hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kod JavaScript paling popular yang menyerlahkan pengesyoran pemalam dalam kemahiran 2014_javascript
Kod JavaScript paling popular yang menyerlahkan pengesyoran pemalam dalam kemahiran 2014_javascript
Kod JavaScript paling popular yang menyerlahkan pengesyoran pemalam dalam kemahiran 2014_javascript
Bagi pelajar yang suka menulis blog teknikal, mereka mesti sangat biasa dengan komponen penyerlahan kod. Pemalam penyerlahan kod JavaScript yang sangat baik akan membantu anda menghasilkan sebarang bahasa pengaturcaraan, termasuk pewarnaan beberapa kata kunci dan lekukan setiap baris kod. Hari ini kami akan berkongsi beberapa pemalam yang menyerlahkan kod JavaScript berprestasi tinggi ini akan membantu anda mengedit dan memaparkan kod pada halaman web dengan berkesan.
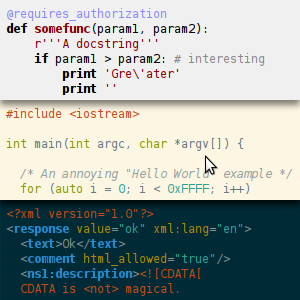
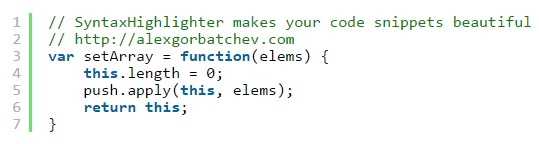
1. SyntaxHighlighter – pemalam penyerlahan kod JavaScript terbaik
SyntaxHighlighter ialah pemalam penyerlahan kod sepenuhnya berdasarkan JavaScript SyntaxHighlighter boleh melakukan pemaparan warna untuk kebanyakan bahasa pengaturcaraan dan prestasi penyerlahan kod juga sangat baik. SyntaxHighlighter boleh menyesuaikan fail tema dan menentukan tema kegemaran anda semasa permulaan.

Tapak web rasmi: http://alexgorbatchev.com/SyntaxHighlighter/
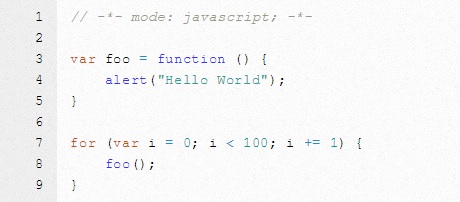
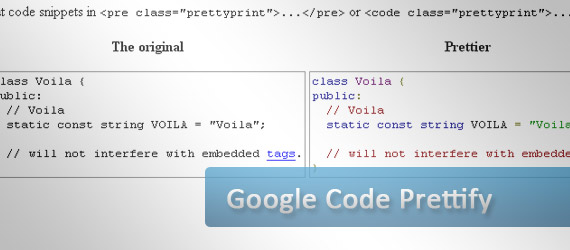
2. Google Code Prettify – Pemalam penyerlahan kod JavaScript percuma
Google Code Prettify ialah pemalam yang menyerlahkan kod JavaScript yang dilancarkan oleh Google Google Code Prettify boleh menyerlahkan C/C, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript. , Makefiles dan bahagian kod bahasa pengaturcaraan Perl diserlahkan.

Tapak web rasmi: http://code.google.com/p/google-code-prettify/
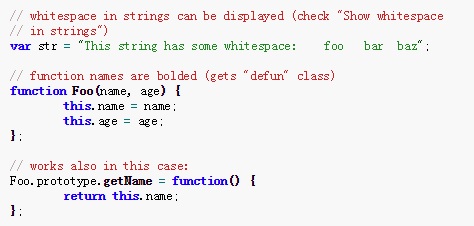
3. Highlight.js – pemalam penyerlahan kod JavaScript berbilang gaya
Highlight.js ialah projek JavaScript yang digunakan untuk menyerlahkan pelbagai contoh sintaks kod sumber pada mana-mana halaman web. Ciri-ciri:
- Menyokong 92 bahasa dan 49 gaya pemformatan kod.
- Kesan jenis bahasa secara automatik
- Menyokong penyerlahan kod berbilang bahasa
- Sokongan Node.js
- Sokongan menggunakan mana-mana teg HTML
- Serasi dengan mana-mana rangka kerja js

Laman web rasmi: https://highlightjs.org/
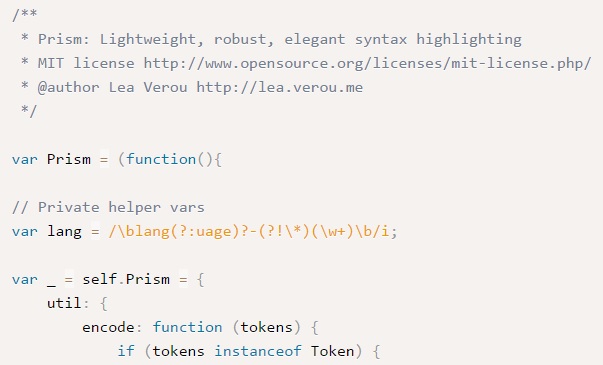
4. Prism.JS - pemalam penyerlahan kod JavaScript ringan
Prism.JS pada masa ini ialah pemalam penyerlahan kod JavaScript yang paling ringan. Ia hanya bersaiz 2KB selepas pemampatan.JS juga menyokong kebanyakan bahasa pengaturcaraan dan menyokong pelbagai gaya tema sahaja dilakukan dengan merujuk fail CSS dan fail JS.

Laman web rasmi: http://prismjs.com/
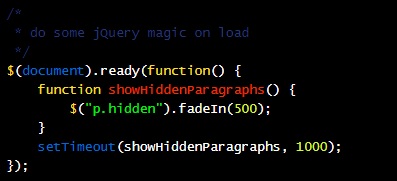
5. jQuery.Syntax – kod ringan jQuery yang menyerlahkan pemalam
Pemalam yang menyerlahkan kod ini adalah berdasarkan jQuery, ia juga ringan dan kelajuan pemaparan sangat pantas. Pada masa yang sama, jQuery.Syntax juga mempunyai aplikasi pemalam untuk wordpress Untuk blogger individu, menggunakan wordpress dan jQuery.Syntax dapat merealisasikan fungsi penyerlahan bagi pembelian generasi sifar.

Tapak web rasmi: http://www.codeotaku.com/projects/jquery-syntax/index.en
6. DlHighlight – pemalam penyerlahan kod mudah dan cekap jQuery
DlHighlight ialah pemalam yang menyerlahkan kod berasaskan JavaScript Ia sangat mudah dan pada masa ini hanya menyokong JavaScript, CSS, XML dan HTML.

Tapak web rasmi: http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – Kod JavaScript yang boleh diperluaskan yang menyerlahkan pemalam
Rainbow ialah alat penyerlahan sintaks untuk pembangunan JavaScript. Direka bentuk untuk ringan (hanya 1.4 kb dimampatkan), mudah digunakan dan berskala. Tema penyerlahan sintaks ditakrifkan sepenuhnya melalui CSS. Dilaksanakan berdasarkan ungkapan biasa.

Tapak web rasmi: http://craig.is/making/rainbows
Pemalam penyerlahan kod JavaScript ini agak biasa digunakan Jika anda mempunyai pemalam penyerlahan kod yang lebih baik, sila maklumkan kepada kami.
Ringkasan:
Apa yang paling sesuai untuk anda adalah yang terbaik, jadi ranking dalam artikel ini tidak bermakna yang paling disyorkan Anda harus memilih mengikut keperluan projek anda sendiri.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata