
Bermula dari bab hari ini, saya akan menumpukan pada memperkenalkan pengurusan acara KitJ, dan cuba menggunakan bahasa mudah untuk mendedahkan kepada anda cara rangka kerja js arus perdana melaksanakan fungsi pengurusan acara bebasnya sendiri secara dalaman.
(1) Acara Dom Biasa
Kami biasanya boleh menulis acara dalam HTML melalui sokongan
Atau dapatkan objek dom dan ikat
document.getElementById(‘a’).onclick=function(){alert(1)}
atau acara kedua
document.getElementById(‘a’).addEventListener(‘click’,function(){alert(1)},flase)
atau melalui tag skrip
Piawaian W3C mengesyorkan kaedah pengikatan ketiga di atas, iaitu kaedah peristiwa kedua Tujuannya adalah untuk memisahkan pergantungan yang kuat antara HTML dan Js
(2) Soalan
Tetapi jika kita hanya menggunakan kaedah 3 secara langsung untuk pengaturcaraan Js kita, ia tidak mencukupi kerana kita akan menghadapi masalah berikut
1. Keserasian penyemak imbas, penyemak imbas yang disokong oleh siri IE dan W3C tidak konsisten dengan nama kaedah dan parameter pengikatan peristiwa sekunder
2. Selepas pengikatan acara tahap 2, anda tidak boleh mengetahui sama ada yang lain telah mengikat acara kepada elemen yang sama, apakah acara yang telah diikat dan apakah kandungan acara itu?
3. Selepas kaedah pengikatan peristiwa tahap 2 dicetuskan, pesanan tidak mengikut urutan sebelum dijilid, tetapi dilaksanakan secara rawak, namun kadangkala, kita perlu mencetuskan kaedah itu dalam urutan
4. Apabila peristiwa elemen yang sama dicetuskan, tiada api standard w3c yang menyokong pemberhentian dan terus mencetuskan peristiwa lain yang terikat pada elemen yang sama W3c menyokong berhenti menggelegak
5. Banyak kali, kami mendaftar acara tahap 2 melalui fungsi tanpa nama, tidak meninggalkan kaedah pelaksanaan acara berdaftar, jadi sukar untuk membatalkan acara melalui removeEventListener
(3) Bagaimana untuk menyelesaikannya dengan Kit
ok, rangka kerja js wujud untuk menyelesaikan masalah di atas, mari kita lihat bagaimana kit menangani masalah di atas.
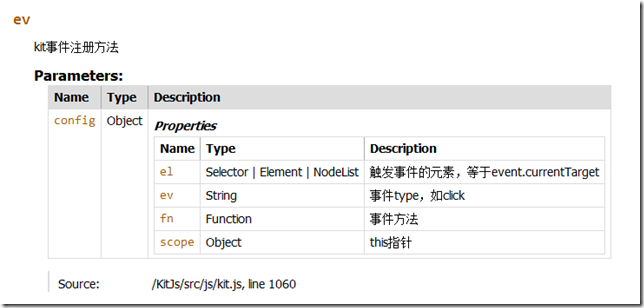
Dalam API kit.js, terdapat kaedah ev(config)

Kaedah ini menerima objek jenis Peta, yang mengandungi 4 parameter penting,
elemen el yang perlu diikat
Jenis acara rentetan
kaedah fn untuk mencetuskan pelaksanaan
Skop boleh diabaikan Adakah anda perlu menentukan penunjuk ini. Jika tidak, masukkan el semasa pendaftaran sebagai penunjuk ini
(4) Analisis kod
Mari kita lihat dengan lebih dekat pelaksanaan kod
Lihat terus dari bahagian teras

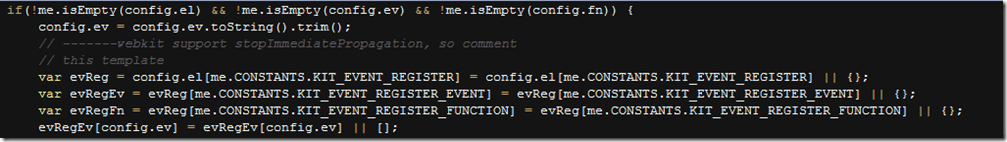
Jika parameter masuk tidak kosong, cipta objek pada el parameter masuk untuk menyimpan evReg pendaftaran acara KitJs
Terdapat dua sub-objek dalam objek evReg, satu dipanggil evRegEv, yang menyimpan acara berdaftar
Dalam objek evRegEv, simpan kunci sebagai peristiwa pendaftaran semasa, dan nilai sebagai tatasusunan Parameter konfigurasi yang diluluskan oleh kaedah ev diletakkan dalam tatasusunan dalam urutan dahulu, dilayan dahulu ialah tatasusunan! ! ! Kerana tatasusunan boleh mengekalkan susunan, ini sangat penting
Terdapat juga kaedah tanpa nama yang dipanggil evRegFn, yang menyimpan peristiwa yang dicetuskan,


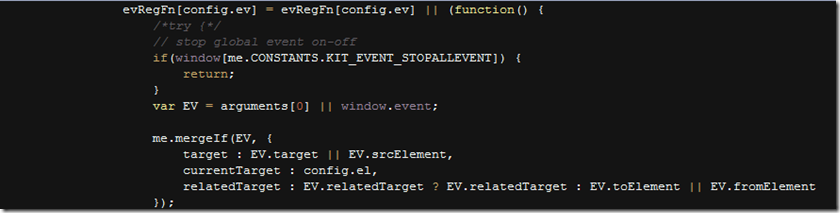
Kita dapat melihat bahawa evRegFn ialah peristiwa tanpa nama Pada mulanya, ia akan menentukan sama ada tetingkap pembolehubah global[me.CONSTANTS.KIT_EVENT_STOPIMMEDIATEPROPAGATION] == benar, ia akan kembali dan tidak akan meneruskan pelaksanaan.
Melihat ke bawah, dia akan menerima objek EV yang dicetuskan oleh peristiwa itu dan melampirkan banyak objek pada EV ini menggunakan mergeIf, seperti sasaran, currentTarget dan relatedTarget untuk menyelesaikan isu keserasian penyemak imbas
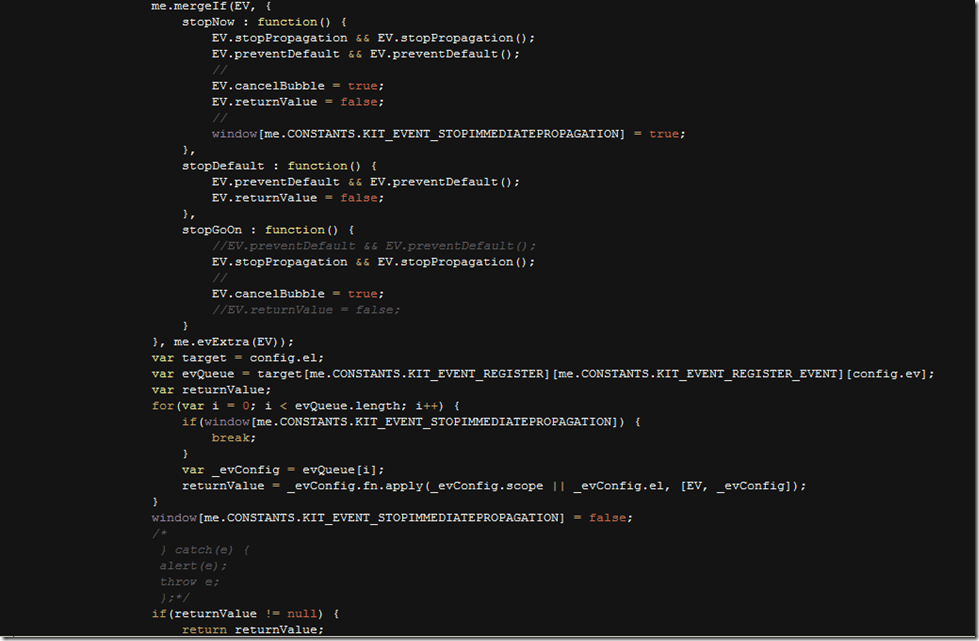
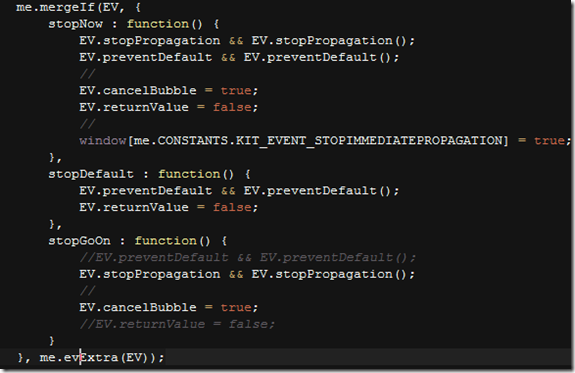
Dan stopNow, stopDefault, stopGoOn ialah kaedah yang dicipta untuk menghalang peristiwa daripada terus dicetuskan.
Perenggan berikut ialah kunci kepada evRegFn Kami akan mengulangi tatasusunan acara dalam evRegEv yang dibuat sebelum ini, dalam urutan, keluarkan parameter konfigurasi yang diluluskan oleh kaedah ev sebelumnya, dan laksanakan kaedah dalam parameter konfigurasi. Jika kaedah kembali Jika nilai tidak kosong, kembalikan nilai pulangannya

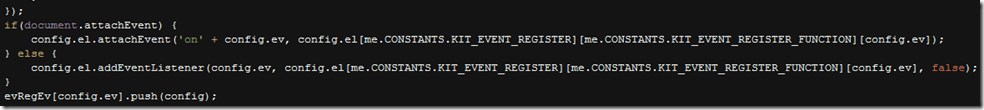
Akhir sekali, jadikan penyemak imbas yang serasi dan ikat kaedah tanpa nama evRegFn kami menggunakan acara tahap 2.
(5) Ringkasan
Ringkasnya, Kit menggunakan kaedah tanpa namanya sendiri untuk menyimpan pemegang pendaftaran acara ke dalam tatasusunan, supaya ia boleh mengingati susunan acara dan menyediakan pintu masuk untuk mengetahui peristiwa, parameter dan kaedah yang didaftarkan sebelum ini. Pada masa yang sama, keserasian dibuat untuk keserasian penyemak imbas.
(6) Acara Log Keluar
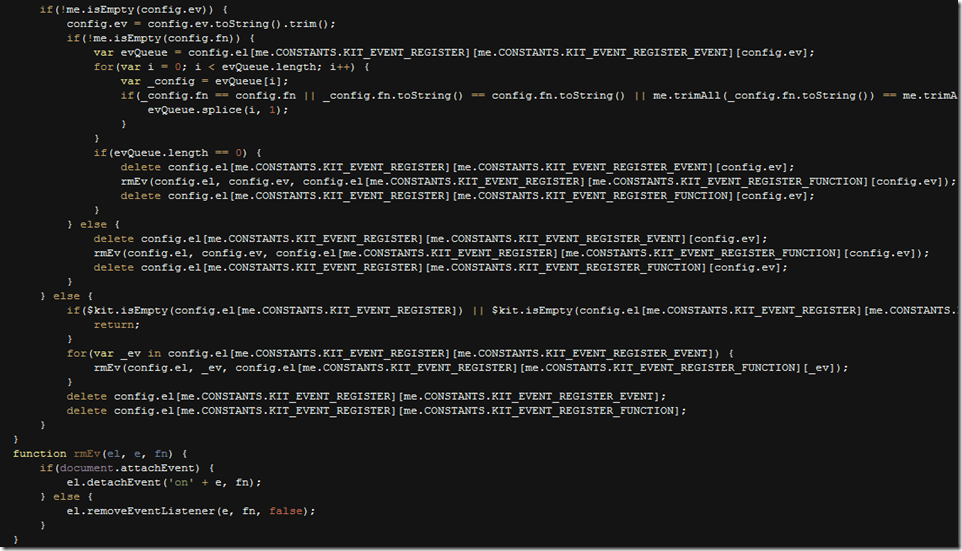
Dengan Kit membantu men-cache pengendalian acara, log keluar menjadi mudah

Anda boleh melihat bahawa Kit mencari konfigurasi acara yang sepadan melalui perbandingan langsung, perbandingan fn.toString dan perbandingan fn.toString().trim() dan memadamkannya daripada tatasusunan
(7) Penambahbaikan acara
Semua orang sepatutnya menyedari bahawa Kit melakukan operasi mergeIf pada objek Peristiwa sistem Pertama sekali, mengapa kita perlu melakukan megerIf Kerana atribut objek Peristiwa sistem adalah Baca Sahaja dan tidak boleh ditimpa atribut yang tidak dimilikinya
Jadi Kit hanya boleh megerIf Kita semua tahu bahawa terdapat ketidakserasian dalam Objek Peristiwa pelbagai pelayar, jadi Kit perlu membetulkan ketidakserasian ini Sebagai contoh, IE tidak mempunyai atribut sasaran, hanya srcElement, dan kita boleh tambahkannya padanya. Tambahkan atribut sasaran untuk mencapai keserasian standard W3c
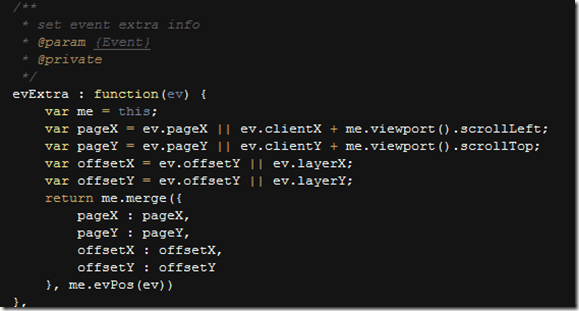
Sudah tentu repair semata-mata tidak dapat memenuhi keperluan kita Banyak kali juga perlu melakukan sedikit menggemukkan objek Event
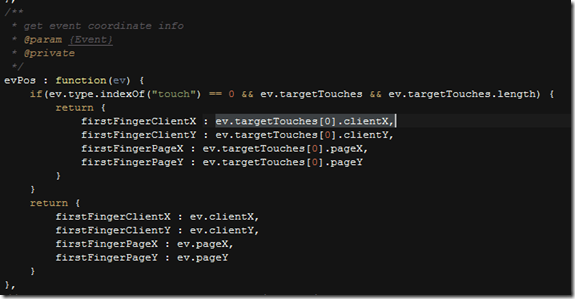
Sebagai contoh, apabila membangunkan touchdown dan touchmove pada iPhone, kita selalunya perlu mendapatkan offset satu jari, dan untuk mendapatkan offset satu jari, kita memerlukan kod seperti ev.targetTouches[0].clientX, tetapi sekali ia tanpa nama Fungsinya seperti ini, dan ia tidak serasi pada PC,
Apa yang perlu dilakukan, tidak mengapa, kami boleh memberikan gabungan Objek PeristiwaJika atribut kami sendiri



firstFingerClientX dan seterusnya, supaya kami boleh menyatukan kod yang dibangunkan pada bahagian mudah alih dan PC dengan mudah.
Termasuk, artikel seterusnya akan membincangkan tentang seret dan lepas HTML5, dan acara gerak isyarat lanjutan semuanya berdasarkan asas ini.
Untuk menambah, mengapa anda tidak membuat Acara anda sendiri seperti ExtJs Ini kerana
1. Objek asli sistem mempunyai hubungan warisan tertentu dan tidak mahu dimusnahkan
2. Jika anda menggunakan Objek baharu anda sendiri, ia boleh menyebabkan kod tidak mudah alih selepas ia meninggalkan rangka kerja dan kandungan kod perlu ditukar semula
 perintah biasa iscsiadm
perintah biasa iscsiadm
 Pengenalan kepada nama domain peringkat atas yang biasa digunakan
Pengenalan kepada nama domain peringkat atas yang biasa digunakan
 Bagaimana untuk kembali ke halaman utama dari subhalaman html
Bagaimana untuk kembali ke halaman utama dari subhalaman html
 Kumpulan benang Python dan prinsip dan kegunaannya
Kumpulan benang Python dan prinsip dan kegunaannya
 Bagaimana untuk menetapkan gambar latar belakang ppt
Bagaimana untuk menetapkan gambar latar belakang ppt
 Bagaimana untuk menyemak status pelayan
Bagaimana untuk menyemak status pelayan
 Apakah alamat laman sesawang Ouyi?
Apakah alamat laman sesawang Ouyi?
 Apakah sifat-sifat tag?
Apakah sifat-sifat tag?




