 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan kit - kemahiran component_javascript dialog kitjs
Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan kit - kemahiran component_javascript dialog kitjs
Rangka kerja UI bahagian hadapan Javascript Panduan penggunaan kit - kemahiran component_javascript dialog kitjs
Kit ialah perpustakaan UI Saya tidak berhasrat untuk semua orang mempelajari inti Kit saya dan menghafal API saya Kaedah pembelajaran seperti ini tidak bermakna sama sekali . , SeaJs akan menjadi popular esok, dan semua orang akan membuat spekulasi tentang SeaJs, jadi saya telah menyediakan gula sintaks (Suger.js) dalam KitJs khusus untuk pengguna jQ, yang sepenuhnya mensimulasikan API jQ sebagai tambahan kepada pelaksanaan, antara muka adalah sama, yang sesuai untuk semua orang Gunakan terus komponen kit untuk mengubahnya. Sudah tentu, sebagai peminat teknikal yang tulen, adalah lebih menarik untuk mempunyai pemahaman yang mendalam tentang bagaimana teknologi itu dilaksanakan daripada menggunakannya sebagai doktrin ^_^. Sudah tentu, jika anda menggunakan bonus projek bos bos anda untuk menciplak kod komponen Kit untuk melengkapkan KPI anda kerana pertimbangan untuk KPI, saya tidak kisah kelakuan sedemikian, asalkan anda minum air dan jangan lupa penggali perigi . , saya akan sangat berterima kasih kepada anda jika anda boleh mempromosikan KitJ apabila anda berseronok dengan rakan sekerja anda. Pada masa yang sama, Kit juga merupakan perpustakaan yang sangat muda Disebabkan pembangunan berterusan, terdapat beberapa pepijat dan masalah keserasian pelayar Dialu-alukan bersama rakan gaynya, dia akan membesar dan membuat kemajuan bersama.
Pada masa yang sama, komponen dialog kitjs telah dikeluarkan hari ini Alamat demo ialah http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

(1) Format direktori Kit
Berbalik kepada subjek, dalam KitJs, kit.js wujud sebagai fail Teras teras Ia mengandungi beberapa Dom dan Objek yang paling biasa digunakan, operasi yang diwarisi dan sekumpulan rentetan dikembangkan mengikut bahagian fungsi dalam. direktori tahap yang sama, js, math.js, dsb. semuanya direka untuk merealisasikan pengembangan fungsi dalam arah tertentu. Setiap fail js bebas mengandungi pembina Kelas dan contoh objek global,
Mengambil kit.js sebagai contoh, ia mengandungi kelas $Kit dan contoh $kit kelas $Kit (bermula dengan $ untuk mengelakkan konflik dengan pembolehubah yang biasa digunakan),
Jenis lain digantung pada tika $Kit dan $kit dalam bentuk Pautan, seperti math.js, yang mengandungi contoh kelas $Kit.Math dan $kit.math, dengan itu memastikan skop global Terdapat hanya dua pencemaran, $Kit dan $kit. Pada masa yang sama, dalam kit.js, kami telah mentakrifkan ruang nama yang dipanggil $kit.ui Dalam direktori fizikal, terdapat direktori Widget pada tahap yang sama dengan kit.js, dibarisi dengan berbilang direktori dengan huruf pertama dengan huruf besar <.>

(2) Templat kod lalai komponen kit, ulasan mematuhi spesifikasi jsdoc
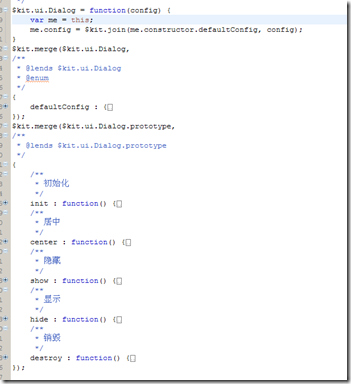
Mari kita ambil komponen dialog sebagai contoh Setiap komponen adalah serupa dengan yang berikut

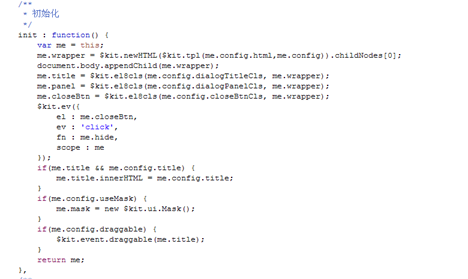
(3) Pembina dan kaedah permulaan
Setiap kelas mentakrifkan pembina dalam cara standard function(config){} Perlu diperhatikan di sini bahawa pembina setiap komponen kitjs menyimpan parameter konfigurasi secara lalai sebagai input untuk konfigurasi diperibadikanPada masa yang sama, dalam pembina kelas, terdapat ahli statik, objek defaultConfig, yang digunakan untuk menyimpan konfigurasi lalai komponen kitjs
Apabila menggunakan komponen kitjs, anda perlu memulakan objek contoh baharu melalui kaedah Contoh baharu $kit.ui.Dialog.YesOrNo Ini hanya memulakan objek komponen js dan tiada HTML, anda perlu melakukannya laksanakan kaedah init, cipta HTML, dan tambahkannya pada dokumen, yang sama dengan mencurahkan darah dan daging ke jiwa ^_^.
 Sesetengah pelajar mungkin bertanya, mengapa tidak meletakkan kaedah init terus dalam pembina, tetapi meletakkannya secara berasingan?
Sesetengah pelajar mungkin bertanya, mengapa tidak meletakkan kaedah init terus dalam pembina, tetapi meletakkannya secara berasingan?
1 adalah kerana kelas induk perlu dijadikan instantiated semasa pewarisan Apabila subkelas mewarisi daripada kelas induk, objek prototaip subkelas akan ditetapkan kepada Instance baharu kelas induk Kaedah permulaan init akan menyebabkan HTML kelas induk dilaksanakan secara langsung, menghasilkan kod sampah,
2 adalah kerana mempertimbangkan pemuatan malas, kod HTML perlu dilaksanakan pada masa yang sesuai, bukannya serta-merta selepas pemula
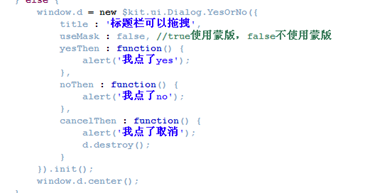
Jadi cara lalai untuk menggunakan komponen kitjs ialah
 Selepas instantiasi, laksanakan kaedah init (kaedah init akan mengembalikan objek komponen semasa, dengan kod pulangan 7)
Selepas instantiasi, laksanakan kaedah init (kaedah init akan mengembalikan objek komponen semasa, dengan kod pulangan 7)
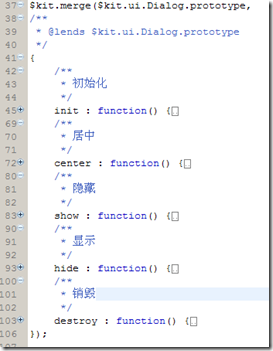
 Seperti yang dapat dilihat daripada rajah di atas, semua kaedah API dalam dialog digantung pada prototaip, dan pewarisan dilaksanakan melalui sambungan prototaip dan diserahkan kepada objek contoh
Seperti yang dapat dilihat daripada rajah di atas, semua kaedah API dalam dialog digantung pada prototaip, dan pewarisan dilaksanakan melalui sambungan prototaip dan diserahkan kepada objek contoh

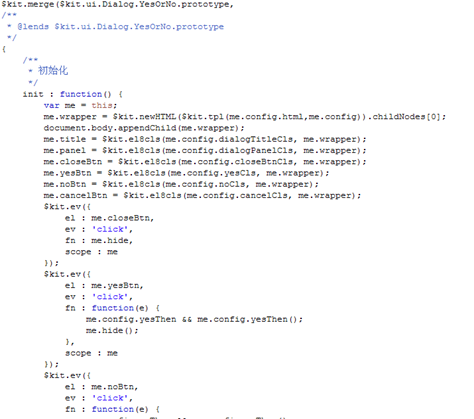
Perhatikan kod pembina komponen $kit.ui.Dialog.YesOrNo,

(4) Warisan KitJ
Dia mengisytiharkan hubungan pewarisan dengan objek $kit.ui.Dialog melalui kaedah $kit.inherit Sesetengah pelajar di sini akan bertanya, mengapa kita harus mewarisi dalam pembina dan bukannya menulisnya terus di luar?
Sebabnya ialah:
1.kitjs ialah alat yang mengekalkan hubungan warisan berdasarkan prototaip
2. Untuk menggunakan komponen kitjs, anda mesti membuat instantiat objek komponen Setiap komponen dicipta melalui pembina melalui Instance baharu
Jadi, saya meletakkan pelaksanaan perhubungan warisan dalam pembina kod, supaya apabila komponen baharu dijadikan instantiated, ia akan mewarisi kaedah pewarisan kelas induknya langkah demi langkah di sepanjang pembina komponen semasa dan kaedah.
Apabila subkelas perlu mengubah suai kaedah kelas induk, ia hanya perlu mentakrifkan kaedah dengan nama yang sama dalam prototaip subkelas untuk mengatasi kaedah warisan kelas induk.


Dari segi penamaan, kitjs mengikuti Subkelas meneruskan nama kelas kelas induk sebagai Ruang Nama, dan meneruskan rantaian, seperti yang ditunjukkan dalam gambar di atas $kit.ui.Dialog, $kit.ui.Dialog. YaAtauTidak
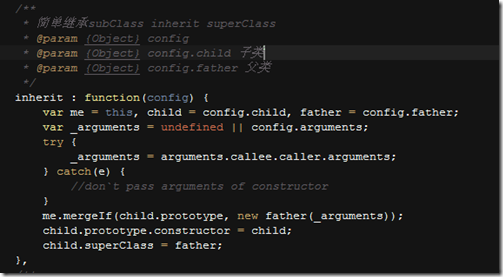
Pelaksanaan warisan kitjs juga sangat mudah

Sebutkan objek kelas induk, salin semua ahli contoh kelas induk kepada prototaip subkelas, kemudian tetapkan semula pembina prototaip subkelas kepada pembina subkelas, dan kemudian lampirkan pautan kepada pembina subkelas, menunjuk kepada kelas induk, melalui kaedah $kit.inherit, semasa proses instantiasi subkelas $kit.ui.Dialog.YesOrNo, anda boleh mewarisi semua ahli subkelas yang tidak wujud bagi kelas induk $kit.ui.Dialog , dan laksanakan Warisan serupa dengan bahasa statik
(5) parameter konfigurasi , menggandingkan pembongkaran/pengulitan HTML dan Css?
Pembina komponen Kit digunakan untuk menghantar parameter jenis Peta untuk memperibadikan komponen Apabila komponen kit dimulakan, ia akan secara automatik menulis ganti defaultConfig dengan parameter konfigurasi yang diserahkan oleh pengguna dan kemudian memulakan pemulaan.
Untuk mana-mana komponen, perubahan dalam struktur HTML dan gaya CSS tidak dapat dielakkan
kit menguraikan gandingan ini dalam konfigurasi parameter konfigurasi,
Yang pertama ialah menggunakan teknologi templat HTML penyokong Kit menggunakan kaedah $kit.newHTML untuk menghapuskan Rentetan HTML secara langsung, menjana DOM HTML dan memasukkannya ke dalam aliran dokumen,
Jadi kami mengekstrak anggaran kandungan HTML komponen, merangkumkannya ke dalam templat String HTML dan menyimpannya dalam defaultConfig komponen tersebut Jika pengguna perlu mengubah suai templat HTML, dia boleh menggunakan konfigurasi tersuai semasa permulaan untuk menulis ganti templat dalam medan defaultConfig,
Dalam penguraian gandingan templat HTML dan Css, Kit menggunakan helah iaitu untuk menguraikan className menggunakan templat js

Ganti html dalam konfigurasi dengan ${xxx} sepadan dengan xxx dalam konfigurasi melalui $kit.tpl dalam kaedah init

Pada masa yang sama, semua gaya ditetapkan dalam css,
Jika terdapat berbilang set kulit yang perlu ditukar, anda boleh memilih untuk mengubah suai className templat dengan menyatakan className sebenar sepadan dengan ${cls} melalui konfigurasi semasa pemulaan untuk mencapai kesan perubahan kulit.
(6) Ringkasan
Pada asasnya, melalui analisis kod komponen $kit.ui.Dialog.YesOrNo, kami mempunyai pemahaman umum tentang struktur pelaksanaan komponen kitjs. Sebenarnya, tidak sukar untuk mereka bentuk komponen halaman, tetapi ia adalah keperluan yang sukar untuk mereka bentuk yang boleh menyesuaikan diri dengan pelbagai keperluan, boleh berubah bentuk dengan cepat dalam pelbagai situasi, dan menyesuaikan diri dengan pembangunan. Kit membahagi templat HTML dan Css, dan bekerjasama dengan parameter konfigurasi tersuai dan defaultConfig memperoleh atribut dan kaedah kelas induk melalui warisan, dan pada masa yang sama membina semula kod yang berkaitan mengikut keperluan perniagaan yang berbeza Pada asasnya, kit boleh menjadi fleksibel Meet keperluan komponen UI perniagaan di pelbagai peringkat dan dalam pelbagai persekitaran.
KitJs termasuk perpustakaan asas dan perpustakaan UI,
Pustaka asas: fungsi pemilih, fungsi operasi dom, fungsi animasi, acara dom yang dipertingkatkan, menambah struktur data hashtree, fungsi io, fungsi storan setempat, pelbagai benang, julat, dsb.
Terdapat juga suger.js
yang menyerupai format operasi jquery
Pustaka UI termasuk: elemen borang yang dipertingkatkan, lapisan timbul, pemain media, rangka kerja pengesahan, aliran air terjun, pautan, tayangan slaid, kalendar, komponen muat naik, enjin templat, dsb.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Ramai pengguna sentiasa menghadapi beberapa masalah apabila bermain beberapa permainan di win10, seperti skrin membeku dan skrin kabur Pada masa ini, kami boleh menyelesaikan masalah dengan menghidupkan fungsi directplay, dan kaedah operasi fungsi itu juga Sangat mudah. Cara memasang directplay, komponen lama win10 1. Masukkan "Panel Kawalan" dalam kotak carian dan bukanya 2. Pilih ikon besar sebagai kaedah tontonan 3. Cari "Program dan Ciri" 4. Klik di sebelah kiri untuk membolehkan atau matikan fungsi menang 5. Pilih versi lama di sini Hanya tandakan kotak
 Bagaimana untuk melaksanakan komponen kalendar menggunakan Vue?
Jun 25, 2023 pm 01:28 PM
Bagaimana untuk melaksanakan komponen kalendar menggunakan Vue?
Jun 25, 2023 pm 01:28 PM
Vue ialah rangka kerja bahagian hadapan yang sangat popular Ia menyediakan banyak alat dan fungsi, seperti pembahagian, pengikatan data, pemprosesan acara, dll., yang boleh membantu pembangun membina aplikasi Web yang cekap, fleksibel dan mudah diselenggara. Dalam artikel ini, saya akan memperkenalkan cara melaksanakan komponen kalendar menggunakan Vue. 1. Analisis keperluan Pertama, kita perlu menganalisis keperluan komponen kalendar ini. Kalendar asas harus mempunyai fungsi berikut: memaparkan halaman kalendar bulan semasa bertukar kepada bulan sebelumnya atau bulan hadapan dengan mengklik pada hari tertentu;
 Asas pembangunan VUE3: menggunakan lanjutan untuk mewarisi komponen
Jun 16, 2023 am 08:58 AM
Asas pembangunan VUE3: menggunakan lanjutan untuk mewarisi komponen
Jun 16, 2023 am 08:58 AM
Vue ialah salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini, dan VUE3 ialah versi terkini rangka kerja Vue Berbanding dengan VUE2, VUE3 mempunyai prestasi yang lebih tinggi dan pengalaman pembangunan yang lebih baik, dan telah menjadi pilihan pertama banyak pembangun. Dalam VUE3, menggunakan extends untuk mewarisi komponen ialah kaedah pembangunan yang sangat praktikal Artikel ini akan memperkenalkan cara menggunakan extends untuk mewarisi komponen. Apa itu extends? Dalam Vue, extends ialah atribut yang sangat praktikal, yang boleh digunakan untuk komponen kanak-kanak diwarisi daripada ibu bapa mereka.
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Mari kita bincangkan tentang cara Vue memaparkan komponen secara dinamik melalui JSX
Dec 05, 2022 pm 06:52 PM
Mari kita bincangkan tentang cara Vue memaparkan komponen secara dinamik melalui JSX
Dec 05, 2022 pm 06:52 PM
Bagaimanakah Vue memaparkan komponen secara dinamik melalui JSX? Artikel berikut akan memperkenalkan kepada anda bagaimana Vue boleh menghasilkan komponen secara dinamik melalui JSX dengan cekap, saya harap ia akan membantu anda!
 Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Bagaimana untuk membuka tetapan versi lama komponen win10
Dec 22, 2023 am 08:45 AM
Komponen versi lama Win10 perlu dihidupkan oleh pengguna sendiri dalam tetapan, kerana banyak komponen biasanya ditutup secara lalai Mula-mula kita perlu memasukkan tetapan yang sangat mudah komponen versi? Buka 1. Klik Start, kemudian klik "Win System" 2. Klik untuk masuk ke Control Panel 3. Kemudian klik program di bawah 4. Klik "Enable or turn off Win functions" 5. Di sini anda boleh memilih apa yang anda mahu untuk membuka
 Amalan komponen Vue: pembangunan komponen halaman
Nov 24, 2023 am 08:56 AM
Amalan komponen Vue: pembangunan komponen halaman
Nov 24, 2023 am 08:56 AM
Amalan komponen Vue: Pengenalan kepada pembangunan komponen halaman Dalam aplikasi web, fungsi halaman adalah komponen penting. Komponen paging yang baik hendaklah ringkas dan jelas dalam persembahan, kaya dengan fungsi, dan mudah untuk disepadukan dan digunakan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Vue.js untuk membangunkan komponen halaman yang sangat boleh disesuaikan. Kami akan menerangkan secara terperinci cara membangunkan menggunakan komponen Vue melalui contoh kod. Teknologi tindanan Vue.js2.xJavaScript (ES6) HTML5 dan persekitaran pembangunan CSS3
 Perkongsian pemalam VSCode: pemalam untuk pratonton masa nyata komponen Vue/React
Mar 17, 2022 pm 08:07 PM
Perkongsian pemalam VSCode: pemalam untuk pratonton masa nyata komponen Vue/React
Mar 17, 2022 pm 08:07 PM
Apabila membangunkan komponen Vue/React dalam VSCode, bagaimana untuk melihat komponen dalam masa nyata? Artikel ini akan berkongsi dengan anda pemalam untuk pratonton masa nyata komponen Vue/React dalam VSCode Saya harap ia akan membantu anda.



