 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis perbezaan antara pemasa nextTick() dan setImmediate() dalam node.js_node.js
Analisis perbezaan antara pemasa nextTick() dan setImmediate() dalam node.js_node.js
Analisis perbezaan antara pemasa nextTick() dan setImmediate() dalam node.js_node.js
1. Masalah menggunakan pemasa dalam nod ialah ia tidak tepat Contohnya, setTimeout() menetapkan tugasan untuk dilaksanakan selepas 10ms, tetapi selepas 9ms, tugasan mengambil masa 5ms, dan apabila ia adalah pemasa. pusing lagi , telah ditangguhkan sebanyak 4ms.
Baiklah, itu sahaja tentang pemasa dalam nod.
2. Lihat kod:
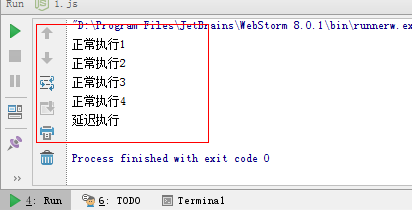
process.nextTick(function(){
console.log("Pelaksanaan tertunda");
});
console.log("Pelaksanaan biasa 1");
console.log("Pelaksanaan biasa 2");
console.log("Pelaksanaan biasa 3");
console.log("Pelaksanaan biasa 4");

Melalui contoh ini, saya rasa semua orang dapat melihat dengan jelas kegunaan nextTick() Ia digunakan terutamanya untuk pelaksanaan tak segerak.
Melihat kod:
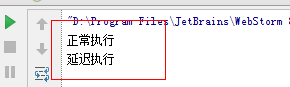
setImmediate(function(){
console.log("Pelaksanaan tertunda");
});
console.log("Pelaksanaan biasa");

Kami mendapati setImmediate juga dilaksanakan secara tidak segerak
Jadi apakah bezanya dengan nextTick()?Lihat kod:
Kod 1:
console.log("nextTick delay")
});
setImmediate(function(){
console.log("setImmediate delay");
});
console.log("Pelaksanaan biasa");

console.log("setImmediate delay");
});
process.nextTick(function(){
console.log("nextTick delay")
});
console.log("Pelaksanaan biasa");

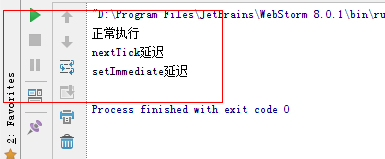
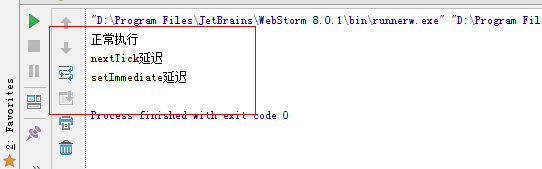
Ia boleh didapati daripada keputusan:
Keutamaan pelaksanaan fungsi panggil balik nextTick() adalah lebih tinggi daripada setImmediate();
process.nextTick() kepunyaan pemerhati melahu, dan setImmediate() kepunyaan pemerhati semak Dalam setiap pusingan pemeriksaan gelung, pemerhati melahu mendahului pemerhati I/O dan pemerhati I/O mendahului semakan. pemerhati.
Dari segi pelaksanaan khusus, fungsi panggil balik process.nextTick() disimpan dalam tatasusunan,
Keputusan setImmediate() disimpan dalam senarai terpaut.
Dari segi tingkah laku, process.nextTick() akan melaksanakan semua fungsi panggil balik dalam tatasusunan dalam setiap kitaran
Dan setImmediate() melaksanakan fungsi panggil balik dalam senarai terpaut dalam setiap kitaran
process.nextTick(function(){
console.log("nextTick tertunda pelaksanaan 1");
});
process.nextTick(function(){
console.log("nextTick tertunda pelaksanaan 2");
});
//Tambah dua setImmediate() fungsi panggil balik
setImmediate(function(){
console.log("setImmediate delayed execution 1");
Process.nextTick(function(){
console.log("Sisipan kuat");
});
});
setImmediate(function(){
console.log("setImmediate delayed execution 2");
});
console.log("Pelaksanaan biasa");

Ia boleh dilihat daripada hasil pelaksanaan: apabila fungsi panggil balik pertama setImmediate() dilaksanakan, yang kedua tidak dilaksanakan serta-merta, tetapi memasuki kitaran seterusnya Tekan nextTick() sekali lagi, setImmediate( ) kali. Sebab reka bentuk ini adalah untuk memastikan setiap gelung boleh tamat dengan cepat dan menghalang CPU daripada menduduki terlalu banyak dan menyekat panggilan I/O berikutnya.
Di atas ialah maklumat tentang perbezaan antara pemasa nextTick() dan setImmediate() dalam node.js Adakah anda tahu perbezaan antara mereka?

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node 19 telah dikeluarkan secara rasmi Artikel ini akan memberi anda penjelasan terperinci tentang 6 ciri utama Node.js 19. Saya harap ia akan membantu anda!
 Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Bagaimanakah Node.js melakukan GC (pengumpulan sampah)? Artikel berikut akan membawa anda melaluinya.
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;



