
Bab ini memperkenalkan cara menggunakan node.js untuk mencipta pelayan proksi Ia sangat terperinci dengan gambar dan teks Kod ini sangat ringkas dan mudah difahami.
Fungsi yang dilaksanakan oleh kod berikut adalah seperti berikut:
Mula-mula buat pelayan HTTP Apabila pelayan menerima permintaan pelanggan, ia meminta data daripada tapak web "www.taobao.com". . Selepas menerima data respons, tapak web menghantar data respons kepada pelanggan.
var http=require("http");
var url=require("url");
var server=http.createServer(function(sreq,sres){
var url_parts=url.parse(sreq.url);
var opts={
host:"www.taobao.cn",
port:80,
path:url_parts.pathname,
headers:sreq.headers
};
var creq=http.get(opts, function (cres) {
sres.writeHead(cres.statusCode,cres.headers);
cres.pipe(sres);
});
sreq.pipe(creq);
});
server.listen(1337,"127.0.0.1", function () {
console.log("开始监听"+server.address().port+"......");
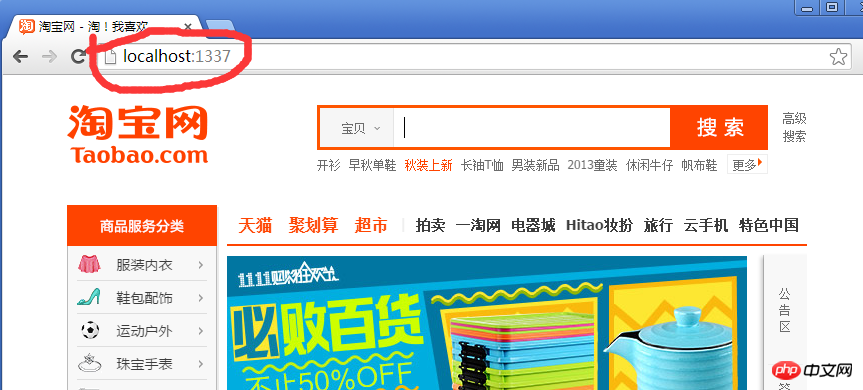
});Selepas menjalankan kod, jalankan program pada penyemak imbas:

Tidak, antara muka ialah tapak web rasmi Taobao, tetapi alamatnya menjadi milik kita Ia tempatan.
Bukankah ia menyeronokkan. Sebenarnya, node.js boleh melakukan banyak perkara, anda boleh membangunkannya sendiri.
Di atas adalah keseluruhan kandungan bab ini Untuk lebih banyak tutorial berkaitan, sila lawati Tutorial Video Node.js!