemalam jadual jQuery Ajax yang boleh digunakan untuk memanipulasi data jadual dan menyediakan penyesuaian tema, sokongan penyetempatan, dsb. melalui API yang ringkas dan berkuasa.
Jui_datagrid ialah pemalam jadual jQuery Ajax yang boleh digunakan untuk memanipulasi data jadual dan menyediakan penyesuaian tema, sokongan penyetempatan, dsb. melalui API yang ringkas dan berkuasa.
melalui:
gbtagsPemalam susun atur grid jQuery 25 di atas membolehkan pembangun dan pereka bentuk mencipta reka letak grid responsif sambil mempunyai kesan visual yang menawan dan reka letak responsif yang serasi dengan semua pelayar dan peranti pegang tangan. Harap anda suka!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Apabila pengguna menggunakan penyemak imbas Edge, mereka mungkin menambahkan beberapa pemalam untuk memenuhi lebih banyak keperluan mereka. Tetapi apabila menambah pemalam, ia menunjukkan bahawa pemalam ini tidak disokong. Bagaimana untuk menyelesaikan masalah ini? Hari ini, editor akan berkongsi dengan anda tiga penyelesaian. Kaedah 1: Cuba gunakan pelayar lain. Kaedah 2: Flash Player pada penyemak imbas mungkin sudah lapuk atau tiada, menyebabkan pemalam tidak disokong Anda boleh memuat turun versi terkini dari tapak web rasmi. Kaedah 3: Tekan kekunci "Ctrl+Shift+Delete" pada masa yang sama. Klik "Kosongkan Data" dan buka semula penyemak imbas.
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk menangani mesej ralat apabila pemasangan pemalam WordPress gagal?
Mar 04, 2024 pm 04:57 PM
Bagaimana untuk menangani mesej ralat apabila pemasangan pemalam WordPress gagal?
Mar 04, 2024 pm 04:57 PM
Bagaimana untuk menangani mesej ralat apabila pemasangan pemalam WordPress gagal? Sebagai salah satu sistem pengurusan kandungan yang paling popular pada masa ini, WordPress mempunyai perpustakaan pemalam yang kaya, menyediakan pengguna dengan pelbagai sambungan fungsian dan pilihan penyesuaian. Walau bagaimanapun, apabila menggunakan WordPress, kadangkala pemasangan pemalam gagal, dan mesej ralat mungkin muncul, menjadikan pengguna keliru dan cemas. Artikel ini akan memperkenalkan beberapa mesej ralat kegagalan pemasangan pemalam WordPress biasa dan cara menangani masalah ini. 1. Laporan
 Bagaimana untuk menambah pemalam pada Firefox Bagaimana untuk menambah pemalam
Mar 12, 2024 am 11:40 AM
Bagaimana untuk menambah pemalam pada Firefox Bagaimana untuk menambah pemalam
Mar 12, 2024 am 11:40 AM
Perisian aplikasi penyemak imbas Firefox menyediakan banyak maklumat sumber, dan bahagian penyemakan imbas dalam pelbagai bidang terbuka Anda boleh mencari dan mencari jawapan sebaik sahaja anda melihat Proses penyemakan imbas sangat lancar dan tiada lag, dan pengalaman ialah perkhidmatan Internet yang Selesa. Sistem carian perisian sangat berkuasa Anda boleh mendapatkan hasil yang besar dengan hanya memasukkan kata kunci Anda juga boleh meluncur ke atas dan ke bawah untuk menapis dan melihat dengan satu klik Semua pop timbul pengiklanan yang menjengkelkan disekat, menjadikan persekitaran Internet lebih selesa. Pada masa yang sama, pemalam boleh ditambah dalam talian, supaya sama ada anda menonton video atau membaca artikel, penyemakan imbas anda tidak akan terjejas oleh sebarang isyarat rangkaian Anda boleh menemui semua yang anda cari dan semua rekod penyemakan imbas disimpan secara automatik. Kini editor dengan teliti akan memperkenalkan kaedah menambah pemalam kepada pengguna pelayar Firefox satu demi satu. 1. Sentuh butang menu (pada sesetengah peranti






