Bagaimana untuk menggunakan Jquery_jquery dalam aplikasi MVC
Prakata: Dalam sekelip mata, sudah pun pertengahan November, dan mulai hari ini, saya akan terus mengkaji penggunaan terperinci ASP.NET MVC, jadi saya akan menulis nota bacaan dan pengalaman peribadi ini ke dalam blog supaya semua orang boleh belajar sesuatu, buku yang saya baca ialah: ASP.NET MVC Advanced Programming, di bawah saya akan bercakap tentang cara menggunakan JavaScript dan Jquery dalam MVC. Terdapat juga Ajax, yang sering kita gunakan sekarang.
1. Pengenalan awal kepada Ajax
(1) Hampir semua aplikasi web yang kami cipta kini menggunakan teknologi Ajax Dari segi teknikal, Ajax adalah singkatan daripada Asynchronous JavaScript dan XML (Ajax). Dari segi praktikal, ia mewakili semua teknik yang digunakan dalam membina aplikasi web responsif dengan pengalaman pengguna yang baik.
(2) ASP.NET MVC4 ialah rangka kerja Web moden, dan seperti rangka kerja Web moden yang lain, ia menyokong teknologi Ajax dari awal Teras sokongan Ajax datang daripada perpustakaan JavaScript sumber terbuka Jquery.
(3) Jika kita ingin menggunakan Ajax dalam MVC, kita perlu belajar Jquery bukan fokus utama blog ini, jadi jika anda belum mempelajarinya sebelum ini, saya cadangkan anda mulakan dengan kajian awal yang sama. . Pembelajaran Jquery saya datang daripada " Sharp Jquery".
2. Cara menggunakan Jquery dalam aplikasi MVC
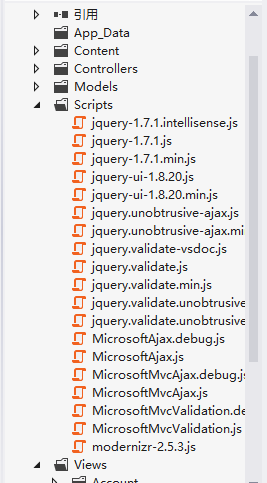
(1) Apabila menggunakan templat projek Visual Studio untuk mencipta projek ASP.NET MVC baharu, ia akan menjana semua kandungan yang diperlukan untuk menggunakan Jquery secara lalai Setiap projek baharu akan mengandungi folder Skrip dengan banyak fail .js. anda boleh membuat projek mvc baharu untuk dilihat, seperti yang ditunjukkan dalam gambar:

(2) Pustaka teras JQuery ialah fail bernama Jquery-

(2) Gelagat dan fungsi fail skrip JavaScript yang dipadatkan pada klien adalah sama seperti fail yang tidak dikondenskan Walau bagaimanapun, memandangkan fail yang dipadatkan lebih kecil, biasanya mungkin untuk menghantar fail yang dipadatkan itu pelanggan sebanyak mungkin (kerana Ia boleh mengurangkan bilangan bait data yang dimuat turun, dengan itu mempercepatkan pemuatan dan berjalan).
(3) Paparan susun atur lalai (_Layout.cshtml) dalam aplikasi ASP.NET MVC biasanya menggunakan teg skrip berikut untuk merujuk versi mudah Jquery:
Nota: Jika anda ingin menggunakan Jquery dalam MVC, anda perlu meletakkan teg skrip di atas dalam teg HTML melalui paparan reka letak.
3. Letakkan skrip dalam nod
(1) Cara lain untuk menyuntik skrip ke dalam output ialah mentakrifkan bahagian Razor untuk menghalang skrip Contohnya: dalam paparan susun atur (_Layout.cshtml), anda boleh menjadikan nod bernama Skrip dan menambahnya Tetapkan sebagai pilihan. . Kodnya adalah seperti berikut:
@RenderSection("skrip", diperlukan: palsu);
(2) Kini kita boleh menambah skrip dalam mana-mana paparan yang merujuk reka letak untuk menyuntik skrip tertentu ke dalam kepala paparan: Index.cshtml
@{
ViewBag.Title = "Halaman Utama";
}
@skrip bahagian{
}
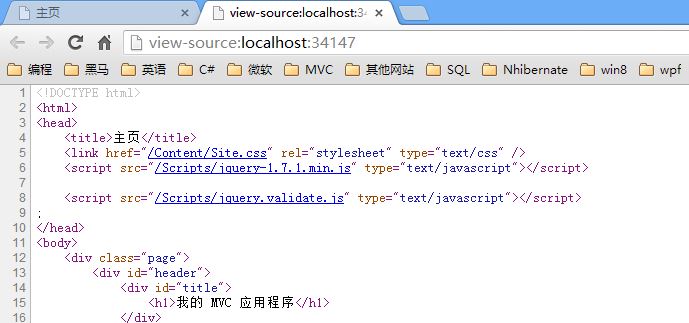
(3) Pada masa ini, kami menekan F5 untuk menjalankan tapak web dan membuka halaman utama tapak web: http://localhost:34147/home/index Kita dapat melihat bahawa jquery.validate. js yang kami tambahkan dipaparkan. Ia berada di bahagian bawah petikan JS. Seperti yang ditunjukkan dalam gambar:

(4) Kaedah yang diperkenalkan di atas boleh menetapkan kedudukan tepat teg skrip untuk memastikan skrip yang diperlukan muncul dalam susunan yang sesuai.
4.Fail lain dalam direktori Skrip
(1) Mari kita bincangkan bahawa apabila kita mencipta aplikasi MVC, sistem telah menambahkan folder Skrip untuk kita secara lalai, yang mengandungi banyak fail JavaScript Jadi untuk apa fail ini? Mari kita bincangkan secara berasingan
(2) Selain pustaka teras Jquery, direktori Skrip juga mengandungi dua pemalam Jquery: UI Jquery dan pengesahan Jquery ini meningkatkan keupayaan pustaka teras Jquery.
(3) Sesetengah orang mungkin juga mendapati bahawa terdapat fail yang mengandungi "vsdoc" dalam nama mereka dalam Skrip Fail ini direka khusus untuk membantu Visual Studio dalam menyediakan perkhidmatan fungsi penderiaan pintar yang lebih baik. Tidak perlu merujuk secara langsung fail ini dalam fail program, tidak perlu menghantarnya kepada klien, Visual Studio akan menemui fail ini secara automatik apabila menggunakan fail skrip tersuai yang dirujuk dalam skrip.
(4) Fail dalam direktori yang mengandungi perkataan "tidak mengganggu" dalam namanya ditulis oleh Microsoft Skrip tidak mengganggu ini menyepadukan rangka kerja Jquery dan ASP.NET MVC, dengan itu menyediakan ciri JavaScript tidak mengganggu yang dinyatakan di atas. . , jika anda ingin melaksanakan ciri Ajax rangka kerja ASP.NET MVC, anda perlu menggunakan fail ini.
(5) Direktori juga mengandungi beberapa fail yang namanya bermula dengan perkataan Microsoft (seperti MicrosoftAjax.js), yang sama ada mengandungi perpustakaan Microsoft Ajax atau dibina di atas perpustakaan Microsoft Ajax, sebagai aplikasi ASP.NET MVC3 Kebergantungan lalai adalah pada Jquery, jadi program yang dibuat di bawah rangka kerja ASP.NET MVC3 tidak memerlukan fail ini, jadi ia boleh dialih keluar dengan selamat daripada aplikasi Sebab mengapa fail ini disertakan di sini adalah terutamanya untuk keserasian ke belakang.
Baiklah, mari kita berhenti di sini hari ini Secara terperinci, semua orang sudah tahu cara menggunakan jQuery dalam MVC. Mari kita bincangkan secara mendalam kemudian

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Seni Bina PHP MVC: Membina Aplikasi Web untuk Masa Depan
Mar 03, 2024 am 09:01 AM
Seni Bina PHP MVC: Membina Aplikasi Web untuk Masa Depan
Mar 03, 2024 am 09:01 AM
Pengenalan Dalam dunia digital yang berkembang pesat hari ini, adalah penting untuk membina aplikasi WEB yang mantap, fleksibel dan boleh diselenggara. Seni bina PHPmvc menyediakan penyelesaian yang ideal untuk mencapai matlamat ini. MVC (Model-View-Controller) ialah corak reka bentuk yang digunakan secara meluas yang memisahkan pelbagai aspek aplikasi kepada komponen bebas. Asas seni bina MVC Prinsip teras seni bina MVC ialah pengasingan kebimbangan: Model: merangkum data dan logik perniagaan aplikasi. Lihat: Bertanggungjawab untuk membentangkan data dan mengendalikan interaksi pengguna. Pengawal: Menyelaras interaksi antara model dan pandangan, mengurus permintaan pengguna dan logik perniagaan. Seni Bina PHPMVC Seni bina phpMVC mengikut corak MVC tradisional tetapi juga memperkenalkan ciri khusus bahasa. Berikut ialah PHPMVC
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Panduan lanjutan untuk seni bina PHP MVC: membuka kunci ciri lanjutan
Mar 03, 2024 am 09:23 AM
Panduan lanjutan untuk seni bina PHP MVC: membuka kunci ciri lanjutan
Mar 03, 2024 am 09:23 AM
Seni bina MVC (Model-View-Controller) adalah salah satu corak yang paling popular dalam pembangunan PHP kerana ia menyediakan struktur yang jelas untuk mengatur kod dan memudahkan pembangunan aplikasi WEB. Walaupun prinsip asas MVC mencukupi untuk kebanyakan aplikasi web, ia mempunyai beberapa had untuk aplikasi yang perlu mengendalikan data kompleks atau melaksanakan fungsi lanjutan. Mengasingkan lapisan model Mengasingkan lapisan model ialah teknik biasa dalam seni bina MVC lanjutan. Ia melibatkan memecahkan kelas model kepada subkelas yang lebih kecil, setiap satu memfokuskan pada fungsi tertentu. Contohnya, untuk aplikasi e-dagang, anda mungkin menguraikan kelas model utama kepada model pesanan, model produk dan model pelanggan. Pemisahan ini membantu meningkatkan kebolehselenggaraan dan kebolehgunaan semula kod. Gunakan suntikan pergantungan
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s




