 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 tutorial nodejs untuk mencipta sistem penerbitan artikel ringkas_node.js
tutorial nodejs untuk mencipta sistem penerbitan artikel ringkas_node.js
tutorial nodejs untuk mencipta sistem penerbitan artikel ringkas_node.js
Kata Pengantar
Kami akan membuat sistem siaran berita yang mudah hari ini Peringkat pertama sistem tidak perlu terlalu sukar. Ia terutamanya mempunyai fungsi berikut
① Pengurusan jenis berita② Pengurusan berita (dengan fungsi muat naik imej)
③ menyemak imbas berita
Walaupun tidak banyak fungsi, ia juga meliputi banyak operasi asas Program ini hanya menambah, memadam, menyemak dan memuat naik lampiran, yang sudah memadai. Jadi mari kita mulakan pengajian kita hari ini
Persediaan
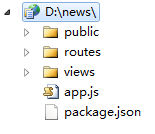
Selepas masalah semalam, kami sudah mempunyai persekitaran nodeJS dan mongoDB Kini kami boleh terus mencipta fail projek dan fail pangkalan dataLangkah pertama ialah membuka command prompt dan beralih ke pemacu D dan masukkan

"nama": "nama-permohonan",
"versi": "0.0.1",
"swasta": benar,
"skrip": {
"start": "node app.js"
},
"pergantungan": {
"express": "3.4.8",
"ejs": "*",
"mongodb": "*"
}
}
Mendengar pelayan ekspres pada port 3000
Jadi, program kami berjalan dengan gembira Apabila kami membuka URL, kami mendapati bahawa memang tiada masalah
PS: Terdapat masalah yang memerlukan perhatian di sini Fail yang kami muat turun tidak dikodkan UTF-8, jadi pengekodan fail perlu disatukan sendiri
Apabila program berjalan, konfigurasi berkaitan pangkalan data diperlukan
① Mula-mula buat folder berita baharu dalam direktori mongoDB
② Tambahkan tetapan fail konfigurasi.js pada projek
cookieSecret: 'myNews',
db: 'berita',
hos: 'localhost'
};
Db = memerlukan('mongodb').Db,
Sambungan = memerlukan('mongodb').Sambungan,
Pelayan = memerlukan('mongodb').Pelayan;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });
Tetapi terdapat dua perkara yang menjengkelkan di sini. Satu adalah menjengkelkan untuk memulakan program berita setiap kali, dan satu lagi ialah anda perlu memulakan semula untuk mengubah suai apa-apa, jadi kami akan menyelesaikan kedua-dua masalah ini di sini dahulu
① Cipta news_app.bat baharu pada desktop dan jalankannya kemudian untuk memulakan program
② Penyelia ialah program perlindungan proses Kami boleh menggunakannya untuk membantu kami memulakan semula program, kemudian melaraskan node_app.bat
kamiSudah tentu anda perlu memasangnya sebelum:
Selepas ini, tidak perlu dimulakan semula secara manual selepas mengubah suai fail (news_app perlu diletakkan dalam direktori projek), jadi kerja penyediaan berakhir di sini
Struktur Projek
Selepas langkah pertama, kita perlu memikirkan struktur projek
① Halaman utama ialah indeks di mana semua jenis berita dan item berita akan disenaraikan
② Setiap item berita mempunyai tiga butang: edit/padam/lihat
③ Halaman utama mempunyai butang untuk menambah berita (anda boleh memuat naik gambar semasa menambah)
Fungsi asas adalah seperti di atas
Jadi, kami mengalih keluar fungsi penghalaan dalam apl dan meletakkan semua laluan dalam indeks
//Letakkan fungsi penghalaan ke dalam indeks
//app.get('/', routes.index);
//app.get('/users', user.list);
laluan(apl);
module.exports = fungsi (apl) {
//Halaman utama, kini juga halaman utama
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.send('Tambah permintaan berita');
});
app.get('/delete', function (req, res) {
res.send('Padam permintaan berita');
});
app.get('/view', function (req, res) {
res.send('Lihat permintaan berita');
});
app.get('/update', function (req, res) {
res.send('Ubah suai permintaan berita');
});
};
Langkah pertama adalah semudah ini, kerana menambah berita harus mempunyai halaman yang berasingan, dan mengklik butang tambah akan mempunyai pemprosesan lain, jadi setiap permintaan mesti dipecahkan secara dalaman adalah seperti berikut:
/ Halaman lalai, yang memaparkan semua genre dan berita, dengan butang padam
/tambah Masukkan halaman tambah berita
/addNews Tambah alamat permintaan siaran khusus berita (balas apabila mengklik butang)
/padam Padam permintaan berita
/lihat pertanyaan berita khusus
Jadi saya ubah suai sedikit laluan di atas:
module.exports = fungsi (apl) {
//Halaman utama, kini juga halaman utama
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.send('Tambah halaman berita');
});
app.post('/addNews', fungsi (req, res) {
res.send('Memproses permintaan untuk menambah berita');
});
app.get('/delete', function (req, res) {
res.send('Padam permintaan berita');
});
app.get('/view', function (req, res) {
res.send('Lihat permintaan berita');
});
};
Jadi kami perlu mencipta beberapa templat baharu untuk menyusun halaman web kami Di sini kami tidak memisahkan kepala dan ekor, hanya halaman paling mudah
Menambahkan dua fail templat, tambah dan lihat, yang buat sementara waktu berkelakuan sama seperti index.ejs dan navigasi yang diubah suai
module.exports = fungsi (apl) {
//Halaman utama, kini juga halaman utama
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.render('tambah', { tajuk: 'Tambah halaman berita' });
});
app.post('/addNews', fungsi (req, res) {
res.send('Memproses permintaan untuk menambah berita');
});
app.get('/delete', function (req, res) {
res.send('Padam permintaan berita');
});
app.get('/view', function (req, res) {
res.render('view', { title: 'Lihat permintaan berita' });
});
};
Ini adalah penamat struktur projek
Kendalian Data
Selepas struktur keseluruhan keluar, kami perlu melakukan operasi data:
① Tambah data (tambah berita)
② Paparkan data (paparkan berita)
③ Padam data (padam berita)
Pada asalnya, ia juga melibatkan operasi jenis, tetapi saya tidak dapat memikirkannya kerana saya akan membiarkannya buat sementara waktu, kerana ia mudah keliru apabila melakukannya buat kali pertama<.>
Tambah berita
Di sini, kami tidak menggunakan penyerahan borang, kami menggunakan ajax... Di sini kami memperkenalkan perpustakaan zepto, jadi halaman kami menjadi seperti ini
Tajuk:
Kandungan:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
2 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Berapa lama masa yang diperlukan untuk mengalahkan fiksyen berpecah?
1 bulan yang lalu
By DDD
R.E.P.O. Tetapan grafik terbaik
2 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Penyelesaian Riddle Seashell
1 minggu yang lalu
By DDD
R.E.P.O. Cara Memperbaiki Audio Jika anda tidak dapat mendengar sesiapa
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
Tutorial CakePHP
 1359
1359
 52
52
Tajuk:
Kandungan:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan antara nodejs dan tomcat
Apr 21, 2024 am 04:16 AM
Perbezaan utama antara Node.js dan Tomcat ialah: Runtime: Node.js adalah berdasarkan masa jalan JavaScript, manakala Tomcat ialah bekas Java Servlet. Model I/O: Node.js menggunakan model tidak menyekat tak segerak, manakala Tomcat menyekat segerak. Pengendalian konkurensi: Node.js mengendalikan konkurensi melalui gelung peristiwa, manakala Tomcat menggunakan kumpulan benang. Senario aplikasi: Node.js sesuai untuk aplikasi masa nyata, intensif data dan konkurensi tinggi, dan Tomcat sesuai untuk aplikasi web Java tradisional.
 Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Perbezaan antara nodejs dan vuejs
Apr 21, 2024 am 04:17 AM
Node.js ialah masa jalan JavaScript bahagian pelayan, manakala Vue.js ialah rangka kerja JavaScript sisi klien untuk mencipta antara muka pengguna interaktif. Node.js digunakan untuk pembangunan bahagian pelayan, seperti pembangunan API perkhidmatan belakang dan pemprosesan data, manakala Vue.js digunakan untuk pembangunan sisi klien, seperti aplikasi satu halaman dan antara muka pengguna yang responsif.
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Untuk menyambung ke pangkalan data MySQL, anda perlu mengikuti langkah berikut: Pasang pemacu mysql2. Gunakan mysql2.createConnection() untuk mencipta objek sambungan yang mengandungi alamat hos, port, nama pengguna, kata laluan dan nama pangkalan data. Gunakan connection.query() untuk melaksanakan pertanyaan. Akhir sekali gunakan connection.end() untuk menamatkan sambungan.
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.



