Pemasangan persekitaran tutorial Nodejs dan operation_node.js
Biarkan nodeJS berjalan
Langkah pertama sudah tentu adalah untuk memasang persekitaran nodeJS Kini lebih pantas untuk memasang nodeJS pada tetingkap Hanya muat turunnya terus:
http://www.nodejs.org/download/
Muat turun di sini mengikut keperluan Selepas muat turun selesai, hanya pergi ke langkah seterusnya. Selepas itu, kita akan mempunyai persekitaran nodeJS
Langkah kedua, untuk memudahkan operasi kami yang seterusnya, kami terus mencipta blog folder pada pemacu D
Kemudian buka alat baris arahan windows, masukkan pemacu d, dan masukkan:
Kemudian mungkin terdapat pakej bergantung di dalam Kita perlu memasukkan direktori blog untuk memasang (konfigurasi pemasangan disediakan oleh package.json):
Dengan cara ini, pakej kebergantungan kami telah dimuat turun Pakej kebergantungan, fail pakej java dan fail .net bll haruslah konsep yang sama
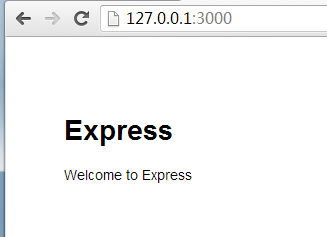
Pada masa ini, program kami sedia untuk dijalankan:
Apabila anda membuka penyemak imbas pada masa ini, akan ada reaksi:

Di sini kami menggunakan ekspres (rangka kerja pembangunan web nodeJS yang popular) dan enjin templat ejs
Struktur fail
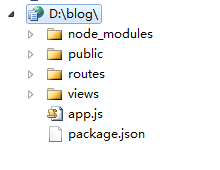
Struktur direktori fail permulaan adalah seperti berikut:

app.js ialah fail masukan
package.json ialah fail pergantungan modul Apabila kami menggunakan pemasangan npm, ia akan memuat turun pakej berkaitan daripada Internet berdasarkan konfigurasinya
node_modules ialah fail modul yang dimuat turun (package.json)
menyimpan fail sumber statik awam
laluan menyimpan fail penghalaan
melihat fail templat paparan berkaitan kedai
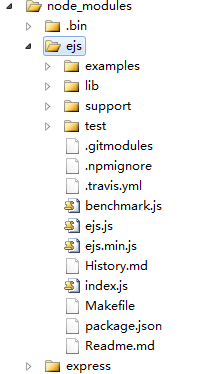
Dengan cara ini, struktur direktori asas kami keluar. Mari kita bercakap secara ringkas tentang direktori node_modules
nod_modules/ejs
Seperti yang baru kami katakan, modul yang dimuat turun disimpan di sini secara terang-terangan, ia adalah koleksi fail js

var parse = exports.parse = fungsi(str, pilihan){
var options = pilihan || {}
, buka = options.open || eksport.terbuka || '<%'
, tutup = pilihan.tutup || eksport.tutup || '%>'
, nama fail = options.filename
, compileDebug = options.compileDebug !== false
, buf = "";
buf = 'var buf = [];';
if (false !== options._with) buf = 'nwith (lokal || {}) { (function(){ ';
buf = 'n buf.push('';
var lineno = 1;
var consumeEOL = palsu;
untuk (var i = 0, len = str.length; i < len; i) {
var stri = str[i];
if (str.slice(i, open.length i) == buka) {
i = buka.panjang
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') lineno;
suis (str[i]) {
kes '=':
awalan = "', melarikan diri((" baris ', ';
postfix = ")), '";
saya;
rehat;
kes '-':
awalan = "', (" baris ', ';
postfix = "), '";
saya;
rehat;
lalai:
awalan = "');" baris ';';
postfix = "; buf.push('";
}
var end = str.indexOf(close, i)
, js = str.substring(i, end)
, mula = i
, sertakan = null
, n = 0;
jika ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
consumeEOL = benar;
}
jika (0 == js.trim().indexOf('include')) {
nama var = js.trim().slice(7).trim();
jika (!nama fail) buang Ralat baharu('pilihan nama fail diperlukan untuk termasuk');
var path = resolveInclude(nama, nama fail);
include = read(path, 'utf8');
include = exports.parse(include, { nama fail: path, _with: false, open: open, close: close, compileDebug: compileDebug });
buf = "' (function(){" sertakan "})() '";
js = '';
}
manakala (~(n = js.indexOf("n", n))) n , lineno ;
if (js.substr(0, 1) == ':') js = filtered(js);
jika (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('n')) js = 'n';
buf = awalan;
buf = js;
buf = postfix;
}
i = akhir - mula tutup.panjang - 1;
} lain jika (stri == "\") {
buf = "\\";
} lain jika (stri == "'") {
buf = "\'";
} else if (stri == "r") {
// abaikan
} else if (stri == "n") {
Jika (mengambil EOL) {
consumeEOL = palsu;
} lain {
buf = "\n";
lineno ;
}
} lain {
buf = stri;
}
}
if (false !== options._with) buf = "'); })();n} nreturn buf.join('');";
else buf = "');nreturn buf.join('');";
Kembalikan buf;
};
Sebagai contoh, kami menggunakan templat ejs dan modul ekspres di sini, dan kemudian kami secara ingin tahu masuk ke program ejs untuk melihat perbezaannya
Selepas membuka ejs.js, mari kita lihat beberapa kod: Kami sudah biasa dengan kod ini dengan idea yang sama seperti kod enjin templat garis bawah, yang menghuraikan templat menjadi rentetan
.Kemudian tukarkannya kepada fungsi melalui kaedah Fungsi eval atau baharu, dan masukkan objek data anda sendiri untuk analisis mudah
Mengenai aliran kerja khusus, kami tidak tahu lagi. Kami hanya boleh mempelajarinya kemudian
app.js
Sebagai fail masukan, app.js memainkan peranan penting:
* Kebergantungan modul.
*/
var express = memerlukan('express');
var route = require('./routes');
var user = require('./routes/user');
var http = memerlukan('http');
var path = memerlukan('path');
// semua persekitaran
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('lihat enjin', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
if ('pembangunan' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
console.log('Pelayan Ekspres mendengar pada port ' app.get('port'));
});
app.set('port', process.env.PORT || 3000) adalah untuk menetapkan port pada permulaan
app.set('views', __dirname '/views') adalah untuk menetapkan laluan untuk menyimpan fail templat, dengan __dirname ialah pembolehubah global, yang menyimpan direktori di mana skrip semasa berada seperti ini:
/**
D:blog>apl nod
Pelayan ekspres li
D:blogroutes
*/
Bagaimana __dirname ini diperoleh, kita tidak perlu ambil perhatian buat masa ini
app.set('lihat enjin', 'ejs') menetapkan enjin templat kepada ejs
app.use(express.favicon()) adalah untuk menetapkan ikon Jika anda ingin mengubah suainya, pergi sahaja ke fail imej di bawah
app.use(express.logger('dev')); express bergantung pada connect, jadi middleware terbina dalam akan mengeluarkan beberapa log
app.use(express.json()); digunakan untuk menghuraikan kandungan permintaan, di mana rentetan akan ditukar secara dinamik menjadi objek json
app.use(express.methodOverride()); connect mempunyai middleware terbina dalam untuk mengendalikan permintaan pos dan boleh menyamar kaedah http seperti put
app.use(app.router); Peraturan penghuraian penghala
app.use(express.static(path.join(__dirname, 'public')))); sambungkan middleware terbina dalam, tetapkan awam dalam direktori root untuk menyimpan fail statik
app.use(express.errorHandler());
}
Ayat ini bermaksud bahawa mesej ralat harus dikeluarkan semasa pembangunan
app.get('/', routes.index);
app.get('/users', user.list);
Dua ayat ini ialah fail pemprosesan khusus pada masa akses Contohnya, apabila mengakses terus di sini, akses lalai ialah route.index
Kemudian data templat sebenarnya dihuraikan secara dalaman:
exports.index = fungsi (req, res) {
console.log(__nama);
res.render('index', { title: 'Express' });
};
Akhir sekali, kod di atas akan dipanggil untuk mencipta pelayan http dan mendengar port 3000. Selepas berjaya, ia boleh diakses di halaman web
Penghalaan
Kami menggunakan kaedah ini untuk membina penghalaan lebih awal
Kod di atas boleh digantikan dengan kod ini (ditulis dalam apl)
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
Kod ini bermakna apabila mengakses halaman utama, enjin templat ejs dipanggil untuk memaparkan fail templat index.ejs
Sekarang mari buat beberapa pengubahsuaian Kod di atas melaksanakan fungsi penghalaan, tetapi kami tidak boleh meletakkan kod berkaitan penghalaan ke dalam apl Jika terdapat terlalu banyak laluan, apl akan menjadi kembung, jadi kami meletakkan konfigurasi yang berkaitan indeks
Jadi padamkan fungsi penghalaan yang berkaitan dalam apl dan tambah kod pada penghujung apl:
Kemudian ubah suai index.js
module.exports = fungsi(apl) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
};
Belum jelas lagi cara kod ini disusun, jadi saya tidak akan memberi perhatian kepadanya. Kami akan melihatnya kemudian
Peraturan Penghalaan
Express merangkumi pelbagai permintaan http biasanya kami menggunakan get/post.
app.get();
app.post();
Parameter pertama ialah laluan permintaan, parameter kedua ialah fungsi panggil balik, atau dua parameter ialah permintaan dan respons
Kemudian, terdapat peraturan berikut untuk permintaan (permintaan)
req.query mengendalikan mendapatkan permintaan dan mendapatkan mendapatkan parameter permintaan
req.params mengendalikan permintaan dapatkan atau hantar dalam bentuk /:xxx
req.body memproses permintaan pos dan mendapatkan badan permintaan pos
req.params mengendalikan permintaan mendapatkan dan menyiarkan, tetapi keutamaan carian ialah req.params->req.body->req.query
Peraturan laluan juga menyokong ungkapan biasa, kami akan membincangkan butirannya kemudian...
Tambah peraturan penghalaan
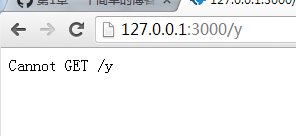
Apabila kami melawati pautan yang tidak wujud:

Oleh kerana tiada peraturan penghalaan untuk /y, dan ia tidak menyebut fail di bawah awam, jadi ia adalah 404
Kini kami menambah laluan yang berkaitan dalam index.js:
module.exports = fungsi (apl) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
res.send('Ye Xiaochai');
});
};
Halaman saya bercelaru di sini:

Sebabnya ialah selepas memuat turun, fail saya dikodkan dalam gbk. Kami hanya perlu menukarnya kepada utf-8. Kami tidak akan mengambil berat tentang enjin templat
Fungsi pendaftaran
Di sini kami mengikuti blogger asal untuk mencipta fungsi pendaftaran yang mudah Di sini kami menggunakan mongo db sebagai pangkalan data, dan kami akan menambah baik fungsi dalam urutan kemudianBuat laluan daftar baharu dan cipta templat daftar baharu untuknya, jadi mari kita mulakan
① Cipta laluan baharu dalam indeks
res.render('index', { tajuk: 'Halaman pendaftaran' });
});
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
res.send('Ye Xiaochai');
});
res.render('daftar', { tajuk: 'Halaman pendaftaran' });


