 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Gunakan ajax jqtransform untuk memuatkan select_jquery secara dinamik
Gunakan ajax jqtransform untuk memuatkan select_jquery secara dinamik
Gunakan ajax jqtransform untuk memuatkan select_jquery secara dinamik
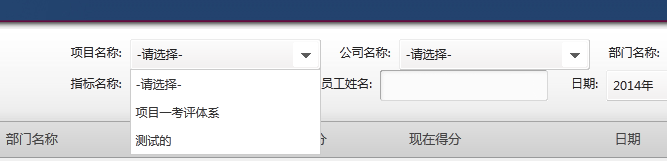
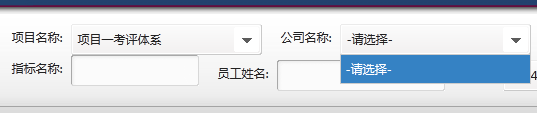
Saya menghadapi masalah di tempat kerja hari ini Nama syarikat pada halaman dibaca menggunakan ajax selepas nama projek dipilih. Walau bagaimanapun, jqtransform dipanggil selepas halaman dimuatkan, jadi kotak lungsur nama syarikat tidak boleh memaparkan data terkini.
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>


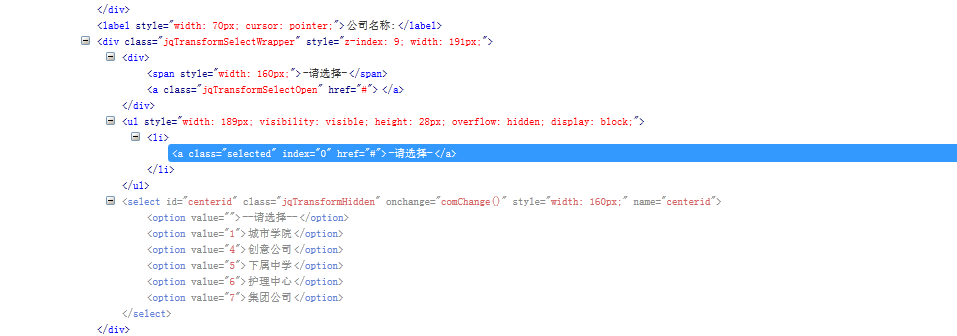
Menggunakan pepijat api, anda dapat melihat bahawa data sebenarnya telah disambungkan, tetapi borang telah memanggil kaedah jqTransform selepas halaman dimuatkan dan data ul dalam jqTransformSelectWrapper belum dikemas kini. Setelah berfikir panjang, saya memutuskan untuk mengemas kini ul menggunakan kaedah yang mudah dan kasar.
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }Haha, selepas menanyakan data syarikat dengan ajax, padamkan div berkaitan pilih yang dijana oleh jqtransform, kemudian sambung pilih, dan kemudian mulakan semula pilih. Kaedah ini agak bodoh, tetapi mari kita gunakannya buat masa ini, dan kita akan mencari cara yang lebih baik kemudian.

Bukankah ia keren? . Haha, sebenarnya jqtransform lebih berkuasa Jika anda perlu menggunakan kesan serupa pada masa hadapan, anda boleh merujuknya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Bagaimana untuk menyelesaikan ralat 403 yang dihadapi oleh permintaan jQuery AJAX
Feb 20, 2024 am 10:07 AM
Tajuk: Kaedah dan contoh kod untuk menyelesaikan ralat 403 dalam permintaan AJAX jQuery Ralat 403 merujuk kepada permintaan bahawa pelayan melarang akses kepada sumber Ralat ini biasanya berlaku kerana permintaan itu tidak mempunyai kebenaran atau ditolak oleh pelayan. Apabila membuat permintaan jQueryAJAX, anda kadangkala menghadapi situasi ini Artikel ini akan memperkenalkan cara menyelesaikan masalah ini dan memberikan contoh kod. Penyelesaian: Semak kebenaran: Mula-mula pastikan alamat URL yang diminta adalah betul dan sahkan bahawa anda mempunyai kebenaran yang mencukupi untuk mengakses sumber tersebut.
 Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
Bagaimana untuk menyelesaikan ralat permintaan jQuery AJAX 403
Feb 19, 2024 pm 05:55 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan pembangunan sisi klien. AJAX ialah teknologi yang menghantar permintaan tak segerak dan berinteraksi dengan pelayan tanpa memuatkan semula keseluruhan halaman web. Walau bagaimanapun, apabila menggunakan jQuery untuk membuat permintaan AJAX, anda kadangkala menghadapi 403 ralat. Ralat 403 biasanya ralat akses yang dinafikan pelayan, mungkin disebabkan oleh dasar keselamatan atau isu kebenaran. Dalam artikel ini, kami akan membincangkan cara menyelesaikan permintaan jQueryAJAX yang menghadapi ralat 403
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQuery AJAX ralat 403?
Feb 23, 2024 pm 04:27 PM
Bagaimana untuk menyelesaikan masalah jQueryAJAX ralat 403? Apabila membangunkan aplikasi web, jQuery sering digunakan untuk menghantar permintaan tak segerak. Walau bagaimanapun, kadangkala anda mungkin menghadapi kod ralat 403 apabila menggunakan jQueryAJAX, menunjukkan bahawa akses dilarang oleh pelayan. Ini biasanya disebabkan oleh tetapan keselamatan bahagian pelayan, tetapi terdapat cara untuk mengatasinya. Artikel ini akan memperkenalkan cara menyelesaikan masalah ralat jQueryAJAX 403 dan memberikan contoh kod khusus. 1. membuat
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Apakah versi ajax?
Nov 22, 2023 pm 02:00 PM
Ajax bukanlah versi khusus, tetapi teknologi yang menggunakan koleksi teknologi untuk memuatkan dan mengemas kini kandungan halaman web secara tidak segerak. Ajax tidak mempunyai nombor versi tertentu, tetapi terdapat beberapa variasi atau sambungan ajax: 1. jQuery AJAX 2. Axios 4. JSONP 5. XMLHttpRequest 7. Server; -Acara Dihantar; 8, GraphQL, dsb.
 PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
PHP dan Ajax: Cara Meningkatkan Keselamatan Ajax
Jun 01, 2024 am 09:34 AM
Untuk meningkatkan keselamatan Ajax, terdapat beberapa kaedah: Perlindungan CSRF: menjana token dan menghantarnya kepada pelanggan, menambahnya ke bahagian pelayan dalam permintaan untuk pengesahan. Perlindungan XSS: Gunakan htmlspecialchars() untuk menapis input bagi mengelakkan suntikan skrip berniat jahat. Pengepala Kandungan-Keselamatan-Dasar: Hadkan pemuatan sumber berniat jahat dan nyatakan sumber dari mana skrip dan helaian gaya dibenarkan untuk dimuatkan. Sahkan input sisi pelayan: Sahkan input yang diterima daripada permintaan Ajax untuk menghalang penyerang daripada mengeksploitasi kelemahan input. Gunakan perpustakaan Ajax yang selamat: Manfaatkan modul perlindungan CSRF automatik yang disediakan oleh perpustakaan seperti jQuery.



